Commencer
Dernière mise à jour le
Bienvenue dans la newsletter! L’utilisation de Newsletter pour WordPress devrait être très simple. Au moins, nous avons essayé de le rendre aussi simple que possible. Avec Newsletter, vous pourrez créer et envoyer des newsletters professionnelles en quelques clics.
Tout d’abord, vous devez installer le plugin gratuit manuellement ou automatiquement à partir de votre panneau de plugins WordPress.
Si vous souhaitez installer le plugin manuellement, la dernière version du plugin Newsletter peut être trouvée ici .
Lorsqu’elles sont disponibles, les mises à jour seront notifiées directement dans votre tableau de bord WordPress (c’est une fonctionnalité WordPress) et vous pouvez mettre à jour le plugin directement depuis votre panneau d’administration.
Une fois que vous avez installé et activé le plugin, notre assistant de configuration devrait s’ouvrir automatiquement. Il vous aidera à configurer les fonctionnalités essentielles du plugin.
Voici un tutoriel sur son fonctionnement:
Note importante s :
- Comme indiqué dans le tutoriel, l’assistant crée une page Newsletter sur votre site ! Cette page sera utilisée pour afficher les messages de service et ainsi de suite, et elle peut également être utilisée comme page d’abonnement pour votre site.
- Vous pouvez le personnaliser sur l’éditeur de page de WordPress. Il suffit de ne pas retirer le
[newsletter]shortcode , sinon il affiche une page d’erreur 404 !! Vous pouvez trouver plus d’informations sur la page dédiée ici .
- Gardez toujours à l’esprit que grâce au tableau de bord de la newsletter, vous pouvez personnaliser chaque aspect de la newsletter. Par exemple, si vous souhaitez modifier certaines des informations que vous avez insérées via l’assistant de configuration, vous pouvez soit recommencer depuis le début (en cliquant à nouveau sur Bienvenue), soit rechercher un paramètre spécifique dans le menu en haut de la page.
Comment installer des modules complémentaires
Dernière mise à jour le
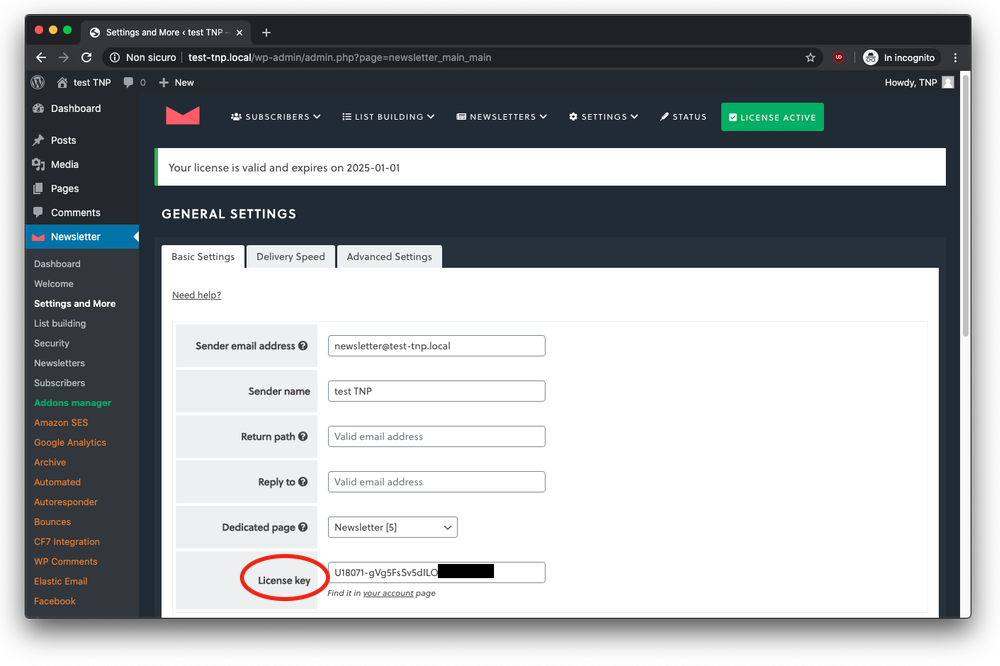
La newsletter a plusieurs addons qui ajoutent de nombreuses fonctionnalités au plugin. Les addons pris en charge peuvent être téléchargés à partir du panneau Addons dans votre zone d’administration de newsletter. Nos extensions sont des plugins réguliers: certains d’entre eux sont gratuits et d’autres sont des extensions premium. Pour installer ce dernier, vous devez définir le code de licence dans le panneau des paramètres principaux de la newsletter. Vous pouvez trouver votre code de licence sur la page du compte .
Il existe deux façons principales d’installer des modules complémentaires. Vous pouvez utiliser notre gestionnaire d’extensions, qui permet l’installation en un clic de toutes les extensions, ou vous pouvez installer les extensions manuellement.
1. Le gestionnaire d’extensions
Le moyen le plus simple de gérer les modules complémentaires est d’ installer le gestionnaire de modules complémentaires . Retrouvez plus d’informations à ce sujet sur la page dédiée .
Lorsque le gestionnaire d’extensions est actif, vous trouverez toutes les extensions sur le panneau latéral gauche sous le panneau d’extensions. N’oubliez pas de définir votre code de licence sur les principaux paramètres de Newsletter pour permettre l’installation de tous nos modules complémentaires premium.


2. Installation manuelle des extensions
Il n’y a que 3 étapes faciles pour installer les modules complémentaires:
- Ouvrez votre compte Newsletter et téléchargez l’extension requise au format zip;
- Ouvrez votre tableau de bord WordPress et accédez au panneau des plugins. Cliquez ensuite sur «Ajouter un nouveau» puis sur le bas «Télécharger», en haut de la page. Sélectionnez le fichier que vous venez de télécharger (vous n’avez pas besoin de le décompresser) et laissez WordPress installer le plugin;
- Activez le plugin, qui sera automatiquement reconnu par Newsletter comme une extension. Vous devriez maintenant trouver une nouvelle voix dans le menu principal de la newsletter.
Remarques importantes : les fichiers d’extension sont généralement ajoutés au dossier wp-content / plugins de votre site WordPress, dans un dossier nommé newsletter- [nom de l’extension].
3. Comment mettre à jour et désinstaller des extensions
Comme indiqué ci-dessus, nos extensions sont des plugins réguliers. Par conséquent, pour les mettre à jour, il vous suffit d’aller dans le panneau des plugins et d’utiliser la même procédure que vous utilisez pour tous les autres plugins que vous avez sur votre blog. Si vous rencontrez des problèmes avec les mises à jour (voir le paragraphe suivant pour plus de détails sur les erreurs et les solutions), vous pouvez procéder à une mise à jour manuelle. Suivez simplement ces étapes:
- Désactivez l’extension que vous souhaitez mettre à jour;
- Supprimez l’extension (aucune donnée ne sera perdue);
- Téléchargez la dernière version de votre page de compte ;
- Installez le package zip à partir de votre panneau de plugins (voir le paragraphe ci-dessus, «installation manuelle des extensions»;
- Activez l’extension.
Remarques importantes : N’oubliez pas de NE PAS personnaliser le code d’extension, car la mise à jour restaurera les fichiers d’origine!
Supprimer une extension
Comme nous l’avons dit, nos extensions sont des plugins WordPress normaux. Par conséquent, ils peuvent être désactivés et supprimés du panneau des plugins, en utilisant les actions fournies par WordPress.
Remarques importantes : lors de la suppression, nous avons décidé de ne pas supprimer les options / données collectées par une extension, car le processus de suppression peut être utilisé pour restaurer un blog compromis ou pour d’autres activités de maintenance.
4 . Erreurs possibles
une. Les blogs ne sont pas autorisés à se connecter à d’autres sites
Si votre blog ne peut pas se connecter à d’autres sites ou est limité à des sites externes sélectionnés, vous pouvez avoir des problèmes pour valider les licences et télécharger les extensions.
Pour vérifier si c’est le cas, entrez les paramètres principaux de la newsletter, définissez votre clé de licence et enregistrez: le panneau doit signaler d’éventuelles erreurs.
Les erreurs telles que «délai de connexion» doivent être signalées à votre fournisseur . Vous devez demander à déverrouiller la connexion à https://www.thenewsletterplugin.com .
b. Erreurs au format zip
Nos extensions sont conditionnées dans un format .zip standard. Si vous voyez des erreurs concernant le format .zip, cela signifie probablement que votre blog n’est pas en mesure de télécharger l’extension et de la décompresser.
Vérifiez si la licence est valide et vérifiée dans les principaux paramètres de Newsletter. Si l’erreur persiste, essayez d’installer les extensions manuellement.
c. Extensions très anciennes
Les extensions de newsletter, car la version 2.x sont des plugins WordPress réguliers et peuvent être installés directement à partir de votre panneau de plugins de blog. Si vous avez d’anciennes extensions installées dans le dossier wp-content / extensions / newsletter, vous devez les supprimer!
Comment installer le gestionnaire d’extensions
Dernière mise à jour le
Le gestionnaire d’extensions permet d’installer toutes nos extensions en quelques clics.
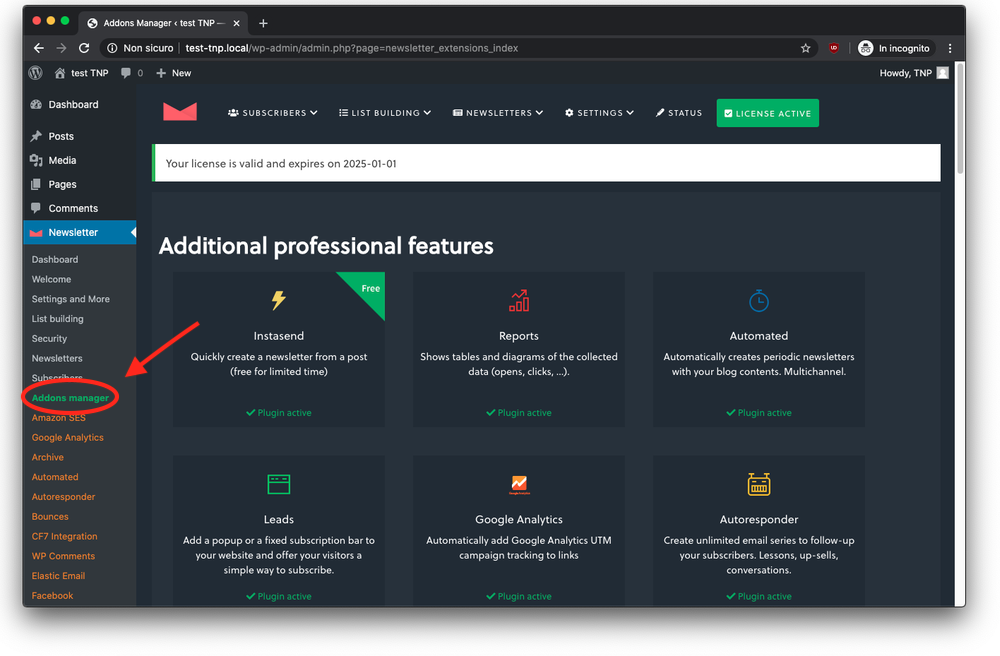
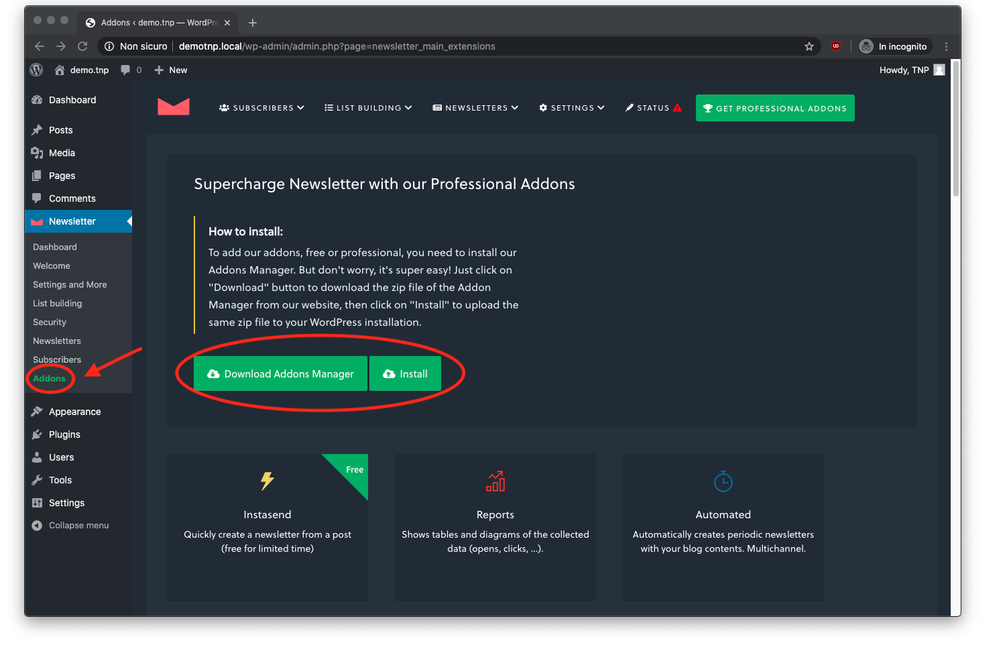
Il existe essentiellement deux façons de l’installer. La première option consiste à accéder à votre tableau de bord Newsletter et à cliquer sur la voix « Addons ». Ici, il vous suffit de télécharger le gestionnaire d’extensions, de l’installer et de l’activer. Une fois installé, vous pouvez télécharger les extensions directement depuis cette page.

