L’apparence de votre boutique joue un rôle important dans la perception de votre identité de marque, elle est essentielle pour comprendre l’expérience qu’auront les visiteurs de votre marque. Au delà des couleurs, des formes ou des polices choisies, l’apparence de votre boutique passe aussi par le contenu de votre boutique, et comment vous l’agencez.
Adaptation du thème Right-To-Left (RTL)
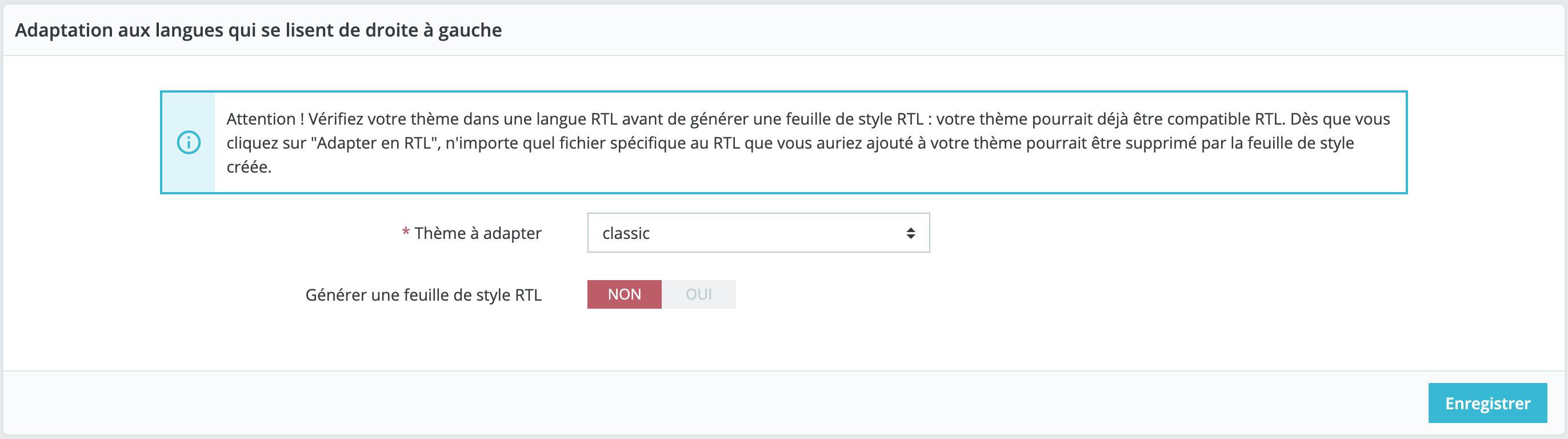
Nouveauté depuis PrestaShop 1.7.3 ! PrestaShop supporte désormais les langues qui se lisent de droite à gauche. Cela signifie que le back office comme les thèmes sont compatibles en Right-To-Left (RTL). En outre, un outil accessible depuis cette page permet aux marchands le désirant de générer une feuille de style au format RTL. En d’autres termes, si vous voulez adapter votre front office en RTL, c’est ici que ça se passe ! Ce sera particulièrement utile si vous souhaitez adresser vos produits sur les marchés arabes, israélien ou encore iranien.
Logos
Modifier le logo de votre boutique est souvent l’une des première étape de la personnalisation de votre boutique. Grâce aux différentes options disponibles, vous pouvez non seulement modifier le logo principal de votre boutique (visible sur la page d’accueil), mais également les logos présents ailleurs sur votre boutique :
-
-
Logo de l’en-tête. Le logo qui apparaîtra sur toutes les pages de votre boutique.
- Logos pour les factures et les e-mails. Les logos qui apparaîtront respectivement sur les e-mails de notification, et les factures de votre boutique.
- Favicon. La favicône de votre boutique, affichée à la gauche des onglets de votre navigateur web.
-
Le thème par défaut utilise un logo “Classic”. Il est très fortement recommandé de changer toutes les instances de ce logo et de les remplacer par le vôtre !
En mode multiboutique, vous pouvez appliquer ces modifications à toutes les boutiques ou à un groupe de boutiques d’un coup, à l’aide du sélecteur multistore.
Votre thème actuel
La troisième section de cette page vous sert de rappel du thème que vous utilisez actuellement, avec ses informations :
- Nom du thème ;
- Version du thème ;
- Nom de l’auteur du thème ;
- Miniature du thème.
Configurer la disposition des pages
Selon les options offertes par votre thème, vous avez la possibilité de personnalisé la mise en page de ses différents types de pages. Choisissez combien de colonnes afficher, de quelle taille et autres détails liés à la structure de votre thème. En cliquant sur “Choisir la mise en page”, vous arrivez sur une nouvelle page qui liste les différents types de pages de votre thème (page produit, page catégorie, panier, etc.). Pour chaque type de page, vous pouvez choisir la mise en page par défaut.
Pour le thème par défaut de PrestaShop, “Classic”, voici les options possibles :
- Pleine largeur – Aucune colonne, idéal pour les pages exemptes de toute distraction, comme les page produits
- 3 colonnes – Une colonne centrale et deux colonnes latérales
- 2 colonnes, petite colonne à gauche – Deux colonnes, dont une plus petite à gauche.
- 2 colonnes, petite colonne à droit – Deux colonnes, dont une plus petite à droite.
Cliquez sur “Enregistrer” pour que vos choix soient pris en compte.
Sélectionner le thème pour la boutique <nom de la boutique>
C’est dans cette section que vous allez choisir le thème actuel de votre boutique, dès lors que vous avez au moins deux thèmes disponibles. L’interface vous présente une liste de miniatures des thèmes actuellement disponibles sur votre installation PrestaShop, et il vous revient de choisir le thème que vous souhaitez utiliser.
Cette section affiche simplement les miniatures des thèmes disponibles, avec leurs noms. Placez le curseur de votre souris sur la miniature pour afficher un menu avec deux options :
- Utiliser ce thème. Cela remplacer votre thème actuel par ce thème.
- Supprimer ce thème. Cela supprimera les fichiers de ce thème de votre serveur web.
En mode multiboutique, vous ne pouvez pas appliquer un thème à toutes les boutiques ou à un groupe de boutiques ; vous devez sélectionner une boutique dans le sélecteur multiboutique, puis choisir un thème.
Importer un thème
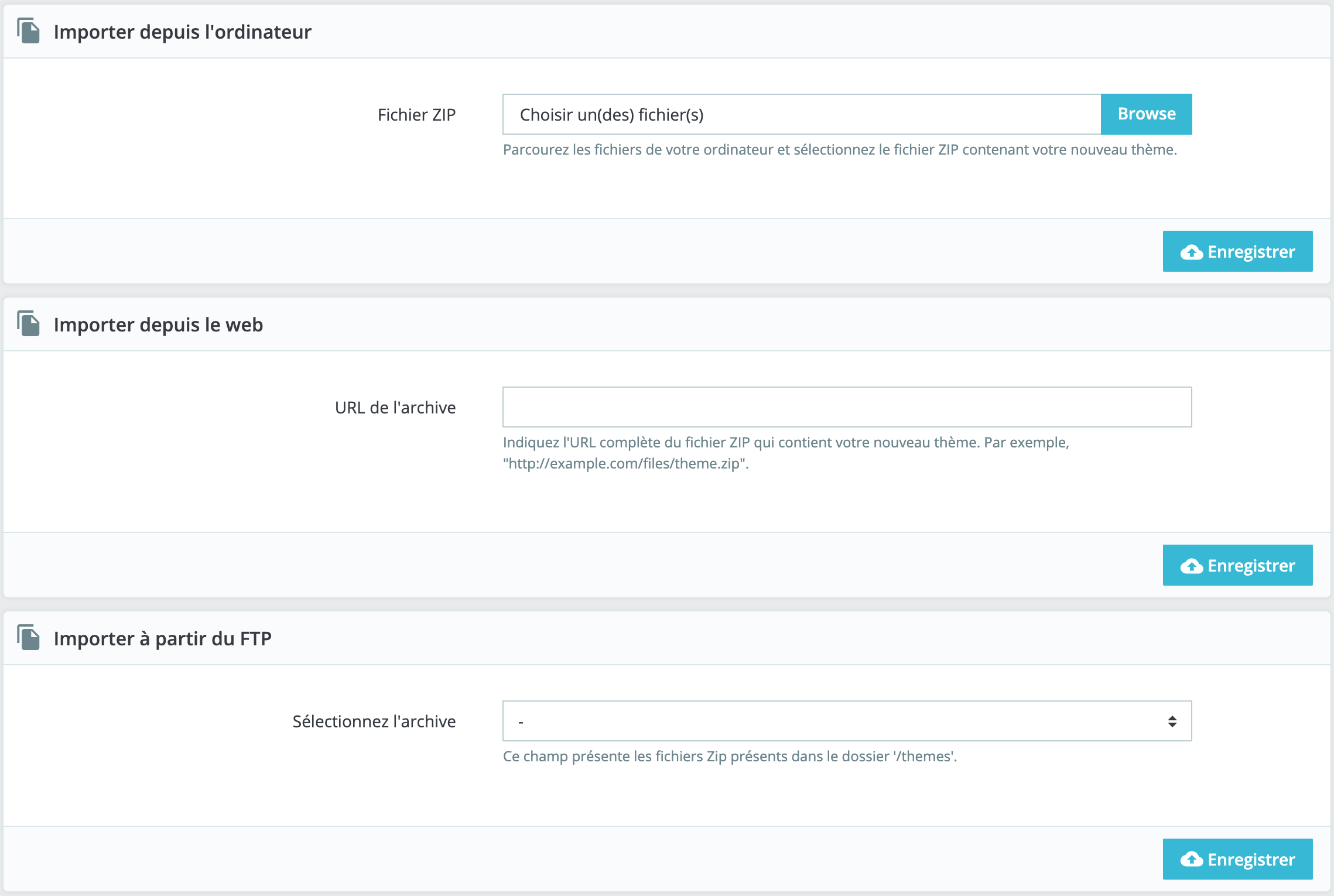
Vous pouvez ajouter un thème et l’installer (avec ses modules attachés) grâce au bouton “Ajouter un thème”, qui ouvre un nouvel écran. Cet écran vous présente trois méthodes pour installer un nouveau thème. Un dernier bouton vous amène au formulaire de création de thème, présenté ci-dessus.
