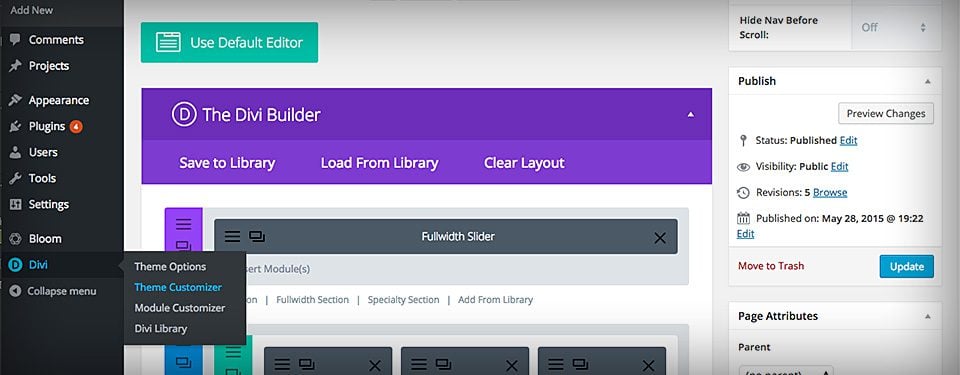
Accès aux personnalisateurs de thème et de module
Les personnalisateurs de thème et de module vous permettent de contrôler à peu près tous les éléments de votre page. Vous souhaitez ajuster la taille ou l’espacement du texte ou d’un élément de votre site Web en un seul clic? Le Customizer est l’endroit où vous voulez commencer! Les panneaux de personnalisation sont accessibles via les liens Divi> Personnalisateur de thème et