Si le processus mentionné ci-dessus ne fonctionne pas, vous pouvez installer le gestionnaire d’extensions en suivant cette procédure :
1. Téléchargez le fichier .zip d’Addons Manager
Cliquez sur ce lien pour télécharger le gestionnaire d’extensions officiel pour la newsletter. Assurez-vous de ne pas extraire le fichier compressé. Si votre système extrait automatiquement le fichier compressé, vous devriez trouver le fichier d’origine (.zip) dans votre dossier de téléchargement.
2. Installez-le manuellement depuis la zone Plugin
Une fois le fichier téléchargé, accédez à votre tableau de bord WordPress et ouvrez le panneau Plugins.
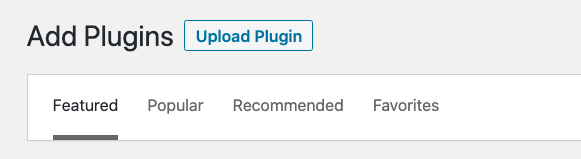
Cliquez ensuite sur «Ajouter un nouveau». À ce stade, en haut de la page, vous devriez voir un bouton nommé «Télécharger le plugin». Cliquez sur ce bouton et téléchargez le fichier compressé que vous venez de télécharger.

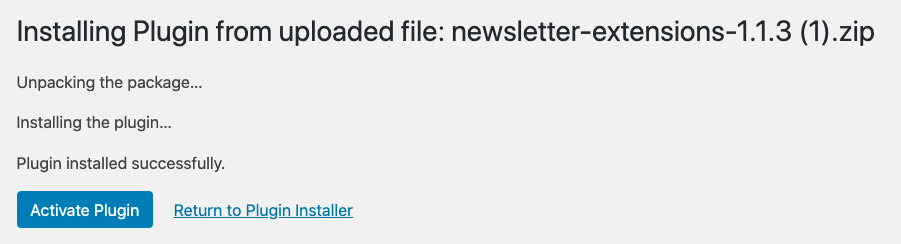
3. Activez le plugin
Une fois le téléchargement terminé, vous devez activer le plugin.

4. Accédez au Gestionnaire d’extensions et installez les extensions
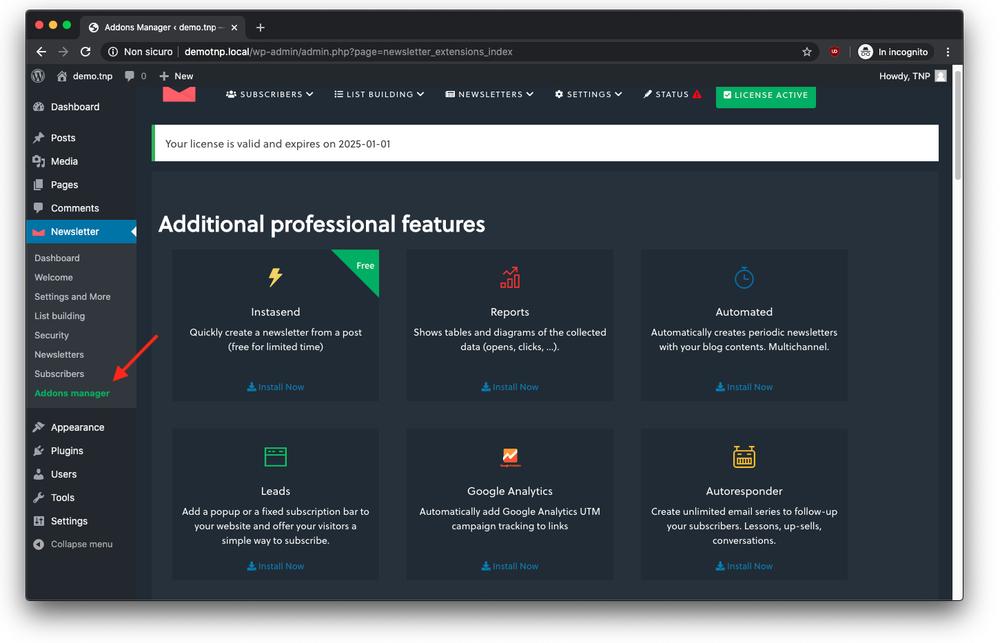
Maintenant que le plugin est actif, vous pouvez accéder à votre gestionnaire d’extensions en cliquant sur Newsletter> Gestionnaire d’extensions, dans la barre latérale gauche. A partir de maintenant, toutes les extensions disponibles pour Newsletter peuvent être activées à partir de cette section.

Configuration principale
Dernière mise à jour le
Cette page vous aidera lors de la configuration de Newsletter: nous voulons que vous en profitiez au maximum! Ici, vous trouverez une explication des paramètres que vous devez configurer lorsque vous commencez à utiliser le plugin.
Si vous avez des doutes, veuillez utiliser le forum d’assistance pour trouver des réponses ou poser des questions!
1. La page dédiée à la Newsletter.
La newsletter a besoin d’une page pour afficher les messages de service , comme l’activation, les messages de bienvenue et d’au revoir. Si vous avez suivi l’assistant de configuration, cette page est créée et préconfigurée automatiquement pour vous.
Vous pouvez le trouver dans votre liste de pages de blog, où vous pouvez également personnaliser son design. Il n’y a qu’une seule règle simple: la page Newsletter doit être une page WordPress standard qui ne contient que le [newsletter]shortcode!
Si vous souhaitez utiliser une autre page, vous devez ajouter le shortcode et le sélectionner sur la Newsletter «Paramètres généraux» comme page dédiée, afin que le plugin sache où rediriger les abonnés lorsqu’ils effectuent une action et quand les messages de service doivent être montré.
Remarques importantes :
- Si la page sélectionnée est supprimée ou non publiée ou si vous supprimez / modifiez le
[newsletter]shortcode, il peut apparaître une page d’erreur 404. Dans ce cas, vérifiez la configuration! - Faites attention à ne pas utiliser d’autre shortcode Newsletter dans la page dédiée, comme par exemple
[Newsletter_form]: bien que la page puisse avoir exactement la même apparence, elle n’affichera pas les messages de service! - Si vous souhaitez personnaliser la mise en page de la page dédiée à la Newsletter, nous vous suggérons de vérifier si votre thème a la possibilité de modifier la mise en page au niveau de la page. Vous pouvez même créer une page de modèle personnalisée dans votre thème (ou dans un thème enfant) ou utiliser la même mise en page de vos pages de destination, qui sont généralement plus simples que celles habituelles.
- Si vous ajoutez un autre texte dans la page dédiée, il sera affiché à chaque fois qu’un message de service est affiché, alors soyez prudent!
2. L’expéditeur
L’expéditeur est «qui» envoie des e-mails à vos abonnés. Par «qui», nous entendons un nom (par exemple votre nom si le vôtre est un blog personnel ou votre nom de marque, s’il s’agit d’un blog d’entreprise) et je suis une adresse e-mail. Si vous vous souvenez, lorsque vous avez ouvert Newsletter pour la première fois, vous l’avez configuré via l’assistant de bienvenue.
Habituellement, le meilleur choix est d’utiliser une adresse e-mail de votre domaine avec une vraie boîte aux lettres derrière. Certains fournisseurs ne permettent pas d’envoyer des e-mails avec un faux expéditeur (par exemple newsletter@domain.com ).
Remarques importantes :
- n’utilisez jamais comme adresse e-mail un compte de services gratuits comme gmail, yahoo, aol, outlook, etc. Votre blog (serveur) n’est pas autorisé à envoyer des e-mails à partir de ces comptes!
- Effectuez toujours des tests par e-mail. Accédez au tableau de bord de la newsletter et cliquez sur «panneau d’état» pour vérifier si tout est correctement configuré, pour effectuer un test et pour vérifier s’il y a des problèmes de livraison.
- Il arrive parfois que vos e-mails soient envoyés avec une adresse e-mail ou un nom différent de celui que vous avez choisi dans la newsletter. Cela peut se produire pour deux raisons:
a. Vous avez un plugin SMTP installé ou un plugin qui redirige tous les e-mails envoyés depuis votre blog vers un service de livraison externe. Ces plugins vous permettent de configurer un e-mail et un nom et peuvent éventuellement remplacer ceux que vous avez définis dans la newsletter. Jetez un œil et désactivez ces options.
b. Si le problème persiste, demandez à votre fournisseur s’il applique l’expéditeur aux e-mails. Certains fournisseurs le font! Trouvez plus de conseils ici .
3. Chemin de retour
Le chemin de retour est une adresse e-mail où tous les messages non remis sont retournés. Si vous définissez une véritable boîte aux lettres comme chemin de retour, n’oubliez pas de la cocher pour supprimer de vos listes les adresses qui ne sont plus accessibles. L’ extension de rebond peut le faire automatiquement pour vous!
Gardez à l’esprit que certains fournisseurs ne permettent pas de spécifier une adresse de chemin de retour.
4. Répondre à
L’option Répondre à est un service supplémentaire. Vous pouvez spécifier un e-mail où recevoir les messages si un abonné souhaite répondre à votre newsletter.
Remarques importantes : assurez-vous de spécifier une adresse e-mail valide. Si possible, utilisez une adresse e-mail de votre domaine.
5. Vitesse de livraison
Nombre maximum d’e-mails par heure
La newsletter dispose d’un moteur de livraison qui envoie des e-mails aussi rapidement que configuré. Cette configuration est importante car les fournisseurs n’aiment pas les blogs sur les espaces Web partagés qui envoient des tonnes d’e-mails dans un délai limité.
Vous devriez toujours demander à votre fournisseur quelle est la limite qu’il tolérera.
Même sur un serveur privé, définir cette limite à une valeur raisonnable est une bonne idée pour éviter de saturer le serveur avec des e-mails en file d’attente. Cette limite est divisée en interne par 12, car Newsletter envoie un lot d’e-mails toutes les cinq minutes.
Si vous rencontrez une vitesse de livraison inférieure à celle définie, n’oubliez pas que Newsletter peut réduire cette valeur en interne s’il détecte un délai d’exécution PHP max qui ne vous permet pas d’envoyer tous les e-mails planifiés en une seule fois. En activant l’enregistreur au niveau des informations et en consultant le fichier journal généré, vous pouvez voir clairement cette situation.
Voir la page Delivery Engine pour plus d’informations sur le processus de livraison.
6. Paramètres avancés
Ici, vous pouvez modifier certains autres aspects de Newsletter, y compris les rôles, le suivi et le débogage.
CSS personnalisé :
Cette fonction permet aux utilisateurs avancés de personnaliser certains aspects de la conception des formulaires, des polices, des boutons, etc. Écrivez simplement le code et vous êtes prêt à partir.
Rôles autorisés:
Cette option vous permet de choisir qui peut accéder à la newsletter. Les options sont basées sur les rôles que vous avez configurés sur WordPress (par exemple, si vous sélectionnez Éditeurs, chaque utilisateur avec le rôle Éditeur aura accès à la Newsletter). Des rôles supplémentaires peuvent être créés par des équipes ou d’autres plugins.
Niveau de journalisation:
Chaque composant de la newsletter (et même les extensions professionnelles) peut enregistrer leur état interne et leurs erreurs. Le niveau de journal sélectionne le niveau de détail que doit avoir ce journal.
Remarques importantes: le niveau de débogage peut créer d’énormes fichiers journaux. Les fichiers journaux sont répertoriés au bas du panneau d’état, où vous pouvez les télécharger ou les supprimer. Les fichiers journaux sont mis à jour mensuellement.
Adresses IP:
Cette option vous permet de sélectionner si l’adresse IP de vos sites doit être stockée, anonymisée ou pas du tout stockée. L’adresse IP est collectée au moment de l’abonnement et est utile pour disposer de statistiques détaillées (suivi de lecture et de clic). Les adresses IP anonymes sont modifiées en supprimant le dernier numéro de l’adresse et en le remplaçant par zéro.
Remarques importantes: Le contrôle des inondations et la géolocalisation sont affectés par ces paramètres. Si vous décidez de ne pas stocker les adresses IP, la géolocalisation et la vérification des inondations seront désactivées. Si vous conservez l’adresse IP anonymisée, la géolocalisation fonctionnera, mais avec moins de précision.
Mode débogage:
Le mode de débogage est utilisé uniquement pour les opérations de support. Il intercepte même les erreurs PHP et les enregistre dans un fichier journal spécifique.
Encodage des e-mails:
Cette option définit la façon dont un message électronique est codé en interne. Habituellement, les options par défaut fonctionnent parfaitement. Parfois, les anciens serveurs de messagerie ont des problèmes de gestion des messages avec de longues lignes: dans ce cas, essayez de le régler sur “base 64”.