Quelle que soit la méthode, le processus reste le même : indiquer l’emplacement de l’archive Zip du thème, puis cliquer sur “Enregistrer”. Seule la source du fichier Zip diffère :
- Importer depuis l’ordinateur : utilisez l’explorateur de fichiers pour trouver l’archive.
- Importer depuis le web : indiquez directement l’adresse web de l’archive.
- Importer depuis le serveur FTP : à l’aide d’un client FTP, mettez l’archive en ligne dans le dossier suivant :
/themes/.
Cliquez de nouveau sur “Suivant” pour valider votre choix: le thème est maintenant installé. Puis cliquez sur “Suivant” une dernière fois. Une dernière page de confirmation vous présente toutes les modifications appliquées à votre site PrestaShop. Cliquez sur “Terminer” pour mettre fin au processus.
Exporter un thème
Cette section n’est disponible que si vous avez au moins un thème installé sur votre site PrestaShop. Elle vous donne une méthode pour exporter votre module dans un format correct (en particulier, avec un fichier de configuration qui fonctionne).
Il peut se révéler très utile d’exporter un thème, que ce soit pour le sauvegarder par sécurité, pour créer une archive à donner à un ami, ou pour vendre le thème sur la marketplace Addons. L’exportateur ne fait pas que générer une archive Zip complète de votre thème, il ajoute également de nombreuses informations dans des fichiers XML, qui se révèleront très utiles lors de la mise à disposition sur Addons, et lors de l’import dans une boutique PrestaShop.
Choisissez un thème et cliquez sur le bouton “Exporter ce thème”. Un formulaire de configuration apparaît, avec lequel vous pouvez configurer les paramètres du thème : auteur, nom du thème, version de compatibilité, modules liés (s’il en a), etc. Une fois tous les paramètres en place, cliquez sur le bouton “Enregistrer”. Vous obtiendrez rapidement un fichier à télécharger à l’aide de votre navigateur. Enregistrez-le sur votre disque dur, puis donnez un nom compréhensible à ce fichier au lieu de la suite de caractère. Partant de là, vous pouvez facilement partager ce thème, et s’il s’agit de votre propre création, vous pouvez également le mettre en vente sur la marketplace Addons.
En direct de PrestaShop Addons !
Si vous êtes à la recherche d’un nouveau thème, PrestaShop Addons est ce qu’il vous faut ! Grâce à cette section, vous pouvez consulter les thèmes les plus populaires pour trouver de l’inspiration. Si vous voulez voir davantage de thèmes, cliquez sur “Découvrir tous les thèmes” pour être redirigé vers l’ensemble des thèmes présentés sur Addons, la marketplace officielle de PrestaShop.
Vous pouvez cliquer sur chaque image pour aller sur la page individuelle de chaque thème et obtenir plus d’information. Vous pouvez aussi utiliser la bar de recherche en bas de page pour trouver un thème selon une thématique qui correspond à votre site et votre marque.
Configuration page d’accueil
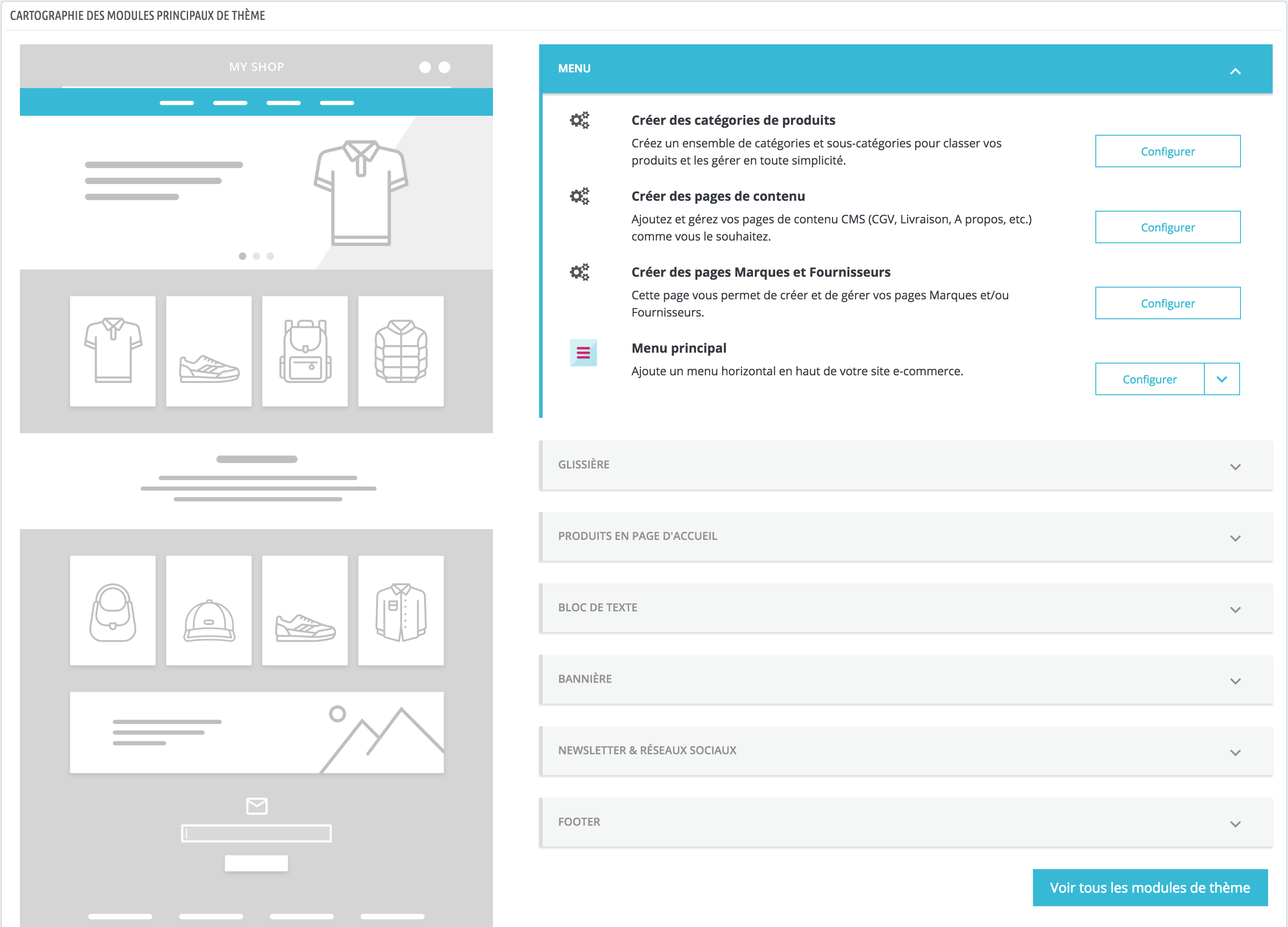
Nouveauté depuis PrestaShop 1.7.4 ! On est très fiers de vous la présenter : la cartographie de la page d’accueil ! Chaque partie du front office est contrôlée par un module spécifique. En d’autres termes, une simple modification à effectuer sur une partie de la page d’accueil renvoie obligatoirement à la section “Modules” du back office, sur laquelle il faut ensuite sélectionner le bon module pour, enfin, accéder à sa page de configuration… pas très intuitif, n’est-ce pas ? Désormais, grâce à la double visualisation de cette cartographie du front office, la personnalisation du thème est plus rapide, et les marchands sont plus heureux !