Divi> Personnalisateur de module dans votre tableau de bord WordPress. Le personnalisateur de thème vous permet de contrôler les éléments de thème à l’échelle du site, tels que la taille du menu et du logo ou les styles de texte du corps et de l’en-tête. Le module de personnalisation vous permet de contrôler la taille et la police des modules individuels. Voulez-vous réduire la hauteur de tous les modules de curseur sur votre site Web? Cela peut être fait en quelques secondes via le module de personnalisation! Regardons de plus près.

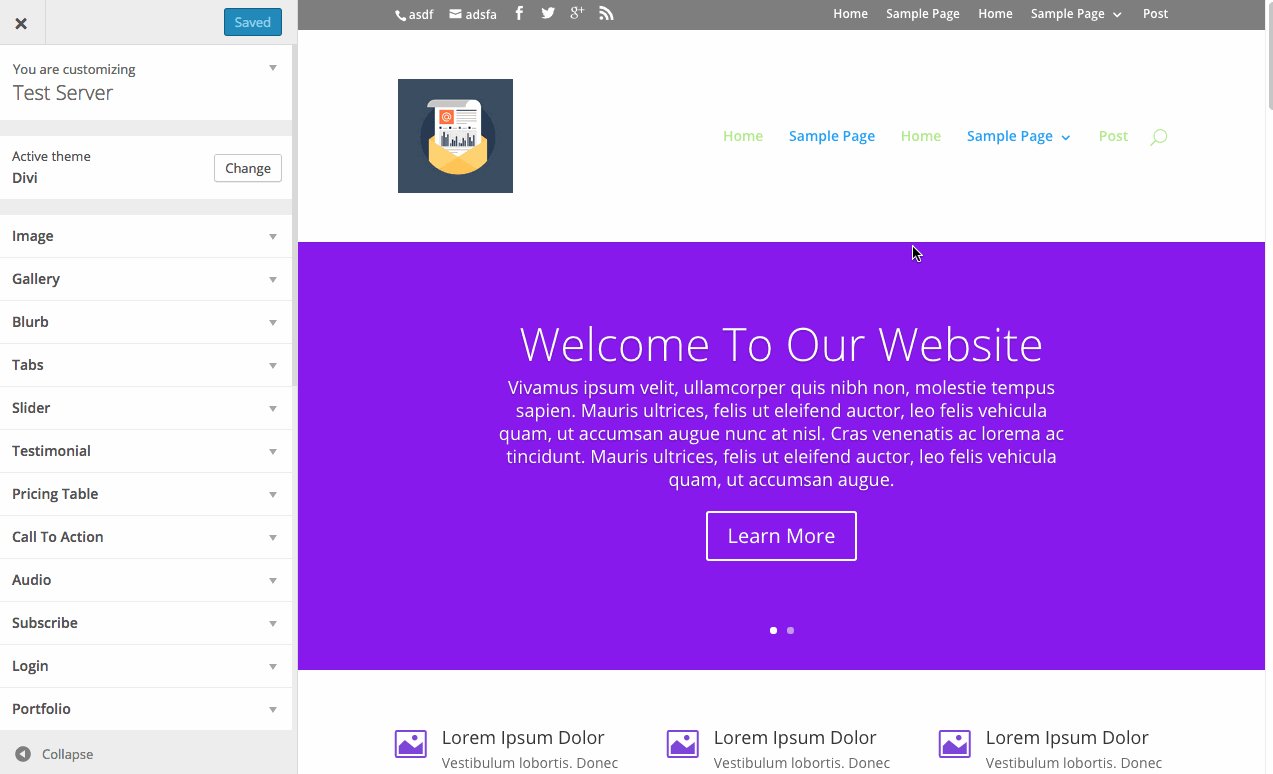
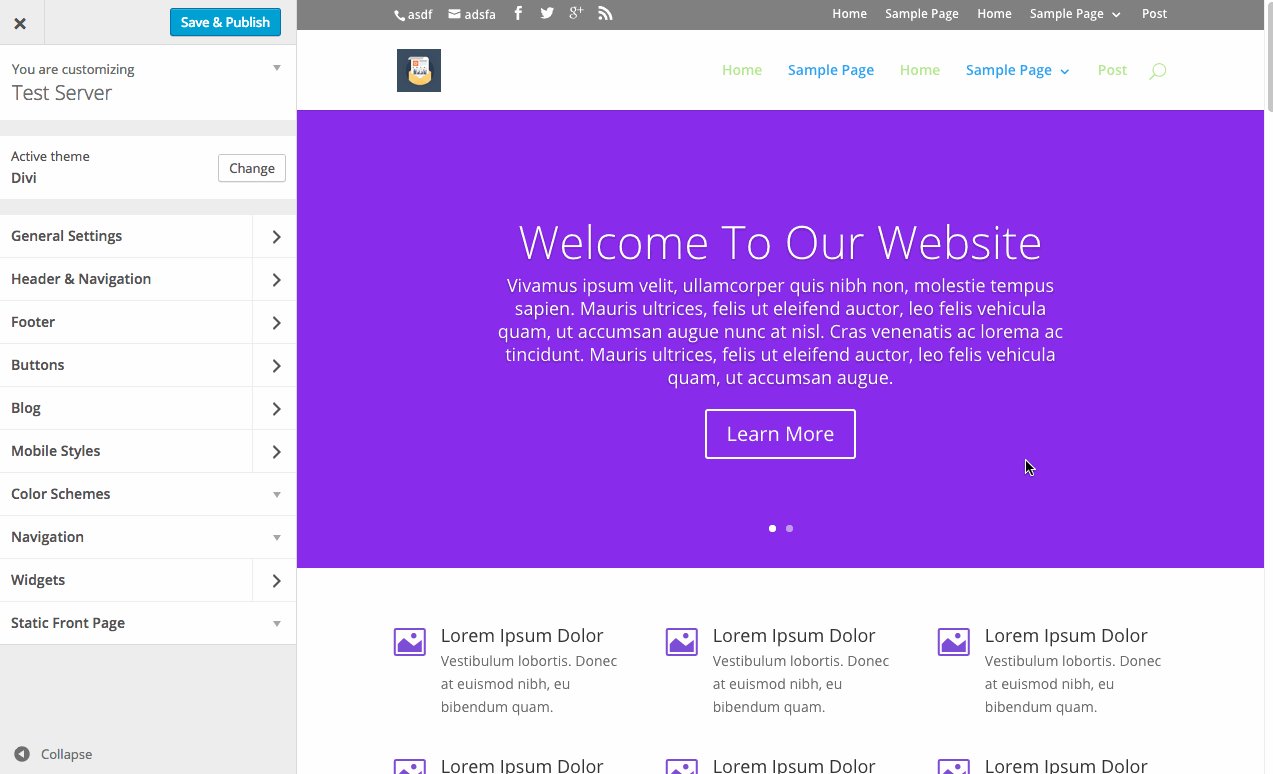
Explorer le personnalisateur de thème
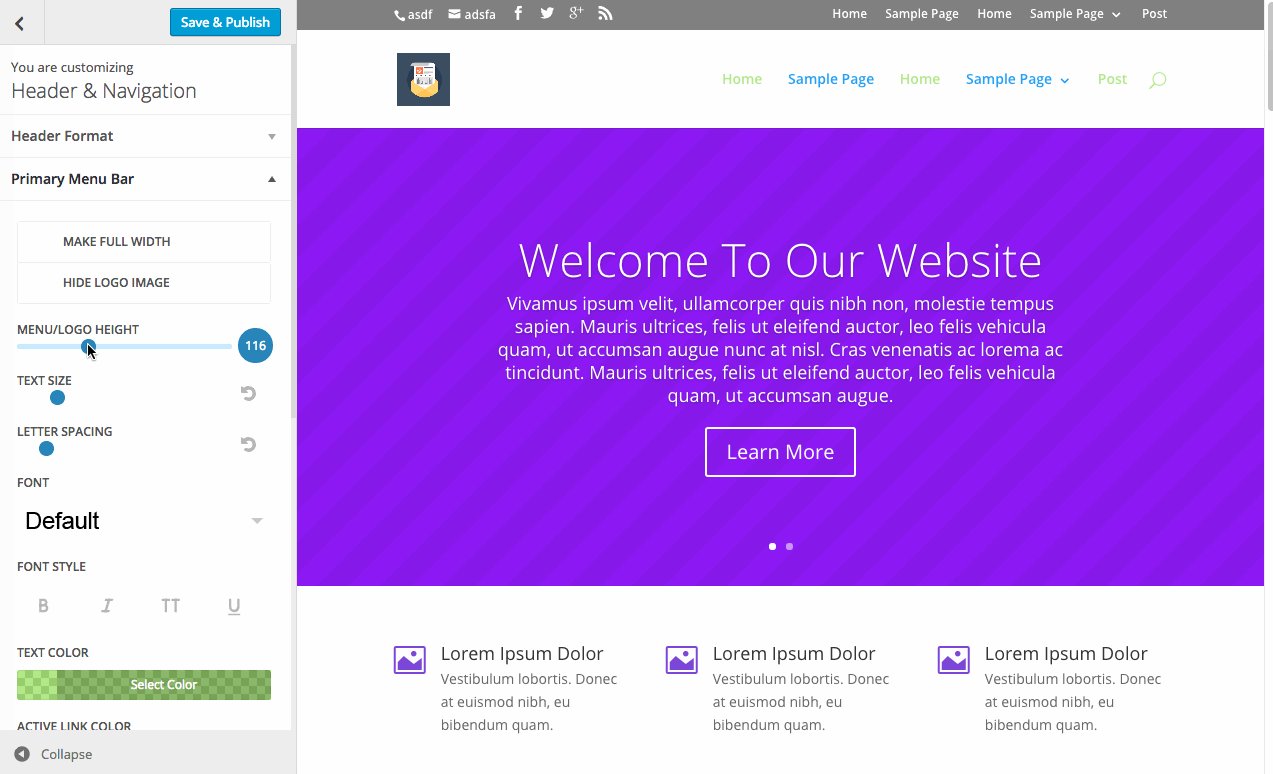
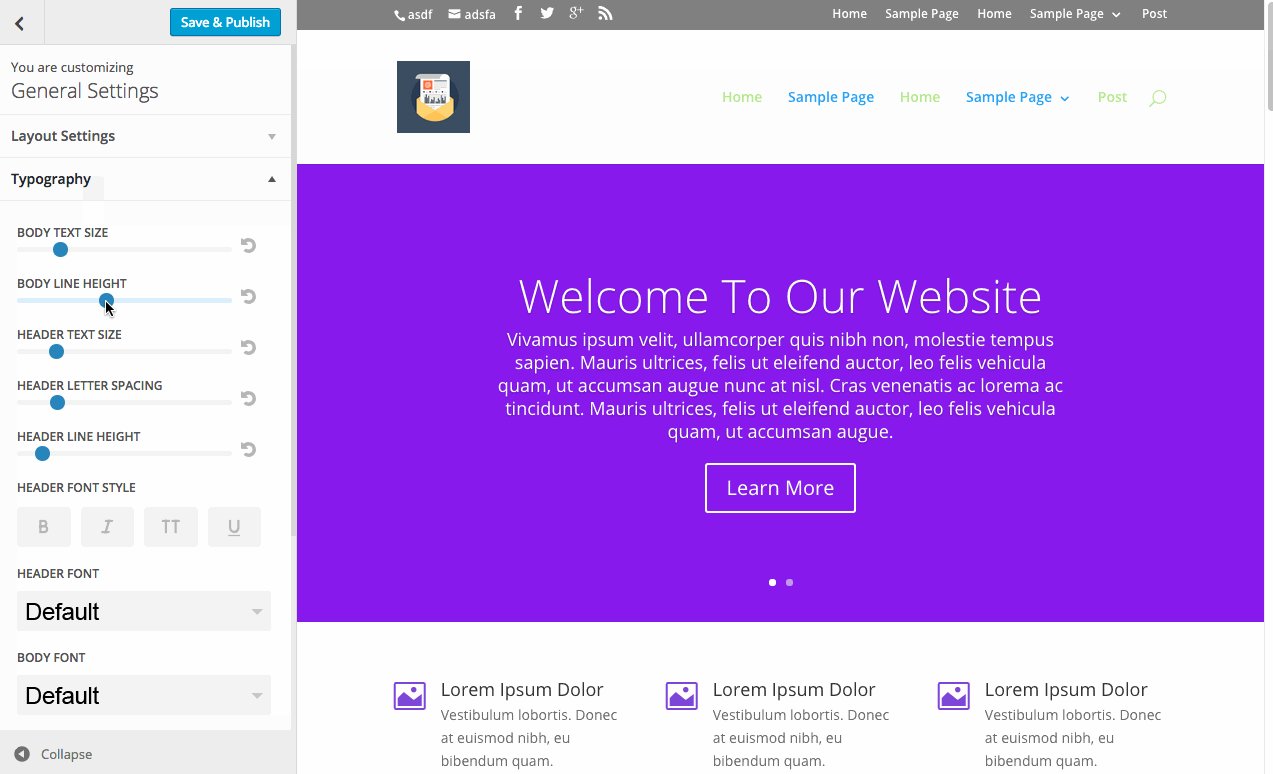
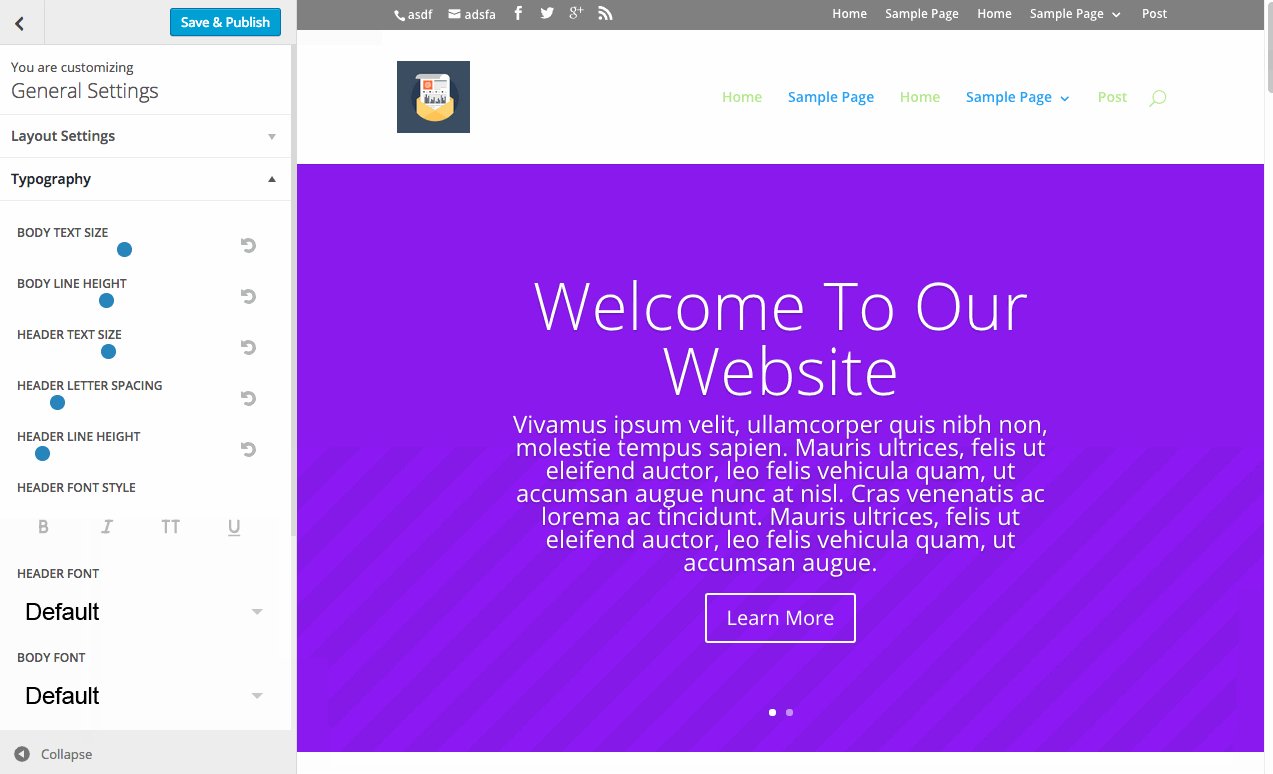
Nous allons d’abord explorer le personnalisateur de thème. Il y a des centaines d’options ici, séparées en différentes catégories. Lorsque vous ouvrez le personnaliseur pour la première