Remarques importantes : ne modifiez pas cette option si vous utilisez une extension d’intégration pour envoyer des e-mails (par exemple Amazon SES, Mailjet, Sendgrig, etc.)
Raccourcis:
Cette option permet à Newsletter d’exécuter des shortcodes que vous mettez dans votre newsletter.
7. Informations sur la société
Dans ce panneau, vous pouvez configurer les paramètres généraux de votre entreprise, comme le nom, l’adresse, le logo et les avis de droit d’auteur. Toutes ces informations seront utilisées par Newsletter pour pré-composer le contenu de vos newsletters (par exemple l’en-tête).
Logo
Votre logo doit être une image png avec transparence pour le meilleur rendu sur différents thèmes de newsletter. Gardez la lime légère et idéalement plus petite que 500 px de largeur et 200 bœufs de hauteur.
Le panneau d’état
Dernière mise à jour le
Le panneau d’état vous donne un aperçu de vos paramètres système et affiche des avertissements lorsque ces paramètres ne sont pas dans les valeurs moyennes attendues pour une distribution de courrier stable et fiable et la stabilité générale du plugin.
Appel à l’action
Dans de rares cas, les URL générées par Newsletter pour effectuer une action commune (suivi, abonnement, désabonnement, enregistrement de profil, etc.) sont bloquées par des plug-ins de sécurité, des filtres de serveur, des nettoyeurs d’URL qui suppriment les paramètres, etc.
Ce test tente de comprendre si l’un de ces blocs est actif. Il peut même signaler des erreurs et lorsque le blog ne peut pas «s’appeler» en signalant une erreur de boucle. Ce n’est pas réellement un problème puisque les actions sont activées depuis l’extérieur du blog, mais c’est un problème qui doit être résolu car il compromet le bon travail du planificateur WordPress interne.
Voir le test d’appel wp-cron.php ci-dessous.
Appel de déclenchement automatique du planificateur WordPress (wp-cron.php)
WordPress maintient en vie son ordonnanceur en s’appelant régulièrement (si le site a suffisamment de trafic). Certains fournisseurs en raison de règles ou d’une mauvaise configuration bloquent cet appel. Par conséquent, le planificateur s’arrête de fonctionner et la livraison de la newsletter ne peut pas être terminée à la vitesse configurée ou terminée du tout.
Demandez au fournisseur de résoudre ce problème si possible. Quoi qu’il en soit, jetez un œil à notre page sur la façon de faire fonctionner le planificateur en douceur .
Limite de mémoire PHP
La newsletter vérifie SI la constante WP_MEMORY_LIMITest définie sur le wp-config.phpfichier WordPress et signale SI elle est trop faible et doit être augmentée. Quoi qu’il en soit, votre PHP pourrait être configuré pour utiliser une plus grande quantité de mémoire et WordPress ne la diminuera pas, mais ces valeurs ne sont pas disponibles sur le panneau d’état car elles sont modifiées par WordPress dans le contexte d’administration.
En cas de doute, vous pouvez définir explicitement la mémoire max avec la constante en WP_MEMORY_LIMITutilisant par exemple
define ('WP_MEMORY_LIMIT', '64M');
64 Mo signifie 64 mégaoctets et devrait suffire. Avec un grand nombre de plugins, avec des plugins consommateurs de ressources (comme WooCommerce) ou un thème complexe, vous pouvez le porter à 128M.
L’erreur typique que vous rencontrez lorsque vous manquez de mémoire est une page vierge signalée dans le journal des erreurs de votre serveur. Votre fournisseur peut éventuellement le vérifier et vous indiquer comment obtenir le fichier journal des erreurs.
Les performances
Le nombre d’e-mails par heure que votre système peut envoyer dépend de nombreux paramètres. La newsletter mesure le temps moyen requis pour envoyer un seul e-mail (en secondes) et cette valeur permet d’évaluer le nombre d’e-mails par heure que vous êtes théoriquement capable d’envoyer.
Par exemple, si vous pouvez envoyer 1 e-mail par seconde, en 1 heure, vous ne devez pas vous attendre à envoyer plus de 3600 e-mails. Si vous envoyez l’e-mail sans utiliser de service externe, vous devriez voir des valeurs très faibles (mais la livraison réelle peut être retardée par votre fournisseur: un e-mail envoyé est en fait transmis à un service de messagerie sous-jacent). En utilisant un service de livraison externe, vous devez compter sur la latence du réseau: attendez-vous à 0,2 seconde par e-mail si votre fournisseur dispose d’une bande passante décente pour vous.
Cet indicateur de performance peut changer au fil du temps, il est (généralement) connecté aux ressources de votre fournisseur. L’utilisation d’un serveur de distribution externe peut modifier considérablement les performances. Nous travaillons toujours sur des extensions d’intégration aux services de livraison externes, en utilisant les dernières fonctionnalités qu’ils fournissent.
Bases de l’abonnement
Dernière mise à jour le
Sur cette page, vous trouverez des informations sur le processus d’abonnement.
Le processus d’abonnement est divisé en trois parties principales:
- Un formulaire d’abonnement: les utilisateurs doivent insérer leur adresse e-mail et éventuellement définir leurs préférences;
- Phase d’ activation : ici, vous pouvez choisir entre deux options: a) l’utilisateur peut être abonné instantanément (opt-in unique) ou b), l’utilisateur doit confirmer son adresse e-mail en cliquant sur un lien d’activation;
- Page d’accueil et message: vous remerciez l’abonné de son intérêt et donnez à l’abonné la possibilité de modifier ses préférences et son profil. Le problème du suivi des conversions sera abordé dans cette section.
Comme vous pouvez le voir ici, le processus est très fluide et la configuration assez simple. Passons en revue chaque étape.
1. Formulaire d’abonnement s
L’ingrédient essentiel pour une newsletter réussie est un excellent formulaire d’abonnement. Comme vous le savez, le processus d’abonnement démarre lorsqu’un utilisateur trouve un abonnement opt-in sur votre site. Certains endroits où vous pouvez mettre un formulaire sont les pages de destination, les paiements de panier, les widgets de la barre latérale, les messages internes, les formulaires de contact, etc.
N’oubliez pas que la page dédiée à la Newsletter affiche également un formulaire d’abonnement s’il est ouvert directement (lorsqu’il n’est pas utilisé pour afficher des messages de service).
Remarques importantes :
- En savoir plus sur les formulaires d’abonnement sur la page dédiée , il y a aussi quelques trucs et astuces pour maximiser votre taux d’abonnement.
- Lorsque vous configurez les formulaires d’abonnement, vous disposez de différentes options. Par exemple, vous devez choisir par exemple entre un opt-in simple ou double: la première option collecte simplement les e-mails et donne un message de bienvenue, tandis que la double opt-in nécessite que l’utilisateur confirme l’adresse e-mail.
- Vous pouvez également vouloir insérer vos abonnés sur différentes listes, qui sont un outil essentiel pour segmenter vos abonnés et recueillir leurs préférences. Vous pouvez afficher une ou plusieurs listes sur le formulaire d’abonnement, mais il existe également de nombreuses autres options! Consultez la page dédiée aux Listes .
- Tout le texte des formulaires d’abonnement et tous les messages affichés ou envoyés peuvent être personnalisés et traduits. Vous pouvez les trouver sur la page Abonnement, à l’intérieur du tableau de bord Newsletter.
- Abonnements répétés : Parfois, vos utilisateurs se réabonnent à votre newsletter parce qu’ils ont oublié qu’ils sont déjà abonnés ou peut-être parce qu’ils veulent obtenir à nouveau un cadeau gratuit que vous promettez lors de l’abonnement. Parfois, cela se produit car il existe différents formulaires sur différentes pages de vos sites, qui insèrent les utilisateurs dans différentes listes. Sur Newsletter, vous pouvez choisir si vous souhaitez autoriser les abonnements répétés. par conséquent, il existe deux cas:
a. Les abonnements multiples ne sont pas acceptés : un message d’erreur s’affiche (le statut de l’abonné n’a pas d’importance). Vous pouvez également définir différents comportements en fonction du mode d’activation que vous avez sélectionné et d’autres facteurs
b. Les abonnements multiples sont acceptés: Dans ce cas, le processus d’abonnement fonctionne comme il fonctionne pour un abonnement normal. Une fois le processus terminé, Newsletter fusionne les nouvelles données avec les anciennes.
Nous avons créé un tutoriel pour expliquer l’ensemble du processus d’abonnement, jetez un œil!
2. Phase d’activation
Cette section est pertinente uniquement si vous avez choisi le double opt-in. Dans ce cas, vous devez configurer l’e-mail et les messages à envoyer à votre abonné pour activer son abonnement.
Le message d’activation est montré à l’utilisateur après la souscription et il doit contenir un avis sur le courriel d’activation qu’il doit trouver dans sa boîte aux lettres. Rappelez à vos utilisateurs de vérifier le dossier spam lors de la recherche de cet e-mail.
Remarque importante :
Si vous modifiez l’e-mail d’activation, n’oubliez pas qu’il DOIT contenir le lien d’activation . Ce lien est généré par Newsletter et inséré là où se trouve la balise spéciale {subscription_confirm_url} . Par conséquent, assurez-vous de ne pas modifier ou supprimer cette balise!
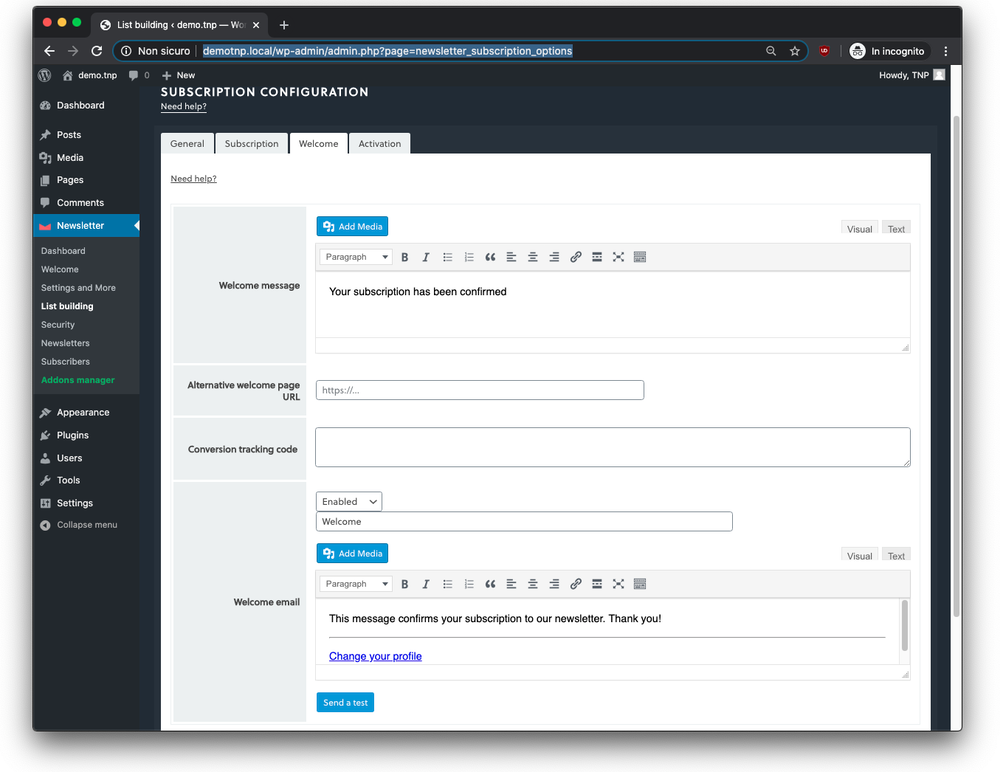
3. Page d’accueil et messages
Lorsque l’utilisateur active son abonnement (que ce soit via l’opt-in unique ou l’e-mail d’activation), il accède à une page d’accueil et reçoit un message de bienvenue par e-mail.
Vous pouvez personnaliser les deux ou, si vous le souhaitez, vous pouvez désactiver l’e-mail de bienvenue. Vous pouvez également définir une page personnalisée comme page d’accueil si vous le souhaitez, en insérant l’URL de la page personnalisée dans les paramètres de la page d’accueil.
Si vous avez promu l’abonnement à la newsletter avec un retour (par exemple un code de réduction ou un lien vers un contenu gratuit), cela doit être inclus sur la page d’accueil et le message de bienvenue.

Remarques importantes :
- Opt-in simple et double. Avec l’opt-in unique, le cadeau doit être inséré uniquement sur l’e-mail de bienvenue, pour forcer l’abonné à insérer une adresse réelle. Si vous avez sélectionné le double opt-in, ce n’est pas un problème, car vous êtes sûr d’avoir une adresse e-mail réelle et détenue dans votre base de données.
- Suivi des conversions . Si vous lancez des campagnes pour obtenir des abonnés, vous pouvez avoir un code de suivi des conversions qui doit être ajouté à la soi-disant «page de remerciement». Avec Newsletter, cette page est la page d’accueil. Le code, généralement une image ou un extrait de javascript, peut être ajouté par Newsletter sur la page d’accueil.