Sur la partie gauche, vous trouverez une illustration simplifiée de la page d’accueil, réalisée pour vous permettre de repérer la partie à modifier en un coup d’oeil. Sur la partie gauche, vous obtiendrez en miroir la sélection de modules à configurer.
Le front office est divisé en sept catégories différentes : menu, glissière, produits en page d’accueil, bloc de texte, bannière, newsletter & réseaux sociaux et footer. Chacune de celles-ci se déploie pour afficher les fonctionnalités du coeur et les modules natifs que contient la zone sélectionnée. Ces fonctionnalités peuvent être installées, configurées ou désactivées. En cliquant sur le bouton “Configurer”, notez que c’est la page de configuration de la fonctionnalité qui s’ouvre.
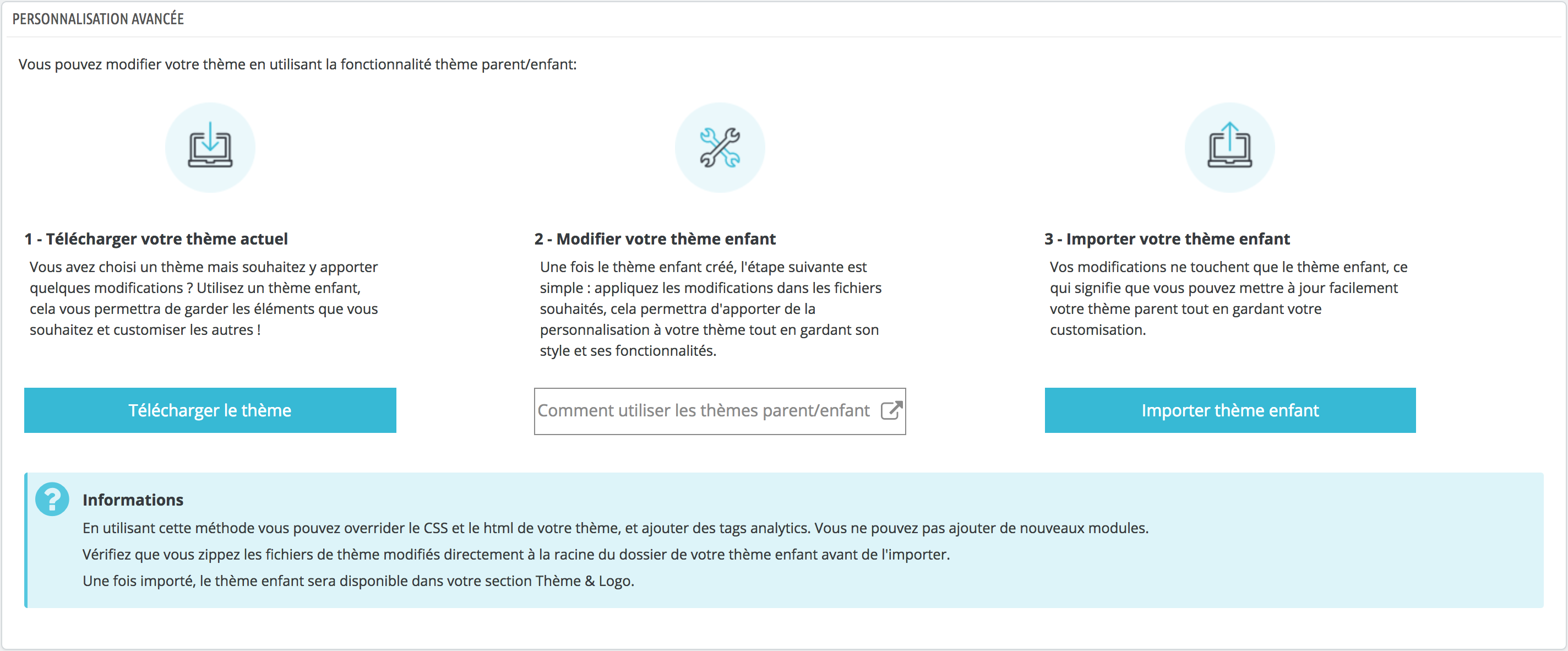
Personnalisation avancée : le thème parent / enfant
Cette fonctionnalité a été introduite avec la version 1.7 de PrestaShop. Elle est utile si vous souhaitez modifier légèrement un thème (ajouter un bloc par exemple), tout en continuant de bénéficier de ses mises à jours. En effet, si vous modifiez un thème directement depuis son dossier, si vous veniez à mettre à jour ce thème, il se peut que vos modifications soient incompatibles avec la mise à jour, et que vous puissiez en bénéficier.
Grâce à un thème enfant, vous pouvez ainsi personnaliser votre thème tout en profitant de ses dernières nouveautés.
L’utilisation d’un thème enfant est un peu technique. Vous avoir plus de détails sur l’utilisation d’un thème enfant, consultez la documentation technique : https://devdocs.prestashop.com/1.7/themes/reference/template-inheritance/parent-child-feature
Créer un thème enfant
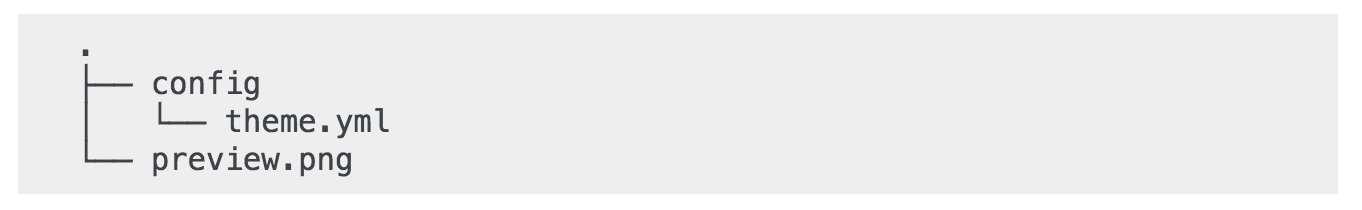
Assurez-vous que le thème que voulez utiliser comme parent se trouve bien dans le dossier /themes. Ensuite vous devez créer un nouveau dossier avec un thème minimal, contentant uniquement les fichiers suivants, que vous pouvez copier du thème parent :
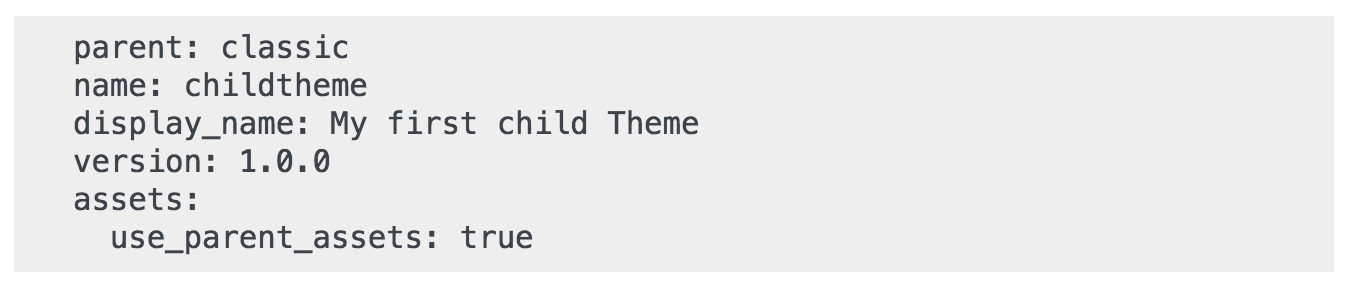
Une fois que vous avez ces fichier, dans le fichier du thème enfant theme.yml,vous devez préciser quel thème doit être considéré comme le thème parent. Dans l’exemple ci-dessous, nous avons choisi le thème PrestaShop par défaut, Classic. La valeur doit être le nom technique du thème (c’est à dire, le nom de son dossier). Ajouter ainsi les informations suivantes au fichier theme.yml :
Vous pouvez maintenant utiliser ce thème et le modifier à souhait.