fois, vous verrez plusieurs panneaux, tels que «En-tête et navigation» et «Paramètres généraux». L’ouverture de ces panneaux révélera les options liées à ces zones de votre site Web. Lorsque vous ajustez les paramètres dans le personnaliseur, vous recevrez un aperçu en direct de leurs effets. Une fois que vous avez enregistré vos modifications, les nouveaux styles seront reflétés sur votre site Web en direct.

Vous pouvez faire à peu près n’importe quoi avec le personnalisateur de thème sans jamais toucher une ligne de code. Pour un aperçu plus détaillé de certaines des différentes options de personnalisation et de quelques façons créatives d’utiliser ces options ensemble, assurez-vous de regarder la vidéo d’instruction ci-dessus.
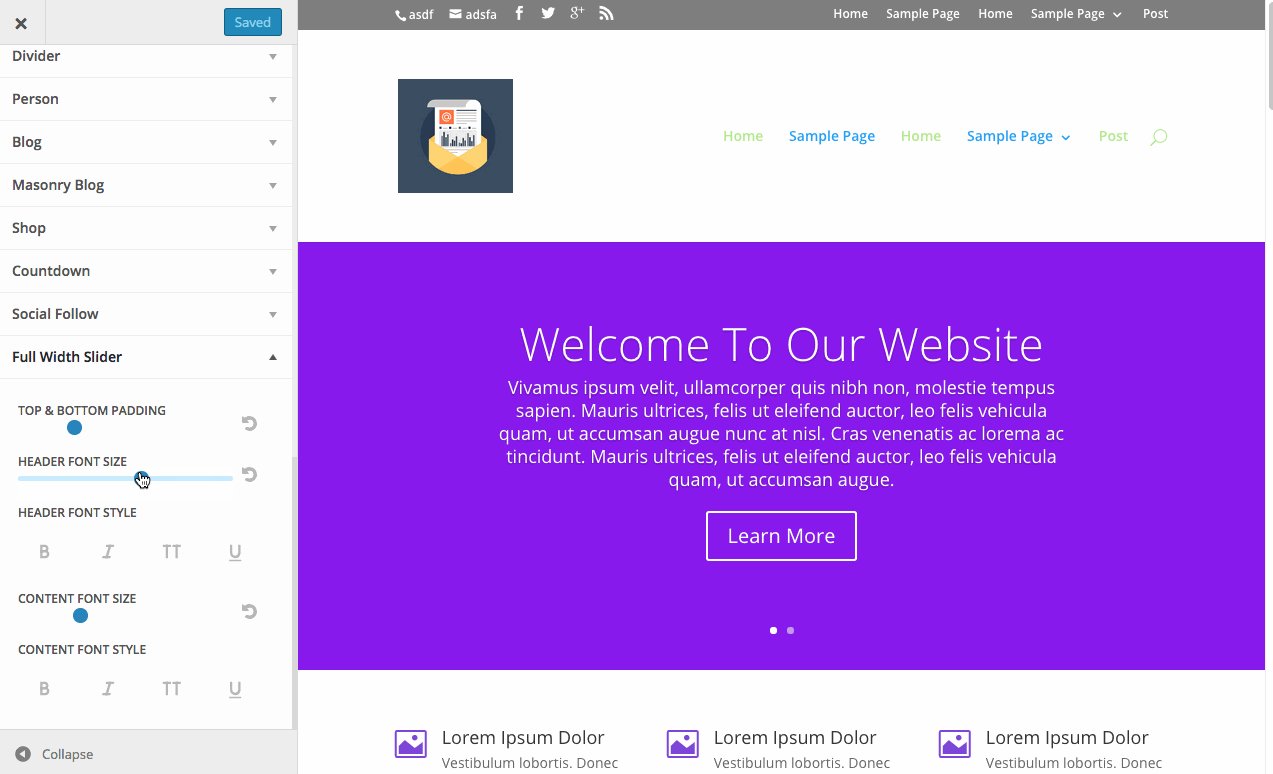
Explorer le module de personnalisation
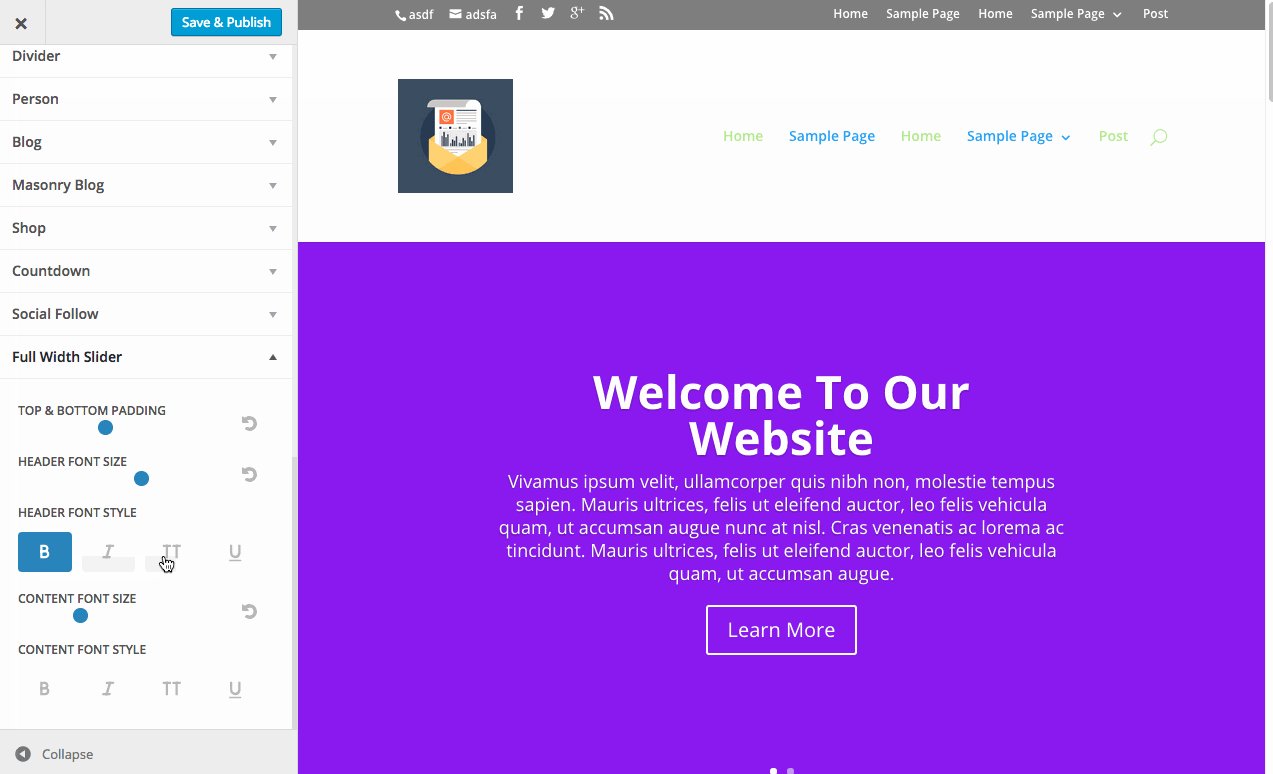
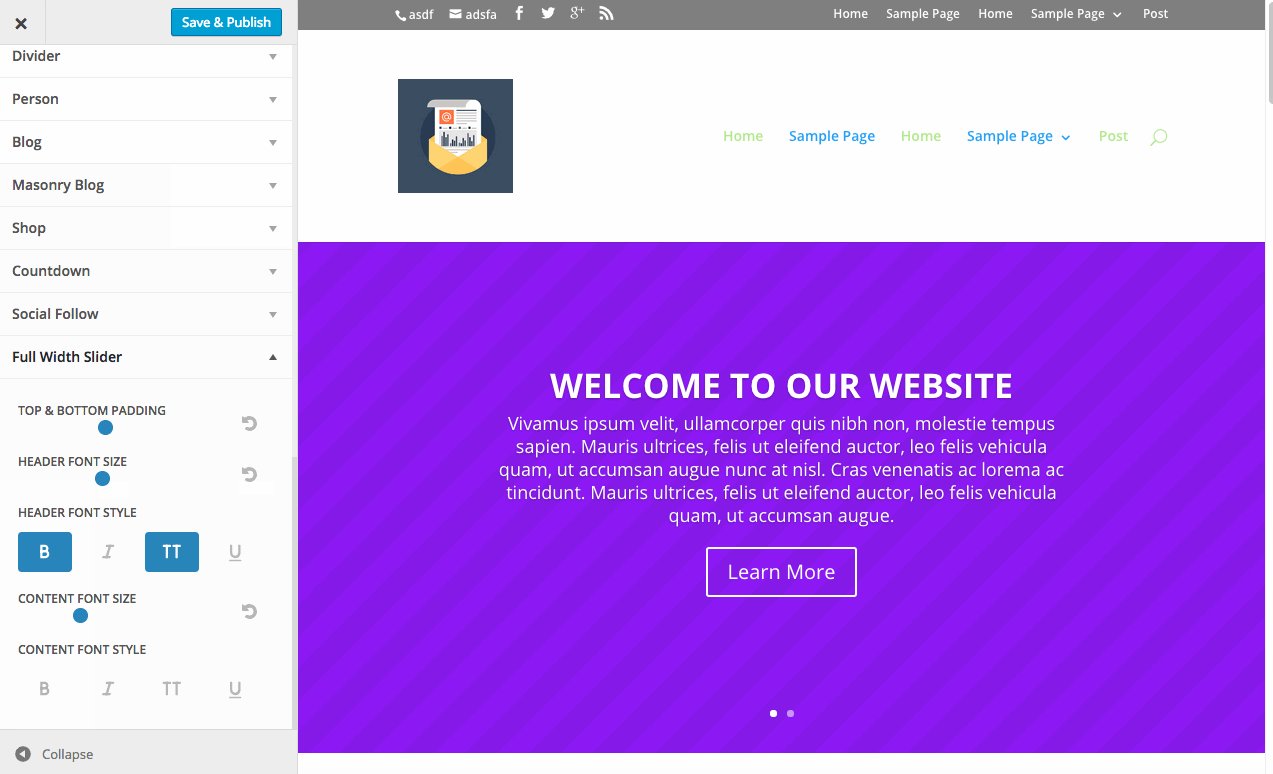
Le module de personnalisation fonctionne exactement comme le thème de personnalisation, sauf qu’il se concentre sur la personnalisation de modules individuels par opposition aux éléments généraux du site Web. Lorsque vous ouvrez le module de personnalisation, vous verrez un panneau séparé pour chacun des modules Divi. L’ouverture de ces panneaux révèlera des commandes de personnalisation qui peuvent être utilisées pour ajuster l’espacement et la typographie de chaque module sur l’ensemble de votre site Web. Par exemple, si vous pensez que les titres du curseur FullWidth sont trop grands, vous pouvez simplement ouvrir le panneau du curseur Fullwidth et régler le curseur Taille de l’en-tête. Désormais, chaque fois que vous ajoutez un nouveau curseur pleine largeur à une page, la taille d’en-tête personnalisée sera reflétée. Pas besoin d’utiliser un thème enfant ou d’ajuster les paramètres du module avancé pour le module individuel. Le module de personnalisation est une collection de contrôles de module globaux.