Il vous suffit de coller le code dans le champ “code de suivi des conversions”. N’oubliez pas que si vous avez spécifié une URL de page d’accueil alternative, votre code de suivi doit être ajouté dans cette page personnalisée . La newsletter ne peut pas effectuer cette tâche en votre nom. - Page de modification du profil et lien . Nous vous recommandons d’ajouter à l’e-mail de bienvenue le lien de modification du profil. En cliquant sur ce lien, l’abonné peut gérer ses préférences et mettre à jour ses informations personnelles. Pour insérer ce lien, utilisez simplement la balise spéciale
{profile_url}. Ceci est particulièrement important si vous avez un profil d’abonné complexe et que vous souhaitez que votre utilisateur insère des informations facultatives ou sélectionne parmi différentes préférences de newsletter. En savoir plus sur les pages de profil. - Annulation . Lorsque nous parlons d’annulation, nous nous référons au processus de désinscription. En savoir plus sur l’annulation et sur les options disponibles .
- Modèles de messages . Enfin et surtout, Newsletter permet aux utilisateurs de modifier le modèle des «messages de service» (e-mails d’activation, de bienvenue et d’adieu). Veuillez garder à l’esprit que les anciens email.php et email-alternative.php ne sont plus pris en charge. En savoir plus sur les modèles de message.
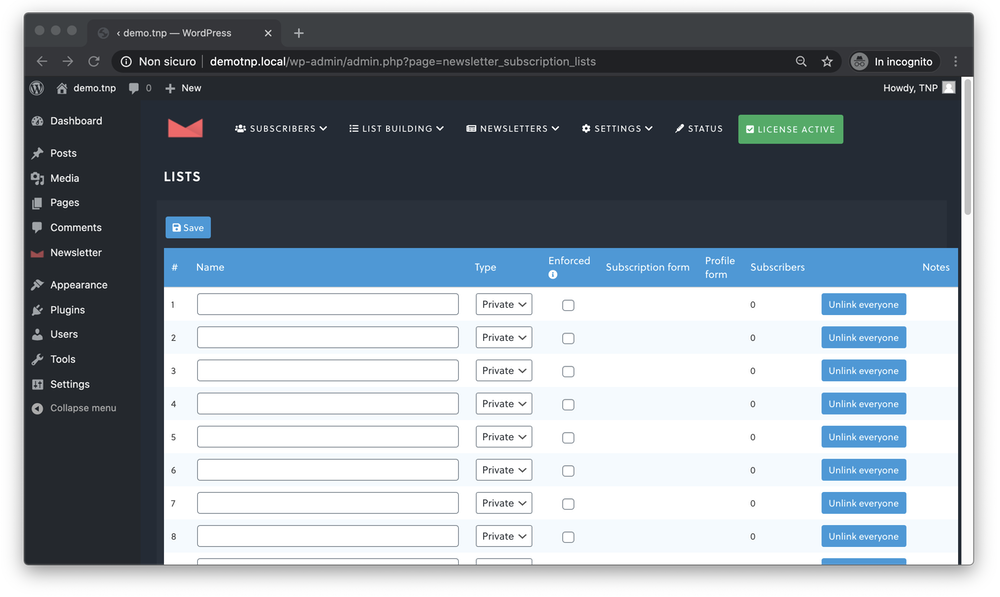
Listes
Dernière mise à jour le
La newsletter n’a qu’une seule base de données composée d’adresses e-mail uniques. Chaque adresse correspond à un abonné et peut être insérée dans une ou plusieurs listes. Les listes sont très utiles pour cibler les abonnés lorsque vous envoyez une newsletter ou pour associer des services spéciaux (comme, par exemple, l’ extension des newsletters automatisées ). Ici, nous couvrirons tous les éléments essentiels que vous devez savoir pour commencer.
1. Informations générales sur l’abonnement
Les abonnés peuvent être associés à une ou plusieurs listes de différentes manières:
- Les abonnés peuvent choisir une liste directement à partir du formulaire d’abonnement , si vous avez configuré une ou plusieurs listes à afficher pendant l’abonnement;
- Manuellement, à partir du panneau de configuration de l’ abonnement où un certain nombre de listes peuvent être spécifiées et peuvent être attribuées à chaque nouvel abonné (les listes sélectionnées peuvent être publiques ou privées);
- Automatiquement , si vous utilisez l’un des shortcodes fournis qui génèrent un formulaire d’abonnement (par exemple
[newsletter_form lists="1"]): grâce à l’listsattribut, de nouveaux abonnés peuvent être insérés dans les listes par défaut . Ces listes doivent être publiques car les abonnés sont ajoutés avec des champs cachés dans le formulaire d’abonnement public (en savoir plus ci-dessous);
- Par la configuration d’extensions professionnelles ( woocommerce , formulaire de contact 7 , inscription utilisateur wp …).
2. Listes privées et publiques
La newsletter divise les listes en deux catégories de macros: les listes publiques et les listes privées.
Les listes publiques permettent aux utilisateurs de contrôler leurs préférences en sélectionnant sur quelle liste ils souhaitent être abonnés soit à partir du formulaire d’abonnement, soit en mettant à jour leur profil personnel.
Avec les listes publiques, vous pouvez inventer de nombreuses combinaisons, par exemple:
- Forcer l’activation d’une liste publique lors de l’abonnement (voir ci-dessous) mais la rendre modifiable sur le panneau d’édition de profil;
- Afficher les listes pendant le processus d’abonnement afin que l’utilisateur puisse les activer (mais le formulaire d’abonnement devient plus complexe);
- Définir des listes modifiables uniquement sur la page de profil de l’abonné pour simplifier le formulaire d’abonnement et afficher le formulaire de modification du profil sur la page d’accueil, juste après que les abonnés ont confirmé leur abonnement (en les invitant à sélectionner ce qu’ils souhaitent recevoir).
De l’autre côté, les listes privées donnent à l’administrateur le contrôle total des abonnés, car seul l’administrateur peut ajouter ou supprimer des utilisateurs de cette liste. Ce type de liste peut être utilisé par l’administrateur comme méthode de classification interne, et des listes privées sont toujours disponibles lors du ciblage d’une newsletter.
Par exemple, vous pouvez utiliser des listes privées si vous avez une newsletter premium et que vous souhaitez un contrôle total sur les abonnés ou si vous souhaitez cibler un groupe spécial d’abonnés ne permettant à personne d’entrer sans votre consentement.
Il existe également une autre option, qui est en quelque sorte entre les listes publiques et privées: vous pouvez créer une liste publique mais décider de ne pas l’afficher sur les formulaires d’abonnement ou dans le profil de l’utilisateur (dans les versions précédentes du plugin, cette option était appelé « liste cachée »).

3. Listes et formulaires obligatoires souscrivant à une liste spécifique
Lorsqu’une liste est marquée comme « appliquée », chaque nouvel abonné est ajouté à cette liste. Cela fonctionne avec une liste privée ou publique.
Comment mettre des formulaires avec des listes «forcées» sur différentes pages
Si vous avez plusieurs formulaires d’abonnement sur votre site (à des fins différentes), vous devez affecter les abonnés à différentes listes, afin de pouvoir ensuite distinguer l’origine des abonnés et les cibler séparément.
Supposons par exemple que votre site comporte différentes sections: actualités extérieures et actualités sportives. Vous pouvez créer deux listes (par exemple, sport et plein air), les rendre publiques et, par exemple, définir l’option «afficher sur le profil personnel».
À ce stade, vous pouvez créer deux pages de destination, l’une demandant à vous abonner aux actualités sportives et l’autre aux actualités extérieures, et vous pouvez ajouter à chaque page un formulaire d’abonnement avec des listes «appliquées», en utilisant les codes courts suivants:
[newsletter_form lists = ”x”]
[newsletter_form lists = “y”]
Où «x» et «y» sont remplacés par le numéro de référence de chaque liste (par défaut, vous pouvez avoir jusqu’à 40 listes). Si vous souhaitez abonner votre utilisateur aux deux listes, mettez-les simplement séparées par une virgule:[newsletter_form lists="x, y"]
Remarque importante : Newsletter gère automatiquement les doubles abonnements et met à jour et fusionne le profil d’abonné si un utilisateur s’abonne sur les deux pages de destination.
Plus d’informations sur l’abonnement dans différentes listes:
- Flux d’abonnement sans friction et comment demander plus de détails
- Importez des abonnés et demandez-leur de confirmer
- Formulaires et listes d’abonnement
4. Meilleures pratiques et conseils
Lorsque vous envoyez un e-mail, vous devez vous poser quelques questions: que contient l’abonné? Est-ce quelque chose qui les intéresse? Pour vous assurer d’atteindre votre objectif, il peut être utile de demander aux abonnés leurs propres préférences. Cette opération vous dira exactement quoi envoyer. En fait, les abonnés peuvent utiliser les listes pour suivre leurs intérêts et vous pouvez utiliser ces préférences pour envoyer des e-mails ciblés.
Faisons quelques exemples .
Sur un blog orienté produit logiciel, vous pouvez définir trois préférences:
- mises à jour du produit
- canal développeur
- didacticiel et cas d’utilisation
Aux utilisateurs de la liste n ° 1, vous enverrez tout ce qui concerne les mises à jour, les corrections de bogues (prêtes à être installées), les nouvelles fonctionnalités, etc.
À ceux de la liste # 2, vous enverrez des informations techniques. Pour ceux qui utilisent le produit en tant que développeur, ils doivent avoir des compétences techniques pour comprendre le contenu.
Aux utilisateurs de la liste n ° 3, vous enverrez des conseils, des didacticiels et des exemples pour tirer le meilleur parti de votre produit.
Lorsque vous devez promouvoir quelque chose en rapport avec votre produit, par exemple un code promotionnel ou un produit complémentaire, vous pouvez envoyer un e-mail à toutes ces listes. Il n’est pas nécessaire de créer une quatrième liste fusionnant les trois premiers. Ou vous ne pouvez envoyer la mise à jour qu’à quelques listes, par exemple les listes # 1 et # 2. La newsletter veillera à fusionner les abonnés des deux listes. Visitez la page Ciblage et la page Champs de profil supplémentaires et Ciblage de champs de profil pour trouver plus d’informations sur ce sujet.
Notes IMPORTANTES
- Les abonnés peuvent modifier leurs préférences sur la page de modification du profil . Sur chaque message, vous devez prendre soin d’ajouter cette balise
{profile_url}(qui se convertit en une liste sur la page de profil) invitant le destinataire à modifier son profil si nécessaire. En savoir plus sur les pages de profil . - Multilingue . pour comprendre la configuration multilingue (disponible lorsque vous utilisez WPML ou Polylang), veuillez vous référer à la page de documentation multilingue de la newsletter .
- Si vous créez une nouvelle liste, vous pouvez simplement envoyer un mail à vos abonnés et les inviter à activer cette liste sur leur page de profil s’ils sont intéressés. Il n’est pas nécessaire de créer une liste différente ou de les faire s’abonner à nouveau.
- Retargeting . Les listes peuvent être utilisées pour le reciblage. Avec le module complémentaire Rapports, vous pouvez facilement sélectionner un sous-ensemble d’abonnés ciblés qui ont ouvert ou cliqué sur votre newsletter et les mettre dans une liste temporaire pour envoyer un deuxième e-mail uniquement aux utilisateurs intéressés.
- Définir / désactiver les listes . Si vous souhaitez définir ou désélectionner massivement une liste, vous pouvez facilement le faire en utilisant la page ” action massive ” du “panneau de gestion des abonnés”, à l’intérieur du tableau de bord Newsletter. Sur cette page, vous pouvez effectuer un large éventail d’opérations et également déplacer des utilisateurs d’une liste à une autre.
- Plus de listes . La newsletter vous donne par défaut la possibilité d’avoir jusqu’à 40 listes. Si vous en voulez plus, vous devez modifier votre
wp-config.php, et vous devez ajouter ce code:
define ('NEWSLETTER_LIST_MAX', X);
Où «x» est le nombre de listes que vous souhaitez. Pour effectuer cette opération, procédez comme suit:
- Désactiver le plugin
- Changer la
wp-config.php - Réactivez le plugin.
Aucune donnée ne sera perdue et les listes seront converties en colonnes de base de données. Vous devez éviter d’obtenir plus de 100 listes.
Abonnements au spam
Dernière mise à jour le
Mis à jour pour la newsletter 6.3.9
Les abonnements / envois de spam sont un fait pour chaque service ouvert au public, qu’il s’agisse d’un formulaire d’inscription à la newsletter ou d’un formulaire de soumission de commentaires.
Habituellement, ces fausses soumissions de données sont effectuées par des systèmes automatisés (bots) avec l’intention de publier des liens ou d’atteindre les utilisateurs par e-mail pour promouvoir quelque chose.
Pour empêcher ces soumissions, de nombreux outils sont disponibles: captchas, listes noires d’adresses IP ou d’adresses, validation des e-mails, etc.