Si vous êtes à la recherche d’un nouveau thème, Addons a ce qu’il vous faut ! Vous pouvez parcourir cette page pour vous inspirer, grâce à une sélection de thèmes les plus populaires d’Addons. Si vous souhaitez voir davantage de thèmes, cliquez sur “Découvrir tous les thèmes” pour être redirigé vers l’ensemble des thèmes disponibles sur Addons, la marketplace officielle de PrestaShop.
Pour avoir plus d’informations sur un thème en particulier, cliquez sur “Découvrir” : une nouvelle page s’ouvre alors avec tous les détails concernant ce thème.
Vous pouvez aussi utiliser la barre de recherche en bas de page pour chercher un thème qui correspond à l’esprit de votre boutique.
L’importance des e-mails n’est plus à prouver : une bonne communication, un message pertinent, tout ce qui peut vous aider à garder contact avec vos clients. Pour ce faire, une nouvelle page a fait son apparition en 1.7.6 pour permettre la gestion des templates d’e-mails. Le menu “Apparence” compte donc une nouvelle entrée en la page “Thèmes d’e-mail” ! Cela vous permet ainsi de concentrer toute la gestion de vos e-mails au même endroit.
Nouveauté depuis PrestaShop 1.7.6 ! Auparavant, les e-mails étaient récupérés depuis le serveur, ils sont désormais générés depuis cette nouvelle page ou automatiquement à l’installation de votre boutique et/ou d’un pack de localisation.
Paramètres
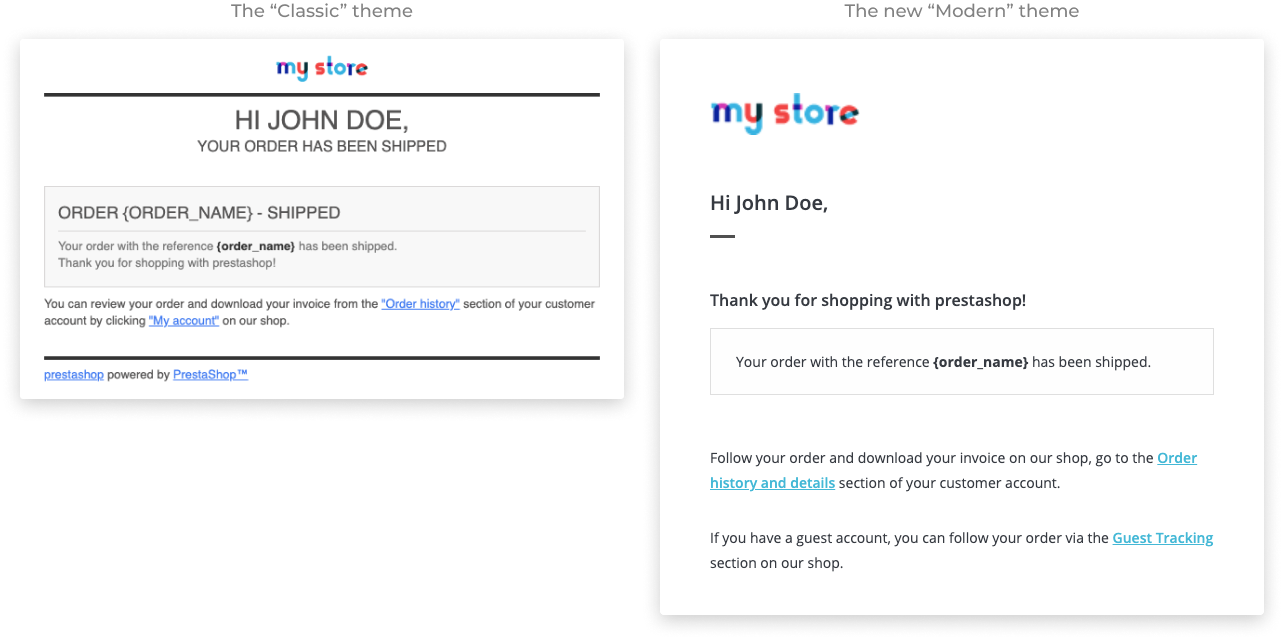
La page est découpée en trois sections distinctes. Le premier paramètre à renseigner, c’est le thème d’e-mail que vous souhaitez avoir par défaut. Deux modèles sont disponibles nativement : le thème “Classic” et le “Modern”, disponible depuis PrestaShop 1.7.6. Cela signifie que vos prochains e-mails seront envoyés selon le thème choisi ici.
Générer des e-mails
Choisissez votre thème d’e-mail ainsi que la langue dans laquelle vous souhaitez générer ces e-mails.
Pour bénéficier de la traduction de ces e-mails, assurez-vous d’avoir d’abord ajouté la langue souhaitée dans la partie “International” de votre back office.
Thème d’e-mail
Cette section vous permet d’accéder à tous les modèles d’e-mails existants. Par défaut, les deux thèmes natifs “Classic” et “Modern” sont disponibles. Il suffit de cliquer sur l’icône loupe pour accéder à la liste des e-mails que comporte chaque thème. Une fois sur la page qui regroupe les différents e-mails et les liste par ordre alphabétique, plusieurs actions peuvent être effectuées depuis le menu à droite de chaque ligne :
- La vue HTTP. Permet de visualiser l’e-mail tel qu’il sera envoyé, dans la mise en forme choisie.
- La vue HTML. Permet d’accéder au code HTML de l’e-mail tel qu’il sera envoyé.
- La vue texte. Permet d’accéder au texte brut de l’e-mail.
- Envoyer un e-mail de test. Utile pour vérifier que la mise en page est bien conforme à vos attentes.
PrestaShop vous permet de créer des pages de contenu aussi simplement que pour créer des pages produit, en utilisant les pages statiques. Les pages seront présentées aux clients où vous le souhaitez, gâce à la configuration de la page “Gestion des liens” , et dans le menu du site, grâce au module “Menu principal”.
Si vous êtes habitué aux versions précédentes de PrestaShop, tout ce qui est page et contenu statique étaient groupés sour la dénomination “CMS” (Content Management System). En 1.7, nous parlons plutôt de pages statiques.
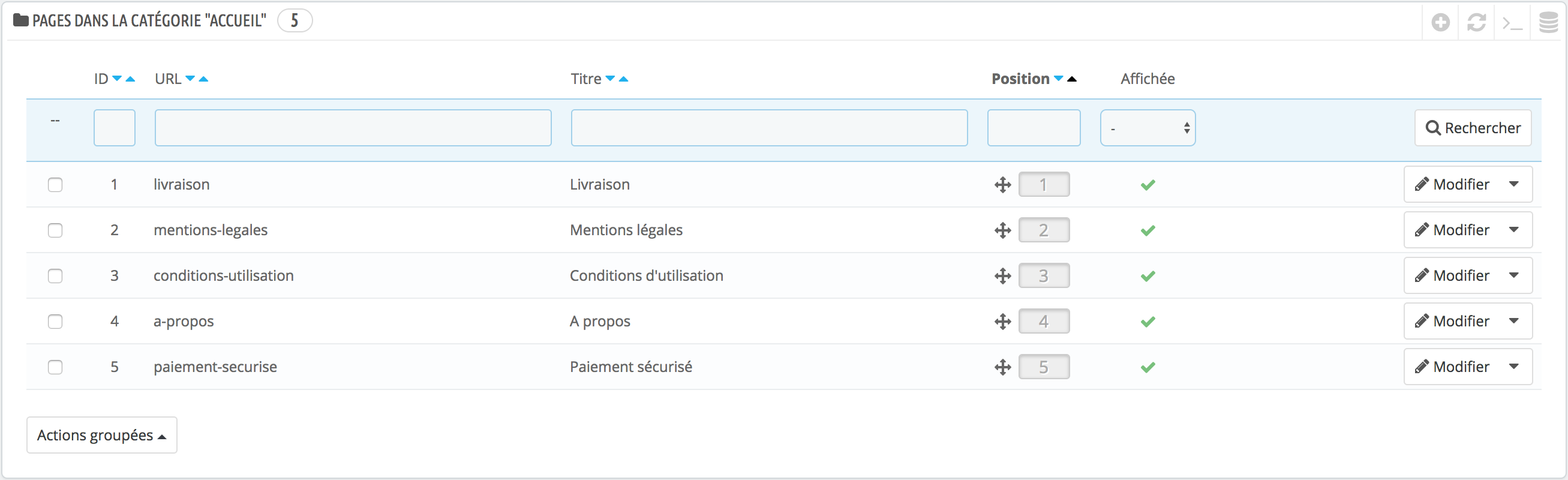
Cette page vous présente toutes les pages de contenu qui ont déjà été créées pour votre boutique, pour la catégorie de page courante (par défaut, la page d’accueil est la seule catégorie).