Toutes les méthodes ne peuvent pas être appliquées. Par exemple, le bloc CSRF via jeton n’est pas applicable lorsque les formulaires font partie des pages mises en cache.
De plus, certaines méthodes pourraient entraîner un frottement à la soumission puisque l’utilisateur est invité à faire plus de pas pour atteindre la fin, comme lorsqu’un captcha est utilisé.
Les meilleures pratiques
Un abonnement démarre toujours à partir d’une adresse IP distante. Il existe de nombreux services qui répertorient les mauvaises adresses IP et de nombreux fournisseurs offrent une protection contre le trafic provenant d’adresses IP non sécurisées. Demandez à votre fournisseur quels systèmes il a mis en place pour ce genre de problèmes. Ce n’est pas seulement une question de faux abonnement, mais même de mauvais trafic, de tentatives de piratage, etc.
Un plugin de pare-feu est recommandé. Par exemple, WordFence, mais ce n’est pas le seul, est capable de bloquer le trafic non approuvé autre que le blocage des tentatives de piratage.
Outils disponibles dans la newsletter
La newsletter a peu d’outils anti-bot visant à intercepter et bloquer les faux abonnements. Ce système de sécurité est actif par défaut, mais vous voudrez peut-être vérifier la page «sécurité» pour vous assurer qu’il est activé et éventuellement modifier sa configuration.

Antibot
La fonction antibot ajoute une étape intermédiaire cachée dans le flux d’abonnement et vise à bloquer l’abonnement généré par les bots. Cette étape intermédiaire est codée avec javascript et si le bot n’exécute pas javascript, il doit être bloqué. Notez que les bots modernes sont capables d’exécuter du javascript.
Ce bloc ne doit être désactivé que si vous avez des formulaires personnalisés codés pour utiliser AJAX, car il ne fonctionnera pas avec cette étape intermédiaire.
Intégration Akismet
Akismet est un service de vérification du spam disponible avec le plugin Akismet préinstallé sur chaque blog WordPress. Il peut être activé librement, il vous suffit de vous inscrire pour obtenir une licence gratuite.
S’il est actif, Newsletter peut l’utiliser pour vérifier chaque abonnement et le bloquer si Akismet renvoie une forte probabilité de spam. L’intégration Akismet peut être activée dans le nouveau panneau de sécurité.
Remarque: nous ne savons pas comment Akismet décide si un abonnement peut être du spam ou non, nous ne pouvons donc pas vérifier ou expliquer les raisons des décisions d’Akismet.
Akismet utilise le nom de l’abonné, l’adresse e-mail et l’adresse IP de la tentative d’abonnement pour prendre sa décision.
Captcha
Il existe un système de captcha simple que l’on peut activer dans les situations où un bot frappe fort le processus d’abonnement.
Le captcha n’apparaît pas sur les formulaires d’abonnement mais ajoute une deuxième étape d’abonnement où le captcha est affiché. Cela garantit que chaque soumission d’abonnement est validée par un captcha même si le formulaire se trouve dans un autre site lorsque vous utilisez un seul blog comme collecteur central pour les abonnements provenant d’autres sites.
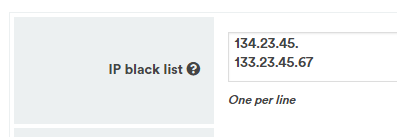
Liste noire IP
Est un ensemble d’adresses IP, une par ligne , qui doit être bloqué. Si un abonnement provient de l’une de ces adresses IP, la connexion sera interrompue.
Les IP peuvent être spécifiées comme:
- adresse IP complète (comme 145.34.232.12) qui correspondra exactement à l’adresse IP distante
- adresse IP partielle (comme 134.56.21.) qui utilise une correspondance «commence par»
- un format CIDR (comme 134.34.226.0/24) qui correspond aux 24 bits les plus significatifs
- Format IPv6 (comme 2001: 67c: 289c: 0: 0: 0: 0: 25) qui utilise un “commence par”

Adresse électronique (domaine) Liste noire
La liste noire d’adresses permet de bloquer les abonnements d’un domaine d’adresse e-mail spécifique. Le match est «se termine par» et ils doivent être entrés un par ligne .
Donc, si vous voulez bloquer tout @mail.ru simplement ajouter cette chaîne dans la liste noire.

Antiflood
Le système anti-inondation bloque les abonnements répétés avec la même adresse e-mail ou à partir de la même adresse IP.
Un flot d’abonnements se produit lorsqu’un système automatisé essaie de souscrire un grand nombre d’adresses e-mail (généralement fausses) en peu de temps. C’est un problème car pour chaque abonnement, vous enverrez une confirmation ou un e-mail de bienvenue. Le résultat sera un grand nombre d’e-mails envoyés qui généreront probablement des rebonds ou des plaintes.
Vous pouvez définir la vitesse à laquelle deux abonnements pour la même adresse e-mail ou la même adresse IP peuvent être acceptés. Par exemple, en définissant l’antiflood à 5 secondes, ce sera l’intervalle minimum que Newsletter attendra pour accepter un deuxième abonnement correspondant à la même adresse ou à la même adresse IP.
Paramètres recommandés
Nous suggérons de régler l’antiflood sur 1 minute ou plus. Par défaut, il est réglé sur 5 secondes pour ne pas interférer avec vos tests initiaux. Le seul problème auquel vous pouvez faire face avec un paramètre anti-inondation de longue date pourrait être une rafale d’abonnements du même bureau où les gens partagent (généralement) la même adresse IP externe.
Pourquoi une adresse peut s’abonner deux fois
Parce que vous pouvez avoir plus d’un formulaire invitant à vous abonner pour différentes raisons et collecter l’adresse e-mail sur une liste différente. C’est pourquoi je peux décider par exemple de m’inscrire aujourd’hui à votre site pour recevoir votre newsletter, et demain je m’abonnerai à nouveau pour avoir votre dernier ebook gratuit.
Les abonnements répétés peuvent être contrôlés à partir de la page de configuration des abonnements.
Formulaires d’abonnement et shortcodes
Dernière mise à jour le
Un abonnement commence généralement à partir d’un formulaire d’abonnement. Comment ces formulaires peuvent-ils être affichés sur différentes parties de votre site? Il y a bien sûr quelques options: créer des pages de destination, utiliser les widgets ou même les injecter sur, sous ou au milieu du contenu des articles. D’autres options consistent à utiliser des barres contextuelles ou supérieures / inférieures.
Widgets
Nous fournissons deux widgets , le standard qui affiche le formulaire tel qu’il est configuré dans la page du formulaire d’abonnement et le minimum, qui affiche simplement un champ de courrier électronique. Ils ont un petit ensemble d’options pour contrôler la disposition du formulaire et les étiquettes. Les widgets sont généralement placés dans la barre latérale du site, mais si vous avez beaucoup de trafic mobile, ce pourrait être une très bonne idée d’en ajouter un dans le pied de page. Testez et regardez comment votre thème gère l’expérience utilisateur sur le bureau et sur les appareils mobiles.
Pages de destination
Vous pouvez créer une page de destination spécifique où s’adresser à vos lecteurs pour s’abonner. Le formulaire peut être ajouté à cette page en utilisant le [newsletter_form]shortcode (certains paramètres peuvent être ajoutés pour personnaliser le formulaire affiché et ses comportements).
Le moyen facile de créer un formulaire d’abonnement pour créer votre liste de contacts consiste à utiliser le code abrégé fourni par la newsletter et à le laisser générer le formulaire (pour les utilisateurs avancés, il existe un guide pour créer le formulaire à partir de zéro ).
Formulaires d’abonnement dans les articles
C’est un très bon endroit où ajouter des formulaires d’abonnement, car lorsque vous avez attiré l’attention du lecteur avec votre contenu, c’est le bon moment pour demander à vous abonner. Si vous utilisez Gutenberg comme éditeur, vous trouverez un bloc personnalisé pour ajouter un formulaire où vous préférez dans votre contenu.
Ou vous pouvez utiliser le shortcode [newsletter_form](fonctionne avec Gutenberg, l’éditeur classique et généralement tous les compositeurs visuels).
Puis-je l’ajouter automatiquement sur chaque publication?
Oui, vous pouvez utiliser l’un des nombreux plugins capables d’injecter des publicités dans votre blog. Ils prennent généralement en charge les shortcodes. Un exemple est le plugin Head et Footer .
La page dédiée à la Newsletter
Newsletter, lors de la première installation, crée une page permettant d’afficher ses messages. Cette page affiche un formulaire d’abonnement s’il est appelé directement et vous pouvez l’utiliser comme page de destination. Remarque: ne modifiez pas le contenu ou le shortcode dans cette page, cela cessera de fonctionner .
Le shortcode [newsletter_form] expliqué
De nombreux propriétaires de blogs préfèrent avoir des pages d’abonnement et de messages séparées afin de créer une «page de destination» dédiée à l’abonnement et d’utiliser le code court [newsletter_form]où le formulaire doit s’afficher. Parfois, ils ont plusieurs pages d’abonnement ou souhaitent afficher un formulaire d’abonnement à la fin de chaque publication. Ce code court est celui à utiliser. Le code court [newsletter_form]prend en charge un certain nombre de paramètres (attributs) expliqués ci-dessous pour changer le comportement par défaut.
Attributs personnalisés
Le [newsletter_form] accepte certains paramètres personnalisés pour changer le comportement par défaut (les mêmes attributs sont pris en charge par le [newsletter]shortcode utilisé dans la page dédiée à la newsletter mais ne remplacent pas ce shortcode par autre chose).
- listes – est une liste séparée par des virgules de numéros de liste (1, 2,… 40) à utiliser par défaut pour chaque abonnement. Chaque utilisateur qui s’abonne en utilisant ce formulaire sera ajouté à ces listes. Les listes spécifiées doivent être «publiques» . Habituellement, vous ne souhaitez pas afficher l’option de sélection d’une liste si vous la définissez par défaut pour ce formulaire, vous devez donc la marquer comme «non affichée sur le formulaire d’abonnement». Voir le panneau de configuration des listes.
- lists_field_layout – peut être défini comme «liste déroulante» pour afficher les listes disponibles lors de l’abonnement en tant que contrôle déroulant au lieu d’un ensemble de cases à cocher. Il n’est pas connecté aux listes spécifiées avec l’
listsattribut qui n’est utilisé que pour «forcer» celles-ci. - lists_field_empty_label – lorsque la sélection de liste est affichée sous forme de liste déroulante, cette valeur est l’étiquette prédéfinie affichée dans le champ déroulant. Puisqu’il est nécessaire de sélectionner une liste dans la liste déroulante, cette étiquette devrait être quelque chose comme «Choisir…», «Sélectionner un…» et ainsi de suite.
- lists_field_label – il s’agit de l’étiquette affichée dans le formulaire juste avant le champ de sélection de liste (qu’il s’agisse d’un ensemble de cases à cocher ou d’un sélecteur déroulant).
- confirmation_url – est une URL alternative où l’abonné est redirigé à la place pour lui montrer le message de confirmation standard requis. Si un seul opt-in est utilisé, cette URL devient la page d’accueil. L’URL de confirmation peut contenir des paramètres de suivi, comme celui de Google Analytics, pour suivre différents formulaires.
- referrer – est une valeur textuelle stockée en tant que référent pour l’abonnement. Par exemple, le widget utilise “widget” comme référent, l’extension Facebook utilise “facebook” et ainsi de suite. Les statistiques par référent sont disponibles dans le panneau de gestion des abonnés. Ce référent n’est pas le référent HTTP, qui est également stocké.
- layout – la seule valeur acceptée est «table», ce qui oblige Newsletter à générer l’ancien formulaire de table (depuis la version 4.7, la valeur par défaut est un formulaire sans tableau et réactif). Il sera supprimé dans un proche avenir.
- optin – remplace le mode opt-in défini sur la page de configuration de l’abonnement SI le remplacement est activé. Les valeurs peuvent être
singleetdouble. - button_color : couleur du bouton d’ envoi , par exemple, # ff0000
Si vous avez besoin de formulaires complexes, vous pouvez utiliser d’autres codes courts plus flexibles décrits plus loin dans cette page.
Un exemple où les listes sont affichées sous forme de liste déroulante avec des étiquettes définies est:
[newsletter_form lists_field_layout = "dropdown" lists_field_empty_label = "Sélectionnez ..." lists_field_label = "Nos sujets"]
La forme minimale
Il existe une version minimaliste du formulaire d’abonnement, composée uniquement d’un champ e-mail et d’un bouton d’envoi, tous deux sur une seule ligne. Vous pouvez déclencher ce formulaire en utilisant: [newsletter_form type="minimal"].
Ce formulaire peut être utilisé à la fin d’un article, par exemple, où vous pouvez inviter votre lecteur à ne manquer aucune nouvelle en vous abonnant à votre newsletter.
Avancé: créez le forum en utilisant les shortcodes de champ
Le plugin Newsletter propose un ensemble de codes courts qui peuvent être utilisés pour créer un formulaire organisant l’ordre des champs sans avoir besoin de traiter avec HTML. Le code de fonction principal est toujours celui [newsletter_form]qui à son tour détecte s’il existe d’autres codes de fonction dans son corps à rendre au lieu de générer le formulaire standard.
Remarque: ce type de formulaire prend uniquement en charge la validation de formulaire HTML5 standard.
Par exemple, pour créer le formulaire le plus simple possible, vous pouvez utiliser:
[newsletter_form] [newsletter_field name = "email"] [/ newsletter_form]
Les étiquettes des boutons et des champs sont extraites de la configuration du formulaire, mais vous pouvez spécifier des valeurs alternatives:
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [/ newsletter_form]
Le champ e-mail a un attribut spécial, “button_label”: s’il est défini, un bouton de soumission est affiché côte à côte avec le champ de saisie pour créer un formulaire sur une seule ligne. Vous devez désactiver le bouton d’envoi du formulaire général en définissant le “button_label” sur une chaîne vide sur le [newsletter_subscription]code court.
Maintenant, nous voulons collecter même le nom de l’abonné:
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [newsletter_field name = "first_name" label = "Votre nom"] [/ newsletter_form]
et bien sûr, nous pouvons décider de basculer le champ deux pour demander d’abord le nom, puis l’e-mail. Qu’en est-il d’une préférence spécifique entre celles configurées dans la configuration du formulaire?
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [newsletter_field name = "first_name" label = "Votre nom"] [newsletter_field name = "list" number = "2" label = "News marketing"] [/ newsletter_form]
L’étiquette de la liste est facultative, si elle n’est pas spécifiée, la configuration du formulaire principal est utilisée. Vous pouvez même masquer une liste, afin que l’utilisateur l’ajoute automatiquement à son profil (utile pour créer différents formulaires pour différents types d’abonnement, comme des listes).
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [newsletter_field name = "first_name" label = "Votre nom"] [newsletter_field name = "list" number = "2" hidden = "true"] [/ newsletter_form]
Une préférence visible peut être pré-vérifiée, éventuellement:
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [newsletter_field name = "first_name" label = "Votre nom"] [newsletter_field name = "préférence" number = "2" label = "Actualité marketing" vérifié = "vrai"] [/ newsletter_form]
Les codes courts de champ prennent en charge même les champs de profil supplémentaires.
[newsletter_form button_label = "Allez-y!"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [newsletter_field name = "first_name" label = "Votre nom"] [newsletter_field name = "profile" number = "1" label = "City"] [/ newsletter_form]
Bien sûr, l’étiquette est facultative et le type de champ dépend de sa configuration sur le panneau de configuration du formulaire principal. Vous pouvez avoir des champs de texte et des champs de sélection simples.
Si vous devez lier un formulaire avec une ou plusieurs listes, vous pouvez les ajouter avec un attribut spécial lists(rappelez-vous que ces listes doivent être définies comme «publiques»):
[newsletter_form button_label = "Allez-y!" lists = "1,2"] [newsletter_field name = "email" label = "Votre meilleur e-mail"] [/ newsletter_form]
qui accepte une liste de numéros de liste séparés par des virgules.
Noms de champs communs
Les noms de champ pris en charge sont:
- nom ou prénom
- nom ou prénom
- le sexe
- la liste (avec l’attribut number) affiche une seule case à cocher
- listes: affiche toutes les listes définies pour être affichées dans le formulaire d’abonnement
- profil (avec l’attribut number)
- confidentialité (avec attribut d’URL facultatif pour fournir une URL de confidentialité différente)
Le bouton d’envoi est ajouté automatiquement.
Styliser le formulaire
Pour styliser le formulaire, vous pouvez utiliser le champ CSS supplémentaire disponible dans le panneau de configuration de l’abonnement. Vous pouvez en lire plus sur cette page . Si vous devez ajouter une classe supplémentaire au formulaire, vous pouvez utiliser l’attribut class.
[newsletter_form class = "my_css_class"]
Attributs de formulaire spéciaux
L’ attribut confirmation_url permet de spécifier une URL de confirmation personnalisée vers laquelle rediriger l’abonné pour afficher le message de confirmation standard. Si vous utilisez le mode opt-in unique, cette URL est également utilisée comme page d’accueil, car il n’y a pas d’étape de confirmation.
L’ attribut référent peut être utilisé pour spécifier un référent personnalisé pour identifier le formulaire d’abonnement (par exemple, Newsletter utilise «widget» pour le formulaire d’abonnement généré par un widget ou «facebook» pour l’abonnement provenant de l’extension Facebook).
Utilisations spéciales (anciennes)
[newsletter_form]peut même être utilisé pour rappeler des formulaires HTML enregistrés avec la syntaxe [newsletter_form form="x"], où «x» est un nombre de 1 à 10. Une version correspondante de ce code court où seul PHP est disponible est la fonction «newsletter_form ()» qui devrait être utilisée dans par ici:
if (function_exists ('newsletter_form')) newsletter_form ();
La fonction accepte même un paramètre, de 1 à 10, comme le code court pour rappeler un formulaire personnalisé stocké.
Formulaires codés personnalisés
Dernière mise à jour le
Cette page explique comment créer un formulaire d’abonnement personnalisé en HTML pur. La newsletter génère automatiquement des formulaires d’abonnement à l’aide de ses codes courts, mais les concepteurs peuvent vouloir restructurer totalement un formulaire d’abonnement pour obtenir une meilleure expérience utilisateur.
Une version HTML du formulaire généré est disponible sur le panneau «Formulaires d’abonnement» et ce code reflète exactement la configuration du formulaire. Vous pouvez commencer à partir de ce code un peu plus loin.
Les formulaires personnalisés peuvent être collés directement dans une page ou dans le code de thème ou dans un widget de texte, ou ils peuvent être stockés dans le référentiel de formulaires de Newsletter (voir le panneau «Formulaires d’abonnement») et rappelés avec des codes courts.
Rappeler un formulaire stocké sur des publications
Le code abrégé [newsletter_form] peut être utilisé pour rappeler un formulaire personnalisé stocké en ajoutant le numéro de formulaire dont vous avez besoin: [newsletter_form form = ”X”] (où X est le numéro de formulaire).
Codage manuel du formulaire
Pour ce faire, vous avez besoin de compétences et de connaissances HTML sur les formulaires HTML.
Un formulaire n’est rien d’autre qu’un morceau de HTML et un peu de JavaScript pour pré-valider les valeurs des champs. Le code généré peut être facilement copié de l’original, retravaillé et réutilisé ailleurs (nous verrons plus tard où le formulaire peut être inséré et comment).
Pour vous aider dans cette tâche, Newsletter (depuis la version 3.0) dispose d’un panneau spécial où obtenir et copier le formulaire pré-généré, créé en suivant les paramètres du panneau des champs de formulaire. Le format simple et direct devrait être assez facile à élaborer.
Les noms des champs
L’une des erreurs les plus courantes sur les formulaires codés à la main est le nom des champs. Newsletter 3.0 a introduit quelques simplifications, supprimant le besoin de champs cachés, mais les noms des champs ont été conservés pour des raisons de compatibilité.
Un exemple de champ est:
<input type = "text" name = "ne" value = "" size = "40">
L’attribut «nom» est ce qui compte vraiment. HTML 5 a introduit de nouveaux types, comme le courrier électronique, avec la possibilité de valider automatiquement et ces nouvelles fonctionnalités seront incluses dans la newsletter sur les futures versions.
Voici une liste de noms de champs. Seul le champ e-mail, nommé «ne», est obligatoire, car le formulaire le plus simple que vous pouvez utiliser s’il n’a qu’une adresse e-mail.
ne– l’email de l’abonnénn– le nom ou prénom complet de l’abonnéns– le nom de l’abonnénl[](combiné avec une valeur) – représente une préférencenpX– le numéro de profil d’abonné Xnx– le sexe d’abonné (valeurs valides sontm,f,n)ny– pour la case à cocher d’acceptation de la confidentialité (l’alerte s’affiche uniquement si la case à cocher de confidentialité est active sur le panneau de configuration du formulaire d’abonnement)
Les champs nommés nl[](comme c’est exactement le nom de champ requis par PHP) doivent être des cases à cocher avec ce format.
<input type = "checkbox" name = "nl []" value = "X"> Nom de préférence
La valeur de champ X doit être un numéro de préférence et cette préférence doit être définie comme active sur le panneau des champs de formulaire (soit à collecter sur la page de modification du profil ou sur le formulaire d’abonnement). Il y a une raison à cela: une préférence marquée comme non active peut toujours être utilisée par les administrateurs pour classer les utilisateurs et envoyer des e-mails à ceux avec cette préférence «privée» active – mais une telle préférence privée ne devrait jamais être modifiable par les abonnés.
Vous pouvez même masquer ce champ pour définir automatiquement la liste pour un abonné qui utilise ce formulaire particulier. Important : la liste X doit être définie comme non privée.
<input type = "hidden" name = "nl []" value = "X">
Les champs de profil, npX, sont toujours stockés sous forme de texte, donc un champ de type texte est parfait. Vous pouvez même utiliser un champ HTML de sélection (liste déroulante) comme il est configurable sur le panneau des champs de formulaire. Voici quelques exemples de champs de profil (par exemple, nous supposons collecter le profil numéro 1, nous utilisons donc le nom np1).
En tant que texte normal sur une ligne:
<input type = "text" name = "np1" value = "">
comme zone de texte
<textarea name = "np1"> </textarea>
comme sélectionner (liste déroulante)
<select name = "np1"> <option value = "red"> J'aime le rouge </option> <option value = "red"> J'aime le rouge </option> </select>
Soyez averti: si vous laissez les abonnés modifier leurs champs de profil sur la page de modification de profil, n’oubliez pas que la page de modification de profil est toujours générée, vous devez donc configurer les champs à générer dans un format compatible que celui présenté sur le formulaire d’abonnement. Bien sûr, si vous utilisez le formulaire d’abonnement à générer, cela ne devrait poser aucun problème.
Un formulaire complet a besoin de la balise <form> avec un attribut d’action. L’attribut action, depuis la version 3.0, pointe toujours vers un fichier de plugin de newsletter:
http: //www.domain.tld/wp-content/plugins/newsletter/do/subscribe.phphttp: //www.domain.tld/? na = s (depuis la version 3.9)
Cela devrait éviter que de nombreux problèmes que j’ai rencontrés avec le plugin de mise en cache ou l’optimiseur ou le vérificateur de requêtes n’interfèrent avec un processus d’abonnement légitime. Un autre attribut défini sur générer pour est “onsubsmit” qui rappelle une fonction JavaScript pour vérifier les valeurs des champs. Notez que la vérification JavaScript peut être contournée facilement mais le même type de validation est effectué par Newsletter avant de stocker les données et, si des erreurs sont détectées, il affiche un message et bloque l’opération.
Ma suggestion est toujours de partir du code de formulaire généré que vous pouvez trouver sur le panneau d’abonnement: configurez correctement les champs du formulaire, puis démarrez à partir du code généré pour obtenir votre formulaire complet final.
Validation
Si vous codez un formulaire personnalisé, vous devriez même vous soucier de la validation des entrées utilisateur. Vous pouvez profiter du nouvel attribut HTML 5 «obligatoire» et des types de champs de saisie (texte, email, numéro,…). Vous devrez probablement également ajouter du JavaScript pour être exécuté lors de la soumission du formulaire.
Newsletter injecte un peu de JavaScript avec la fonction newsletter_check (formulaire) qui boucle entre les champs du formulaire et vérifie sa validité: vous pouvez l’utiliser ou partir de son code pour créer votre propre code de validation.
Où puis-je utiliser un formulaire?
Partout, même sur des sites externes. Le code généré est complet de tous, JavaScript inclus (avec prévention pour la double inclusion du même code, restez en sécurité).
Existe-t-il une meilleure pratique?
À mon humble avis, moins c’est mieux. Demandez un e-mail, peut être pour le nom, peut être laissé à l’utilisateur de choisir certaines préférences, mais ne faites pas votre module d’abonnement comme un formulaire de demande de remboursement d’impôt!
Une fois que l’utilisateur est inscrit et confirmé, vous pouvez afficher le formulaire d’édition de profil et lui demander de vous donner plus de données.
Ajout de listes sans sélection explicite de l’utilisateur
Si vous souhaitez forcer chaque nouvel abonné avec une préférence, vous pouvez le définir sur le panneau d’abonnement: Newsletter prendra soin d’ajouter ces préférences au nouvel abonné. Si vous exposez même ces préférences et que les utilisateurs ne les sélectionnent pas, elles sont quand même ajoutées.
Un deuxième cas est lorsque vous codez un formulaire à la main et souhaitez que les utilisateurs qui s’abonnent à ce formulaire aient un ensemble de préférences. C’est comme le concept de liste des services de marketing par courriel. Pour forcer l’utilisateur qui s’abonne dans un formulaire particulier à avoir une préférence spécifique, vous pouvez ajouter un champ masqué qui l’activera: <input type = ”hidden” name = ”nl []” value = ”X”>
<input type="hidden" name="nl[]" value="X">où X est le numéro de préférence.
Étant donné que votre ancien abonné peut être intéressé par cette activité, vous ne devez pas compter parmi eux pour vous réinscrire à votre blog, mais les envoyer par e-mail pour les inviter à modifier leur profil et activer cette préférence. Bien sûr, plus d’un champ masqué peut être ajouté pour «pointer» plus d’une préférence.