La colonne “Position” vous permet d’ordonner les pages pour éventuellement modifier leur ordre d’affichage sur votre boutique, dans la page “Plan du site”.
N’oubliez pas de créer autant de versions de la page qu’il y a de langues sur votre boutique ! Comme toujours, cliquez sur le sélecteur de langue à côté de chaque champ afin de changer de langue.
Créer une catégorie de pages
Cliquez sur le bouton “Ajouter une nouvelle catégorie” pour créer une catégorie – qui est en fait une sous-catégorie de la catégorie racine, “Accueil”. Vous pouvez créer autant de catégories que nécessaire.
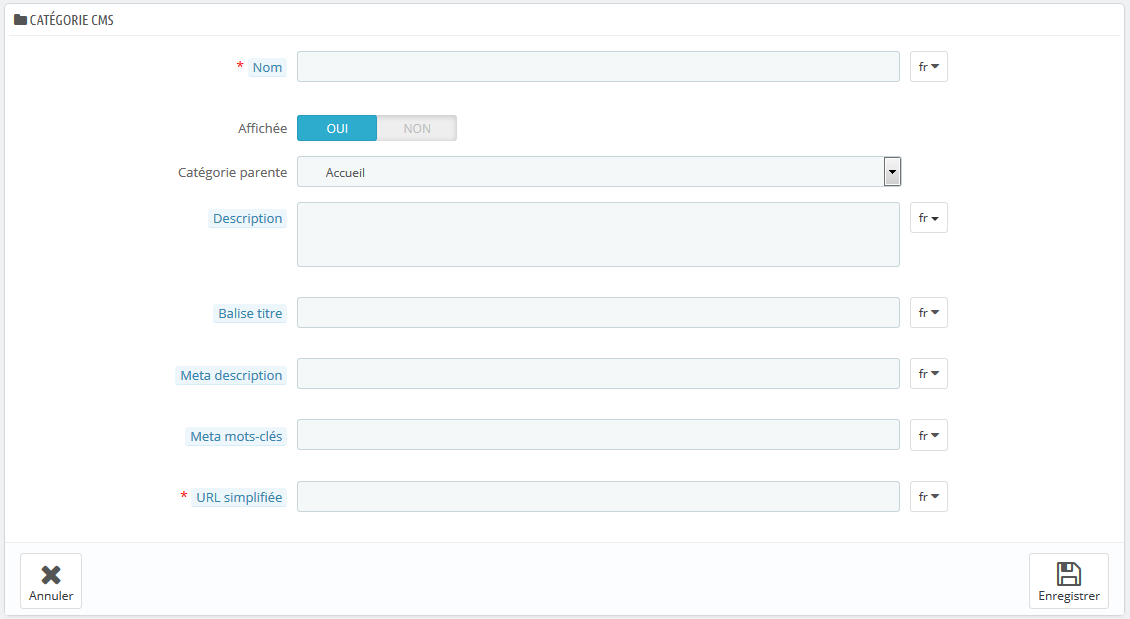
Le formulaire est assez simple :
- Nom. Utilisez un nom court et clair.
- Affichée. Stipule si la catégorie et ses pages sont accessibles au public ou non.
- Catégorie parente. La catégorie sous laquelle celle-ci est placée. Par défaut “Accueil. Vous pouvez utiliser autant de niveaux de catégories que nécessaire.
- Description. Pensez bien à remplir ce champ dans toutes les langues, car certains thèmes affichent cette information aux clients.
- Balise titre. Le nom de la catégorie, telle qu’affichée par le navigateur.
- Méta description. Sert à décrire le contenu de cette catégorie pour les moteurs de recherche.
- Méta mots-clés. Utilisé par les moteurs de recherche afin de comprendre les types d’information qui composent votre catégorie.
- URL simplifiée. Simplifie le travail des moteurs de recherche, ainsi que la lecture des visiteurs qui tombent sur votre catégorie. Ce champ est rempli automatiquement lorsque vous entrez le nom de la catégorie, mais vous pouvez toujours le modifier à la main.
Quand vous enregistrez la nouvelle catégorie, PrestaShop vous renvoie à la liste des pages, mais en prenant la nouvelle catégorie comme base. Ainsi, vous n’y trouverez aucune page ou catégorie enfante, à moins de n’en créer une dans la foulée. Pour revenir à la catégorie racine, cliquez sur “Accueil” en haut à gauche. Vous pouvez modifier chaque nouvelle page depuis la catégorie racine, et ensuite les déplacer dans les catégories qui conviennent.
Pour créer des sous-catégories, lors de la création d’une catégorie, remplacez simplement la valeur “Accueil” de l’option “Catégorie parente” par la catégorie que vous souhaitez associer comme catégorie parente.
Créer une page
Nouveau depuis PrestaShop 1.7.6 ! Vous pouvez maintenant bénéficier de l’affichage dynamique de vos résultats de recherche.
Cliquez sur le bouton “Ajouter une page” pour atteindre le formulaire de création.
- Catégorie de pages. La catégorie par défaut est la page d’accueil de votre boutique. Si vous voulez mettre cette page dans une autre catégorie, vous devez d’abord la créer.
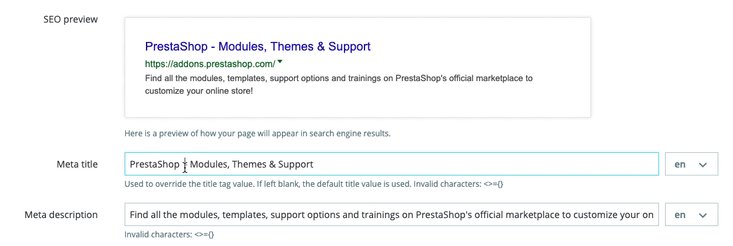
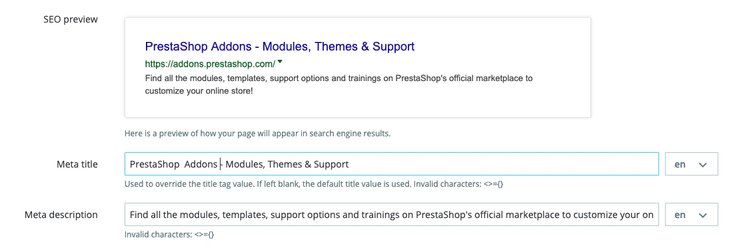
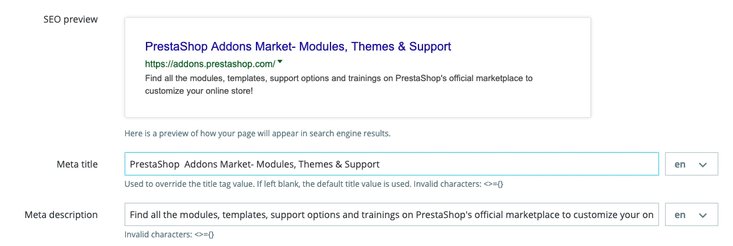
- Titre. Pour optimiser votre SEO, il vous faut ajouter une balise titre.
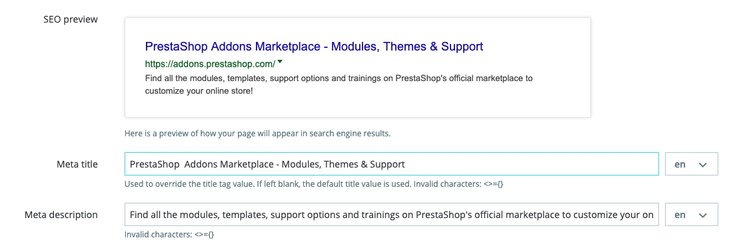
- Prévisualisation SEO. Vous pouvez désormais obtenir un aperçu en temps réel de votre résultat de recherche. C’est très utile pour vous aider à voir comment votre page apparaît dans les moteurs de recherche.
- Méta titre. Le nom de la page, telle qu’affiché par le navigateur.
- Méta description. Sert à décrire le contenu de cette page pour les moteurs de recherche.
- Méta mots-clés. Utilisé par les moteurs de recherche afin de comprendre les types d’information qui composent votre page.
- URL simplifiée. Simplifie le travail des moteurs de recherche, ainsi que la lecture des visiteurs qui tombent sur votre page. Ce champ est rempli automatiquement lorsque vous entrez le nom de la page, mais vous pouvez toujours le modifier à la main.
- Contenu de la page. Voici le contenu principal de votre page. Il s’agit d’un éditeur WYSIWYG, et vous pouvez y mettre autant de contenu que nécessaire, même des images ou des vidéos à l’aide des boutons “Insérer une image” et “Insérer une vidéo”.