Quoi qu’il en soit, un réglage automatisé régulier des préférences doit être effectué en configurant le processus d’abonnement sur les panneaux d’administration.
Ajout d’une seule option opt-in à un formulaire personnalisé
Vous pouvez remplacer les options globales d’adhésion en accédant à Abonnement> Général et en définissant «Remplacer l’opt-in» sur «oui». Ensuite, vous devez ajouter la ligne suivante à votre formulaire personnalisé: <input type = “hidden” name = “optin” value = “single”>
<input type="hidden" name="optin" value="single">De cette façon, ce formulaire particulier fonctionnera sans confirmation de l’utilisateur (double opt-in) et les abonnés recevront directement l’e-mail de bienvenue.
Conformité Gdpr
Dernière mise à jour le
Règlement général sur la protection des données et le plugin Newsletter
Le règlement général sur la protection des données ( RGPD ) a été adopté le 27 avril 2016 et entrera en vigueur le 25 mai 2018: il s’agit d’un nouvel ensemble de lois qui régit à la fois la façon dont vous communiquez, interagissez avec et stockez les données des prospects et des clients pour l’un des pays européens. citoyens des États membres. Il introduit également des changements substantiels dans la façon dont nous sommes utilisés pour traiter les données personnelles jusqu’à présent.
Nous avons déjà reçu de nombreuses questions de nos utilisateurs à ce sujet, qui peuvent se résumer en: « La newsletter va-t-elle être entièrement conforme au RGPD? “. Pour faire court: oui c’est le cas et dans cet article, nous allons essayer de couvrir tous les aspects cruciaux de l’utilisation de notre plugin dans le nouveau règlement. Une note rapide avant de commencer: bien que le RGPD utilise le terme «données de sujet», pour plus de clarté, nous utiliserons ici «données d’abonné» à la place.
Accord de traitement des données
Le plugin de newsletter stocke les données de l’abonné dans votre base de données de blog WordPress et ne transfère aucune donnée à ce site ou à aucun service de notre société. Vous n’avez donc pas besoin d’un DPA avec nous. En savoir plus sur l’accord de traitement des données .
Qu’est-ce que les données d’abonné?
Tous les concepts exprimés dans le RGPD tournent autour de la notion de « données personnelles ». La définition donnée par le nouveau règlement est assez stricte: « Toute information qui pourrait être utilisée, seule ou conjointement avec d’autres données, pour identifier une personne.»
Dans Newsletter, nous stockons de nombreuses informations sur les abonnés: de l’ adresse e-mail au nom et prénom et aux adresses IP . Bien sûr, cela n’est pas interdit en soi, mais vous devrez dire à vos utilisateurs exactement ce dont vous faites le suivi et pourquoi faites-vous cela. Le mot à retenir ici est la transparence, à partir de la première étape: le consentement .
Comment le bulletin traite le consentement
L’un des aspects les plus importants de la nouvelle réglementation est de savoir comment le consentement est donné par l’utilisateur et comment en conserver la preuve. Pour rester simple, vous devez être complètement sûr de ce à quoi vos abonnés donnent leur consentement pendant le processus d’abonnement.
Dans Newsletter, vous pouvez ajuster votre formulaire d’abonnement en fonction du type d’informations que vous souhaitez collecter auprès de vos prospects: vous pouvez accéder à ces options à partir du menu «List Building».
Deux aspects clés ici: le double opt-in et la case à cocher de confidentialité.
Le double opt-in , autre qu’une bonne pratique, est requis par la loi dans de nombreux pays pour confirmer la volonté de l’abonné en lui faisant donner son consentement deux fois avant le début du service : vous pouvez en lire plus dans cet article.
L’ option de case à cocher de confidentialité , que vous pouvez trouver sous «Liste de construction»> menu «Champs, boutons, libellé du formulaire d’abonnement», vous permet d’ajouter une case à cocher obligatoire qui empêche la soumission du formulaire si votre abonné n’a pas lu votre page «Politique de confidentialité» et donc toutes vos exclusions de traitement des données (que vous devez créer, en tout cas).
Le consentement est tout acte affirmatif qu’un abonné fait lors de l’envoi de ses données, s’il est clairement et correctement informé. La case à cocher de confidentialité n’est pas strictement requise, mais il est nécessaire d’avoir un lien vers votre page de politique de confidentialité. Vous pouvez également utiliser la configuration du champ de confidentialité pour ajouter cet avis.
En savoir plus sur le consentement sur Obtenir le consentement avec le plugin Newsletter et « Demander à nouveau la confirmation à vos contacts ». Cas particulier: obtenir le consentement des abonnés importés .
Preuve de consentement
Conserver la preuve du consentement des utilisateurs est obligatoire avec les nouvelles règles du RGPD. Dans Newsletter, lorsqu’un utilisateur modifie son profil, activant une liste spécifique, il peut vous donner un consentement spécifique, par exemple pour envoyer un e-mail marketing. La newsletter fournit une fonction de journalisation qui enregistre chaque changement que l’abonné effectue sur son profil et ce qu’il a changé avec un horodatage.
Quelles données la newsletter stocke
Outre le nom et l’adresse e-mail, notre plugin peut collecter d’autres données si des champs de profil supplémentaires ont été créés. Plus important encore, Newsletter recueille les adresses IP au moment de l’abonnement et chaque fois qu’un utilisateur effectue une action sur les newsletters, si le suivi est actif. Les IP sont utilisés pour diverses fonctionnalités, du suivi à la géolocalisation.
Pendant combien de temps la Newsletter conserve-t-elle les données des abonnés?
L’une des exigences du RGPD est que vous informiez vos abonnés de la durée pendant laquelle vous allez conserver leurs données sur vos serveurs et que vous les déclariez clairement dans votre page T&C. La raison derrière cela est d’éviter de conserver des données ou des informations de contact obsolètes, dont vous ne pouvez pas être sûr de la fiabilité.
Dans Newsletter, vous pouvez répondre à ces exigences de deux manières:
- vous pouvez supprimer tous les abonnés dont le statut les rend inaccessibles: renvoyés, désabonnés, non confirmés, etc.
- vous pouvez supprimer tous les abonnés qui n’ont pas interagi avec vous dans un intervalle de temps spécifié.
L’exécution périodique de ces actions vous aide à garder votre liste propre et à éviter de perdre de précieux abonnés. Vous pouvez trouver ces options sous Abonnés> Menu Maintenance dans Newsletter.
En savoir plus sur la suppression d’abonnés obsolètes et comment gérer massivement votre base de données d’abonnés .
Exportation et portabilité des données
Le RGPD exige également d’offrir à vos utilisateurs la possibilité de demander une copie de leurs fichiers pour des raisons de portabilité. Le fichier d’exportation des données téléchargées doit être dans un format lisible par machine (non lisible par l’homme). Par défaut, la newsletter ne recueille que les noms et les adresses e-mail, mais si vous avez profité des champs de profil supplémentaires, ces données doivent également être exportées.
Pour simplifier ce processus, nous avons créé une nouvelle balise spéciale:
{profile_export_url}
Vous pouvez l’utiliser dans votre page d’édition de profil pour créer un lien qui génère une exportation JSON des données d’abonné. En savoir plus sur cet article .
Droit de modification et d’intégration des données
Étant donné que les abonnés à la newsletter peuvent accéder à leur propre panneau d’édition de profil où ils peuvent modifier chaque détail quand ils le souhaitent, il n’y a rien de spécial à faire à ce sujet, sauf pour rendre cette option aussi claire que possible.
Suppression de données
Pour le moment, les abonnés à la newsletter n’ont pas la possibilité de supprimer leurs propres données: nous envisageons toutefois d’ajouter cette option. Vous pouvez supprimer l’intégralité de l’abonnement dans les panneaux d’administration. À partir de maintenant, cela supprimera définitivement l’abonné ainsi que ses données, mais nous travaillons sur une anonymisation complète pour éviter que les données perdues n’affectent les statistiques ou les données agrégées historiques.
Utilisez-vous un service de livraison externe?
La plupart des fournisseurs Smtp externes sont déjà conformes au RGPD, mais il est de votre devoir de vérifier attentivement: vous transférez le nom et l’adresse e-mail à ces fournisseurs chaque fois que vous envoyez un e-mail à un abonné. Vous devez également indiquer dans votre politique que vous utilisez des services externes. Habituellement, ils fournissent un DPA pour leurs services, il suffit de l’obtenir auprès d’eux.
Et votre hébergeur?
Vos fournisseurs stockent physiquement vos données sur leurs serveurs, y compris les données de vos abonnés, ils doivent donc être conformes au RGPD. Habituellement, ils fournissent un DPA pour leurs services, il suffit de l’obtenir auprès d’eux.
Page de profil
Dernière mise à jour le
La page de profil est la page où l’abonné peut modifier ses propres données (nom, adresse, listes, etc.). Cette page est générée automatiquement par Newsletter, mais vous pouvez contrôler chaque texte affiché (et les traduire ou les adapter), ajouter un message d’introduction ou même définir une page de profil personnalisée à l’aide d’une page WordPress dédiée (pour les utilisateurs avancés).
La page de profil est atteinte par votre abonné en cliquant sur le lien personnel généré avec le tag {profile_url}. Nous vous suggérons d’ajouter ce lien sur chaque newsletter que vous envoyez généralement étiqueté «changer vos paramètres» ou «gérer vos préférences» ou «modifier votre profil».
Ajout de l’option d’annulation
Plusieurs spécialistes du marketing préfèrent ajouter uniquement le lien de profil sur leurs newsletters sans le lien d’annulation. Dans ce cas, vous devez ajouter le lien d’annulation dans votre page d’édition de profil. Le tag à utiliser est le même que vous utiliseriez dans vos newsletters: {unsubscription_url}(pour une annulation en double étape) et {unsubscription_confirm_url}pour une annulation immédiate.
En savoir plus sur l’annulation .
Personnalisation des textes de la page de profil
Le contenu de la page de profil est contrôlé depuis la page de configuration «Profil», sous le menu principal «Abonnés». La page contient toujours un formulaire et les champs affichés suivent votre configuration dans le panneau «Champs d’abonnement». Vous pouvez décider d’afficher le champ de nom, par exemple, ou d’afficher plus de listes où choisir.
Le contenu de la page principale doit contenir la {profile_form}balise qui est remplacée par le formulaire d’édition de profil. Tout autre texte dépend de vous. Par exemple, vous souhaiterez peut-être ajouter un texte d’introduction pour offrir de l’aide ou des conseils sur les champs de formulaire et la signification des listes.
Le contenu de la page de profil est affiché dans la page WordPress dédiée à la newsletter, configurée sur les paramètres principaux.
En savoir plus sur la page dédiée à la newsletter .
Changement de statut lors de l’enregistrement du profil
Lorsqu’un abonné entre dans sa page de profil et enregistre les données, son statut passe à confirmé (s’il n’a pas été confirmé). La sauvegarde des données est clairement une confirmation de son profil et de son abonnement. Ceci est utile pour les campagnes que vous lancez pour demander la confirmation de l’abonné importé et en même temps vous souhaitez lui demander de revoir le profil.
Page personnalisée
Cette rubrique est réservée aux utilisateurs avancés.
Si vous avez vraiment besoin d’une page personnalisée pour afficher le formulaire de profil, vous pouvez choisir de spécifier une URL de page de profil alternative. Le formulaire de profils doit de toute façon être généré par Newsletter, et vous pouvez le rappeler en utilisant le [newsletter_profile]shortcode. Par conséquent, votre page personnalisée doit pouvoir exécuter des shortcodes WordPress.
La newsletter prend soin d’ajouter à votre URL personnalisée un ensemble de paramètres pour identifier l’abonné qui est ensuite chargé et utilisé pour remplir le formulaire. Vous pouvez même ajouter du contenu au shortcode, qui s’affiche uniquement lorsque l’abonné ne peut pas être identifié, ou s’il n’est pas activé ou si la page est accessible sans les paramètres requis. Voici un exemple:
[newsletter_profile]
The subscriber was not found. This page can be accessed only from a personal link
on our newsletters or when the user is logged in and subscribed to our newsletter.
[/newsletter_profile]Formulaire personnalisé
Les formulaires de profil personnalisés ne sont pas pris en charge. Si vous devez simplement modifier la disposition des champs, vous pouvez ajouter votre propre CSS dans les paramètres principaux de la newsletter ou dans votre thème.
Annulation
Dernière mise à jour le
Le processus d’annulation commence à partir d’un lien personnel que chaque abonné peut trouver sur les newsletters ou sur sa page de profil (bien sûr si vous l’avez ajouté). L’annulation est nommée ailleurs «unsubscription» mais en réalité ce n’est pas un mot anglais, nous préférons donc rester avec «annulation» si possible.
Vous trouverez ci-dessous le mot «désabonnement» utilisé dans nos balises. C’est une vieille histoire et pour des raisons de compatibilité, nous les conserverons tels quels.