- Indexation par les moteurs de recherche. Indique si les moteurs de recherche doivent prendre cette page ne compte ou non.
- Affichée. Vous pouvez choisir de ne rendre la page publique qu’une fois que vous avez terminé de la relire, pour la garder sous forme de brouillon pour le moment. Un brouillon n’est pas visible du public.
En cliquant sur le bouton “Enregistrer et prévisualiser”, vous pourrez voir la page dans le contexte graphique de votre boutique. Une fois que tous les champs sont remplis, cliquez sur “Enregistrer”. Si la page est active, vous pourrez voir le résultat immédiatement sur votre boutique en ligne.
Un module peut avoir deux vues : une vue sur le back office (ses options, ou même son écran de configuration) et l’autre sur le front office. La partie du front office correspond à la manière et l’endroit où le module s’affichera sur le thème de votre boutique.
L’ordre dans lequel les modules apparaissent sur votre thème peut être personnalisé car vous pouvez par exemple souhaiter que le bloc d’un module soit placé plus haut (ou plus bas) dans une section par rapport à d’autres. Dans le jargon PrestaShop, cette démarche est appelée “greffe” (en anglais, transplanting) et se pratique en utilisant l’outil disponible depuis la page “Positions” du menu “Apparence”. Dans les faits, cela vous permet d’attacher un module à l’un des nombreux points d’accroche disponibles dans le thème actuel, sans écrire de code.
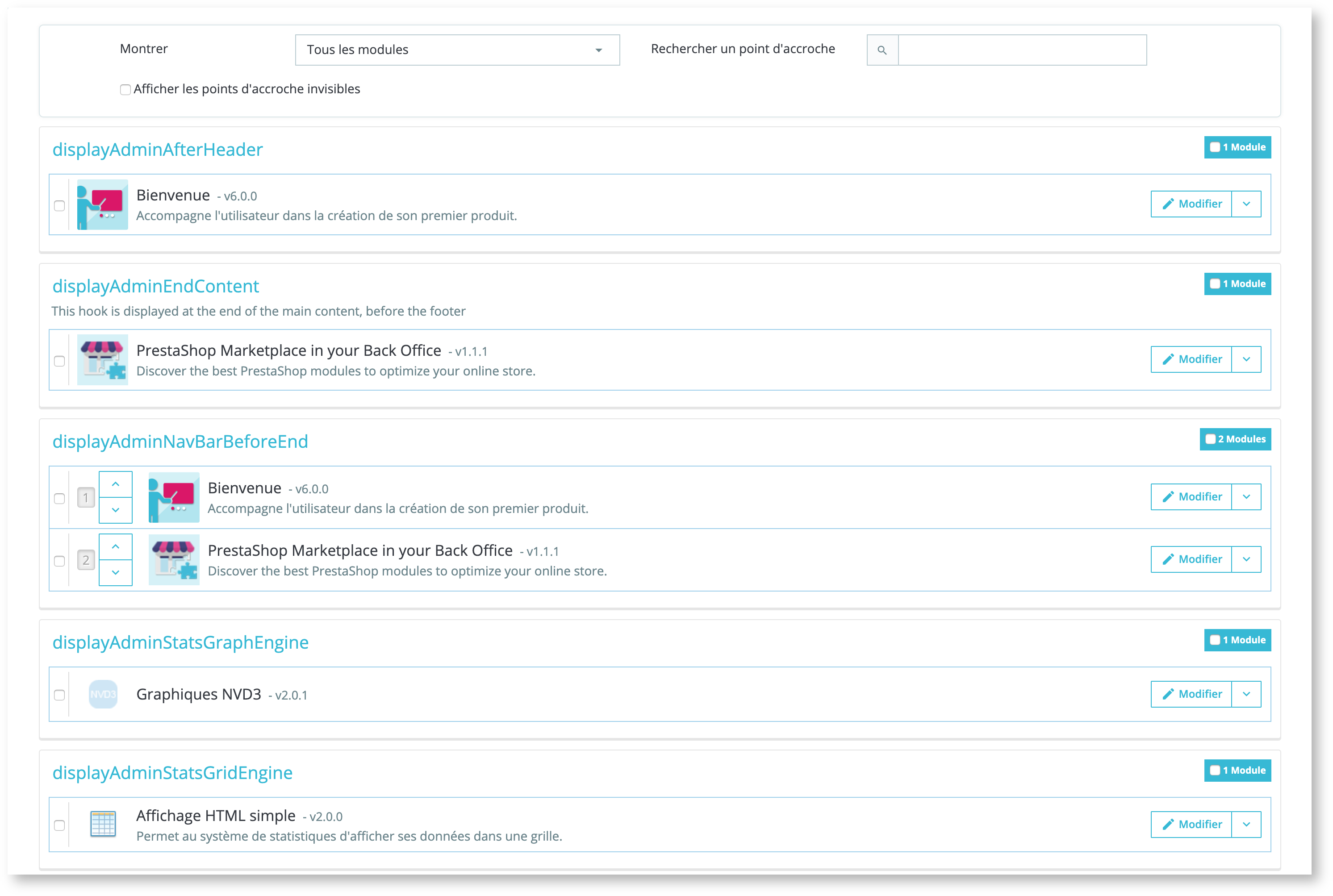
La page “Positions” affiche tous les points d’accroche disponibles ainsi que leurs modules correspondants. Beaucoup des points d’accroche sont vides par défaut, et les plus utilisés ont facilement une douzaine de modules.
En haut de la page, un menu déroulant vous permet de n’afficher que les modules qui vous intéressent. Vous pouvez également rechercher un point d’accroche précis via la barre de recherche. Par défaut, cette liste n’affiche que les points d’accroche sur lesquels vous pouvez positionner des fonctions. Cochez la case “Afficher les points d’accroche invisibles” permet l’affichage de tous les points d’accroche, même ceux dits invisibles, qui sont liés à une action par exemple.
L’en-tête de chaque tableau de point d’accroche affiche le nom du point d’accroche, une courte description (si disponible) et le nombre de modules attachés. Le tableau liste tous les modules attachés. Les modules sont présentés dans l’ordre avec lequel ils apparaissent sur le point d’accroche.
Déplacer un module sur un point d’accroche
Il existe deux manières de déplacer un module à l’intérieur d’un point d’accroche :
- Cliquez sur la flèche montante ou descendante. La page sera réactualisée et affichera le nouvel ordre.
- Glissez et déposez la ligne correspondant au module :
- Placez le curseur sur le numéro de position et maintenez le bouton de la souris cliqué.
- Bougez le curseur jusqu’à la position désirée : la ligne du module sera déplacée vers cette position.
- Relâchez maintenant le bouton de la souris : la position est maintenant enregistrée.
Pour la plupart des modules, la greffe peut être effectuée facilement depuis le back office. Certains modules nécessitent de modifier le code afin de transplanter le module.
Attacher un module à un point d’accroche : la greffe
Au sein de PrestaShop, l’action de “greffer” un module consiste à l’attacher à un point d’accroche. Vous pouvez greffer un module à plus d’un point d’accroche.
Deux choses à savoir avant de greffer un module :
- Certains modules sont conçus pour ne pouvoir être greffés qu’à certains points d’accroche.
- Certains points d’accroche sont conçus pour n’accepter que certains modules.
De fait, restez conscient que vous ne pouvez pas toujours greffer n’importe quel module à n’importe quel point d’accroche.
Assurez-vous de désactiver le cache lorsque vous testez les effets d’un nouveau module sur le front. Vous pouvez le désactiver en vous rendant sur la page “Performances” du menu “Paramètres avancés”.
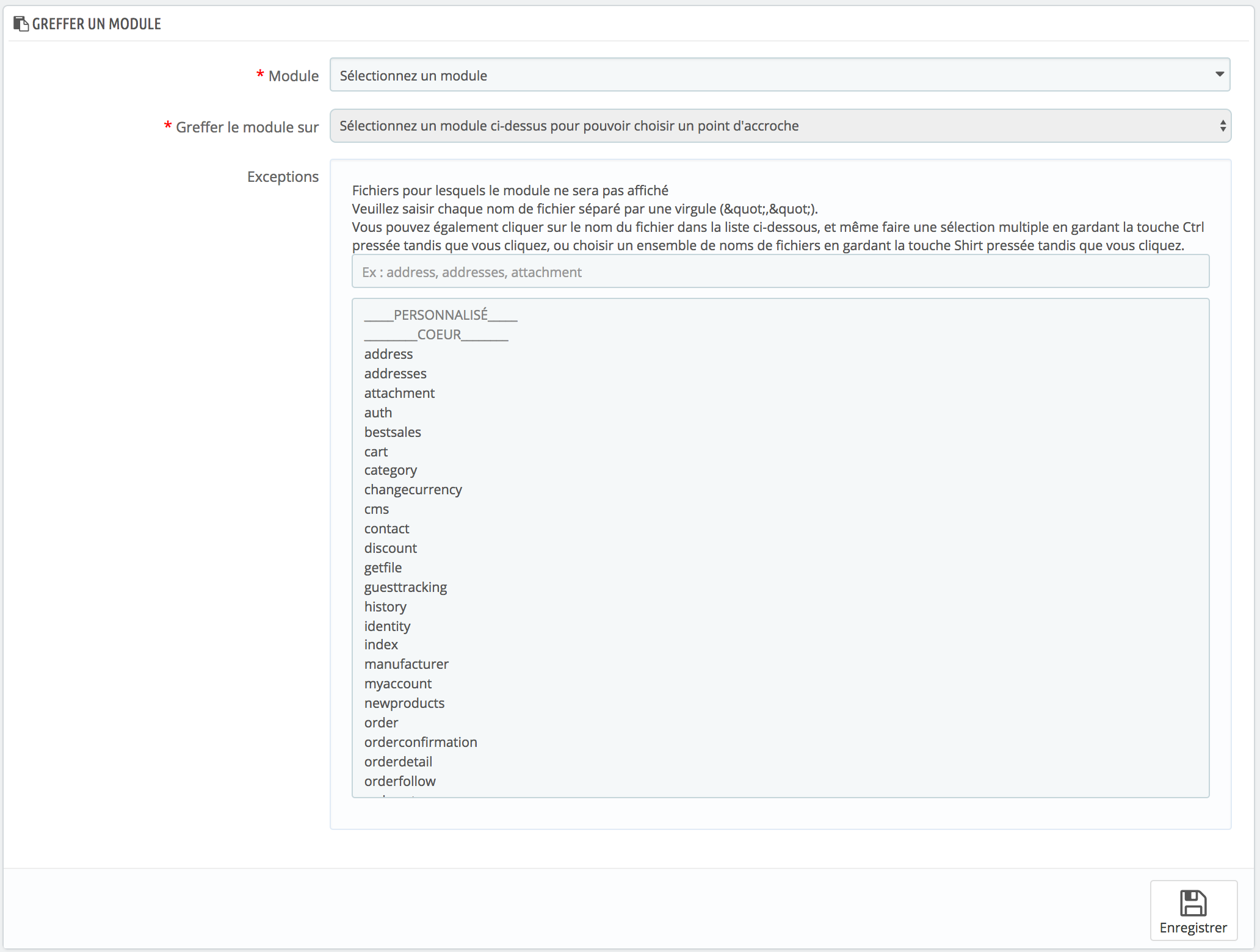
Le processus de greffe dispose de sa propre interface :
- Allez sur la page “Positions” du menu “Apparence”.
- Cliquez sur le bouton “Greffer un module” en haut à droite. L’interface de greffe s’affiche. De nombreux modules sont disponibles. Vous pouvez revenir sur votre choix plus tard si besoin.
- Dans la liste déroulante “Module”, choisissez le module que vous voulez greffer.
- Dans la liste déroulante “Greffer le module sur”, choisissez l’emplacement où vous voulez que le module soit greffé.
- Dans le champ “Exceptions”, saisissez le nom du(des) fichier(s) correspondant aux pages sur lesquelles vous ne voulez pas voir le module apparaître. Vous pouvez faire une sélection multiple en cliquant sur les fichiers sélectionnés tout en maintenant la touche CTRL pressée. Désélectionnez les fichiers de la même manière : CTRL + clic.
- N’oubliez pas d’enregistrer vos modifications.
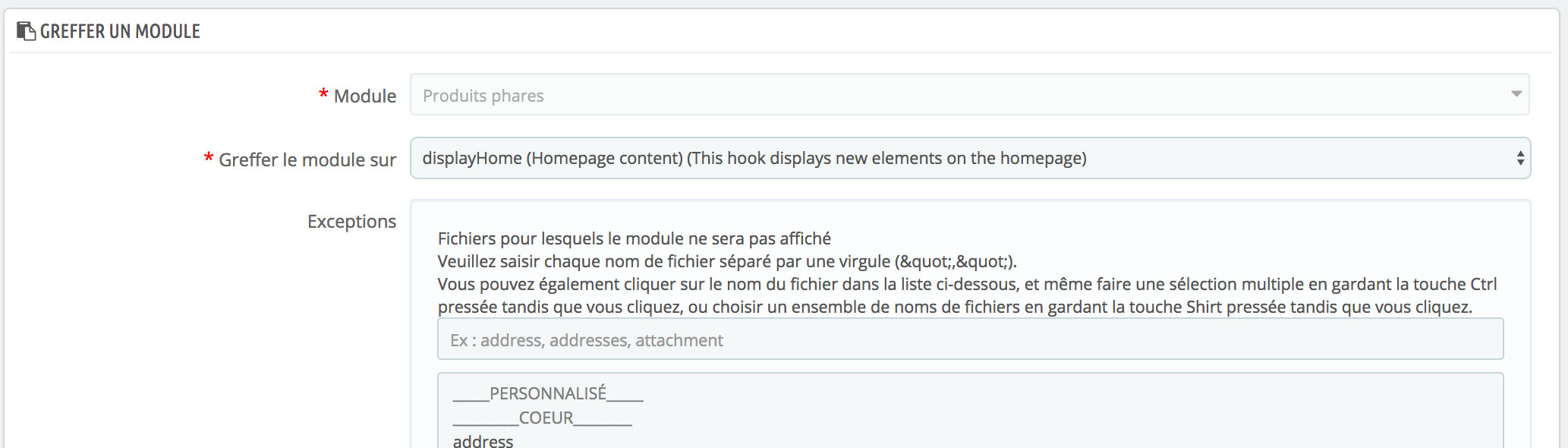
Le menu déroulant “Greffer le module sur” vous aide à savoir où le module peut être greffé.
Même si la liste déroulante donne une vision complète des points d’accroche disponible, elle peut ne pas être forcément très claire quand il s’agit de trouver un point en particulier. N’hésitez pas à essayer un autre point si le résultat de votre sélection ne donne pas le résultat attendu. La liste donne quelques détails : certains modules ont une description après leur nom, par exemple “Add fields to the form ‘attribute value'” pour displayAttributeForm. Parcourez les tous pour trouver le bon point d’accroche.
Modifier un module greffé
Chaque module dispose de deux boutons à la droite de sa ligne : un pour modifier ses réglages, l’autre pour dégreffer le module.
Les réglages d’un module se font dans la même interface que celle utilisée pour greffer un module. La différence principale revient à ce que vous ne pouvez modifier le champs “Module”, qui est désactivé et grisé. Vous ne pouvez modifier le champs “Greffer le module sur” et le réglage des exceptions, qui fonctionne tel que décrit pour la méthode “Attacher un module à un point d’accroche” ci-dessus.
Vérifiez toujours sur votre front office que le module apparaît bien là il se doit.
Enlever un module d’un point d’accroche.
Il y a deux manières d’enlever un module d’un point d’accroche :
- Enlever un seul module : cliquez sur l’icône de suppression, à droite sur la ligne du module.
- Enlever plusieurs modules : sélectionnez les modules en cochant leurs cases respectives, situées à droite sur la ligne de chaque, puis cliquez sur le bouton “Dégreffer la sélection”, situé en haut et en bas de la liste des points d’accroche.
Greffer un module en modifiant son code
À réserver aux experts : vous devez avoir une bonne connaissance de PHP et HTML avant de changer quoi que ce soit dans le code d’un module.
Certains modules ne peuvent être greffés dans d’autres pages car ils ne possèdent pas le code nécessaire. Par exemple, certains modules contiennent à la fois des modèles pour l’affichage des colonnes ainsi que l’affichage de l’en-tête, tandis que d’autres n’ont qu’un seul fichier de modèle qui se rapporte uniquement à la section d’en-tête.
Si vous voulez placer des modules simples vers un emplacement pour lequel il n’a pas été conçu, vous aurez à effectuer vous-même la personnalisation. Des modules plus complexes peuvent également être modifiés pour s’afficher dans d’autres sections de la page mais il vous faudra pour cela les réécrire en partie afin que leur design fonctionne avec cet emplacement.
Pour personnaliser la greffe d’un module sur un point d’accroche, vous devez lui déterminez sa fonction PHP pour le point d’accroche. Par exemple, pour un module qui a cette fonction :
function hookTop($params) { ... } |
Ainsi, pour le greffer dans la colonne de droite, par exemple, vous devez ajouter la fonction hookRightColumn() :
function hookRightColumn($params) { ... } |
Ceci fait, vous devez écrire le code qui affichera le contenu pour la page d’accueil. Au mieux, cela signifiera copier/coller le contenu de la fonction hookTop() ; au pire, vous devrez réécrire le contenu de la fonction hookTop() afin de fonctionner visuellement au nouvel emplacement.
Widgets
La version 1.7 de PrestaShop a introduit un nouveau système pour greffer les modules : les widgets. Grâce aux widgets, un module peut être utilisé et transplanté sur n’importe quel point d’accroche.
Les widgets fonctionnent avec les modules spécifiques à la 1.7 (les modules PrestaShop concernés ont un nom technique commençant par “ps_”) et ne peuvent pas être utilisés sur des modules antérieurs. Pour en savoir plus sur les widgets, consultez notre documentation dev (en anglais) : https://devdocs.prestashop.com/1.7/modules/concepts/widgets/
La page de préférences “Images” vous permet de configurer les diverses tailles d’images telles que vues par vos clients sur la boutique. Par défaut, les formats ont tous déjà été installés sur votre boutique. Ne les supprimez pas, vous allez en avoir besoin !
Quand vous mettez une image en ligne via PrestaShop, le logiciel génère automatiquement différentes tailles de cette image, y compris la miniature et d’autres versions de plus petite taille (en fonction du contexte dans lequel l’image doit se trouver). C’est pourquoi vous n’avez qu’une seule version principale de votre image à mettre en ligne, suffisamment grande pour être redimensionnée dans toutes les tailles.
Si vous voulez vous assurer que votre image est bien redimensionnée, vous devriez mettre en ligne une image qui correspond au rapport de taille des autres tailles d’image. Si votre image mise en ligne n’a pas le même rapport de largeur à hauteur, vous prenez le risque de voir du blanc sur les côtés de celle-ci.
Vous pouvez activer une taille d’image pour un contenu spécifique directement depuis la liste des tailles.
Quand vous ajoutez un nouveau thème à votre boutique, le thème ajoutera lui-même les tailles d’images dont il a besoin. Par défaut, les tailles disponibles sont celles du thème par défaut, Classic.
Ajouter une nouvelle taille d’image
Vous pouvez facilement ajouter une nouvelle taille d’image, et même configurer les types de contenus auxquels elle s’applique.
Cliquez sur le bouton “Créer”, puis :
- Saisissez le nom de la taille, sa largeur et sa hauteur.
- Choisissez les types de contenus liés.
- Validez.
Préférences d’images
-
Qualité d’image. Vous pouvez choisir entre deux formats : JPEG et PNG. Les deux sont biens établis au sein des navigateurs web. Le format JPEG a un bon taux de compression, mais cela peut donner des défauts visibles. L’algorithme de compression du format PNG n’est pas aussi fort mais, en comparaison, il y a moins de défauts visibles ; cependant, les navigateurs les plus anciens peuvent ne pas lire ce format.
Le choix entre l’un et l’autre se ramène souvent à une question de goût. Cela étant, le format JPEG reste le choix recommandé. Si vous préférez éviter au maximum la déperdition de qualité due au changement de format, utilisez la seconde option “Utiliser le PNG uniquement si l’image de base est au format PNG”. - Compression JPEG. Ne descendez pas en-dessous de 80, ou au pire 75, au risque d’avoir une forte perte d’information.
- Compression PNG. Ne montez pas au-dessus de 6, ou au pire 7, au risque d’avoir une forte perte d’information.
- Générer les images en se basant sur un côté de l’image source. Cette option vous permet de positionner l’image du produit dans un espace prédéfini :
- Choisissez “Largeur” afin de remplir toute la hauteur du cadre (la largeur est alors recalculée pour conserver les proportions).
- Choisissez “Hauteur” afin de remplir toute la largeur du cadre (la hauteur est alors recalculée pour conserver les proportions).
- Choisissez “Automatique” afin que l’image occupe le plus d’espace possible, tout en conservant ses proportions.
- Taille maximale pour l’image de personnalisation d’un produit. Vos clients peuvent envoyer des images pour les produits personnalisables. Par défaut, PrestaShop a la valeur maximale en place dans ce champ, ce qui peut autoriser des fichiers lourds.
- Largeur image produit. Par défaut, les clients peuvent envoyer une image de 64 pixels de large.
- Hauteur image produit. Par défaut, les clients peuvent envoyer une image de 64 pixels de haut.
- Générer des images haute définition. Les écrans les plus récents avec une grande densité de pixels (Retina et autres technologies similaires) nécessitent des images haute résolution. Vous pouvez activer cette option pour vous assurer que vos images s’afficheront correctement sur ce type d’écrans. Cela générera un nouveau fichier pour chacune de vos images, avec une résolution deux fois plus élevée. Cela doublera le nombre de vos fichiers images, aussi utilisez cette option avec précaution si votre espace de stockage est limité.
Régénérer les miniatures
Il se peut que vous ne soyez pas satisfait de la taille des images miniatures de votre boutique. Cette section vous permet de toutes les régénérer – ou seulement celles liées à une type particulier de contenu :
- Modifiez les réglages de tailles d’images dans le tableau en haut de la page de préférences “Images”.
- Sélectionnez les contenus dont vous voulez que les images soient régénérées.
- Indiquez si les miniatures précédentes doivent être conservées ou non.
- Cliquez sur le bouton “Régénérer les miniatures”.
Cette page est intimement liée à la gestion des points d’accroche, il est donc recommandé d’être à l’aise avec ce concept avant d’y faire des modifications !
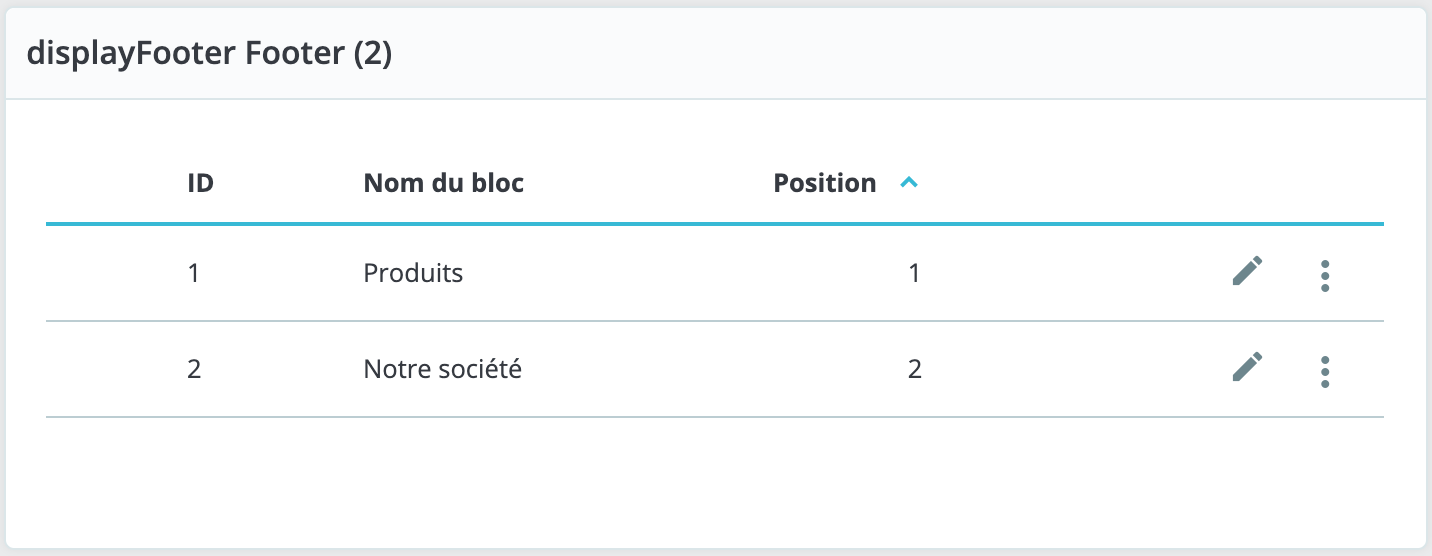
À l’installation de votre boutique, si vous utilisez le thème par défaut (“Classic”), vous avez un bloc existant, pour le footer :
Ce bloc a lui-même deux blocs enfants, “Produits” et “Notre société”, qui permettent de modifier les deux premières colonnes de liens affichées dans le footer de votre boutique. Les noms des deux blocs correspondent aux noms de ces deux colonnes.