Nous pouvons avoir deux types d’annulations: la longue qui affiche un message demandant si l’abonné veut réellement continuer (et exposant quelques raisons de ne pas annuler) et la courte qui produit et annule immédiatement avec un message d’adieu.
A vous de choisir le processus qui correspond le mieux à vos besoins.
Version longue
La version longue est lancée lorsque l’abonné suit le lien généré par la {unsubscription_url} balise (oui nous avons foiré des mots…) qui affichent un message que vous pouvez configurer dans le panneau de configuration de l’annulation.
Ce message doit informer l’abonné des conséquences de son annulation et offrir le lien final pour procéder à l’annulation, généré par le tag {unsubscription_confirm_url}. Si ce lien est suivi, le message d’adieu s’affiche et l’abonné est défini comme «non abonné».
S’il n’est pas désactivé, l’e-mail d’adieu est envoyé.
L’abonné n’est pas supprimé, il est uniquement déplacé vers un statut différent. Donc, toutes ses données sont conservées. Si vous êtes concerné par les lois sur la confidentialité (comme le RGPD), vous devriez envisager de supprimer périodiquement les abonnés qui ont le statut de non-abonnement. Vous pouvez le faire à partir du panneau «Subscriber Maintenance».
Version courte
Si vous préférez (beaucoup le font) offrir un lien d’annulation immédiate, vous pouvez utiliser directement sur les newsletters et la page de profil le {unsubscription_confirm_url}. Il déplace immédiatement l’abonné au statut non abonné et affiche le message d’adieu.
S’il n’est pas désactivé, l’e-mail d’adieu est envoyé.
Réactivation
Depuis la version 6.0.0.
Vous pouvez proposer la réactivation de l’abonnement si l’abonné a annulé par erreur. Le message d’adieu est le bon endroit où le mettre, en ajoutant un lien en utilisant l’URL générée par {reactivate_url}laquelle restaurer l’état confirmé et affiche le message “réactivé” (toujours configurable dans le panneau des paramètres “Annulation”).
Si vous avez l’habitude d’envoyer l’e-mail d’adieu, vous pouvez utiliser cette URL même là-bas.
En-tête de liste-désabonnement
List-Unsubscribeest un en-tête spécial (caché) ( RFC 2369 ) qui peut être ajouté aux e-mails lorsqu’ils sont envoyés à une liste de personnes, comme une newsletter.
Cet en-tête contient des «instructions» de désabonnement qui peuvent être utilisées par les clients de messagerie (comme Thunderbird, Gmail, Outlook,…) pour afficher un bouton de désabonnement. Tous les clients de messagerie ne le prennent pas en charge et s’il est pris en charge, il n’est pas toujours affiché.
La newsletter ajoute à chaque e-mail cet en-tête spécial, donc si vous voyez votre client de messagerie afficher un bouton pour vous désinscrire, c’est la raison.
Désactiver l’en-tête (Office 365)
Il a été signalé qu’Office 365 SMTP n’autorise pas (ou pourrait être configuré pour autoriser maintenant) les e-mails contenant l’en- List-Unsubscribetête. Si vous utilisez ce service et rencontrez des problèmes de livraison, vous pouvez essayer de désactiver l’en-tête.
Annulation via demande par e-mail
La List-Unsubscribespécification d’en-tête prend en charge une adresse e-mail autre qu’un lien d’action. Sur la page de configuration de l’annulation, vous pouvez ajouter cette adresse et les clients de messagerie peuvent l’utiliser pour envoyer une demande d’annulation à cet e-mail. Bien sûr, vous devez traiter ces e-mails, ils ne peuvent pas être interceptés par Newsletter.
Un peu d’histoire: dans le passé et elles sont encore utilisées, les listes de diffusion étaient gérées par des courriers électroniques spéciaux. L’envoi d’un message avec «s’abonner» dans le sujet et à une adresse spéciale a été utilisé pour s’abonner à une liste de diffusion. De la même manière, l’envoi d’un message à la même adresse de gestion avec le sujet «se désinscrire» a été utilisé pour annuler l’abonnement.
La newsletter ajoute même la liste de désinscription ( RFC 8058 ) qui devrait empêcher les annulations indésirables en raison de l’analyse des liens par le bot.
Note technique
Si vous regardez la source d’une newsletter, vous devriez trouver quelque chose comme:
Liste-désabonnement: <https: //www.votresite.com/? Na = uc & nk = ...>
où le «…» est remplacé par un jeton d’abonné unique. Si l’en-tête n’est pas là, il est probablement supprimé par le service de messagerie de votre fournisseur.
Statistiques des abonnés
Dernière mise à jour le
Le panneau des statistiques des abonnés donne un aperçu de vos abonnés confirmés.
Par référent
Le référent est un champ textuel caché spécial dans le formulaire d’abonnement qui suit l’origine de l’abonnement lui-même. Par exemple, le widget Newsletter définit le référent comme «widget», l’extension Facebook le définit sur «facebook» et ainsi de suite.
Le tableau montre non seulement les abonnés confirmés, mais même ceux qui ont été renvoyés, non confirmés et annulés. Ces informations sont très utiles pour comprendre si un référent particulier génère des abonnements de faible valeur.
Vous pouvez définir votre propre référent en utilisant les attributs du référent dans l’un de nos shortcode (par exemple le [newsletter_form]shortcode):
[newsletter_form referrer = "mycustomvalue"]
ou vous pouvez le définir sur votre formulaire personnalisé en tant que champ masqué:
<input type = "hidden" name = "nr" value = "mycustomvalue">
(veuillez faire attention au nom du champ:) nr.
Par sources
La source est l’URL de la page à partir de laquelle l’abonnement a commencé. Étant donné que le formulaire d’abonnement peut être installé sur un site externe, vous devriez même obtenir une trace des abonnements générés en externe.
La liste est limitée aux 100 premières URL .
Le tableau montre non seulement les abonnés confirmés, mais même ceux qui ont été renvoyés, non confirmés et annulés. Ces informations sont très utiles pour comprendre si une source particulière génère des abonnements de faible valeur.
Gestion des abonnés
Dernière mise à jour le
Le module d’abonnés est un élément central de la newsletter et où vous pouvez gérer votre liste d’abonnés: rechercher, éditer, créer, importer et exporter sont quelques-unes des fonctionnalités les plus courantes. Mais cela ne se limite pas à ces opérations: données statistiques, importation de liste de rebond, actions massives sont des fonctionnalités disponibles pour les utilisateurs avancés.
Le module fournit des «actions massives» où un ensemble complet d’abonnés peut être modifié. Par exemple, vous pouvez supprimer tous les abonnés non confirmés ou modifier les préférences des abonnés, etc.
Abonnés de test
La meilleure façon de faire un test fiable est d’envoyer une newsletter à de vrais abonnés. De cette façon, l’e-mail est composé à l’aide de données réelles de l’utilisateur, comme le nom, l’e-mail, le code d’identification, le sexe, les préférences, etc.
La newsletter fournit un paramètre qui permet à un abonné régulier de devenir également un abonné test. En ouvrant un panneau d’édition d’abonné, il y a une sélection pour le définir comme utilisateur de test.
Un abonnement test reste un abonné régulier, donc quand vous envoyez un vrai bulletin il le recevra. Mais lorsque vous envoyez un test, seuls les abonnés dont le paramètre de test est «oui» sont utilisés.
Remarque: parfois, l’extraction des abonnés au test ignore les préférences ou d’autres paramètres de ciblage, cela dépend du contexte. Donc, si vous définissez un bulletin d’information destiné uniquement aux femmes, probablement même si un abonné au test est un homme, il sera utilisé comme destinataire.
Comment renvoyer un e-mail d’activation
Si vous êtes dans la situation particulière avec un nombre important d’abonnés non confirmé (pour une raison quelconque), vous pouvez envoyer à tous un (nouveau) message de confirmation.
Pour terminer cette tâche, vous devez créer une newsletter régulière la configurant pour être adressée aux abonnés non confirmés . Dans cet e-mail, il est important d’ajouter la balise {subscription_confirm_url} telle qu’elle est utilisée dans le message de confirmation normal (configurable sur le panneau Abonnement).
Cette méthode garantit une livraison sécurisée de cet e-mail de confirmation même à un grand nombre d’abonnés.
Exporter et importer
Sur ce module, il existe des moyens d’importer et d’exporter des abonnés. En fait, le format est CSV et le fichier exporté N’EST PAS compatible avec le format d’importation. Le fichier généré doit être «compatible Excel» et cela entraîne des problèmes lors de son ouverture avec Calc.
Importation d’e-mails renvoyés
Si vous avez une liste d’adresses e-mail renvoyées (par exemple, une liste fournie par SendGrid ou d’autres services SMTP que vous utilisez), vous pouvez les “importer” pour que Newsletter les marque comme renvoyées et éviter d’envoyer d’autres e-mails à ces adresses. .
La fonction d’importation de rebond est sous les «actions massives» et l’e-mail doit être un par ligne. Si la liste contient des e-mails inexistants ou déjà marqués comme rebond, il n’y a aucun problème.
Créer et envoyer des newsletters
Dernière mise à jour le
Utilisez le forum pour discuter ou demander de l’aide, merci!
Le module Newsletters est l’endroit où vous créez et envoyez des messages à votre abonné. Bien sûr, c’est le cœur du plugin Newsletter. Il y a certains sujets que vous devez connaître lorsque vous créez des messages pour en tirer le meilleur parti. Brièvement:
- qu’est-ce qu’un thème et sa configuration
- comment sélectionner la cible d’abonnés de votre message
- comment composer le message en version textuelle et html
- comment envoyer et suivre la livraison
- comment suivre le message: s’ouvre et clique
- version en ligne de vos messages
Même si cela semble être un grand nombre de concepts, vous envoyez des e-mails à de nombreux abonnés et vous devez savoir ce qui se cache derrière une campagne de marketing par courrier électronique. Laisse-moi commencer.
Qu’est-ce qu’un thème
Un thème est quelque chose qui rend graphiquement agréable votre message et peut l’enrichir avec du contenu supplémentaire ou même créer le contenu entier pour vous (que vous pouvez simplement modifier légèrement).
 Lors de la création d’un nouveau message, vous sélectionnez un thème: il y a un thème vierge qui vous donne une feuille vierge où composer et d’autres thèmes qui préremplissent le message avec le dernier message de votre blog.
Lors de la création d’un nouveau message, vous sélectionnez un thème: il y a un thème vierge qui vous donne une feuille vierge où composer et d’autres thèmes qui préremplissent le message avec le dernier message de votre blog.
Un thème peut avoir certaines configurations, comme des messages, des couleurs, etc. Lorsque vous modifiez le thème, sa configuration apparaît et vous pouvez modifier le paramètre pour voir comment sera votre message.
Étant donné que les paramètres de thème peuvent être complexes, ils seront enregistrés et rechargés lorsque vous composerez un nouveau message avec ce thème. De cette façon, aucune traduction d’étiquettes fixes (comme les textes d’ouverture et de fermeture) ne sera perdue!
Un thème produit deux messages: un au format html, avec couleur, polices et images et un en texte pur. Aujourd’hui, presque tous les clients de messagerie peuvent afficher des e-mails html, mais une version textuelle, même minime, est utile pour réduire les problèmes de spam.
Il n’est pas possible de produire une version textuelle directement à partir de la version html, vous devez donc l’écrire à la main ou utiliser le contenu généré par un thème.
Pour tester l’e-mail généré par le thème, vous pouvez envoyer un échantillon de test à tous les abonnés «test» (un abonné test est un abonné régulier avec le drapeau de test activé – voir le panneau de gestion des abonnés).
Les thèmes peuvent être personnalisés et créés par vous, déclarez que vous avez des compétences en programmation. Des tutoriels sont disponibles ailleurs sur ce site.
Une fois la configuration du thème terminée, vous pouvez sélectionner le bouton «composer»: un véritable e-mail est généré et vous entrez dans le panneau d’édition. Le thème ne peut pas être modifié une fois l’e-mail généré: si vous changez d’avis, vous devez supprimer l’e-mail et en créer un nouveau.
Sélection des abonnés
Une fois que vous avez terminé avec le thème, vous êtes présenté à un éditeur où modifier à la fois la version html et textuelle de votre message et un panneau où vous pouvez sélectionner qui doit recevoir ce message. Chaque abonné? Des femmes seulement? Que les hommes? Seuls ceux avec une préférence spécifique active? Ou une combinaison de tous ces filtres?
Quoi qu’il en soit, seul l’abonné confirmé sera le courrier, juste pour le savoir.
Composition
Composer est aussi simple que d’écrire un article de blog: utilisez simplement l’éditeur qui est similaire à l’éditeur WordPress mais n’oubliez pas d’écrire quelque chose même sur la version textuelle. Ce dernier peut même être un simple message comme «cet e-mail est lisible uniquement avec un client de messagerie compatible html».
Puisqu’un lien peut être ajouté pour lire la newsletter en ligne, s’il n’est pas privé, sur la version textuelle, vous devez utiliser au moins la balise {email_url} vers un lien sera inclus pour ouvrir la version html sur un navigateur.
Pendant la composition, et généralement les thèmes l’ajoutent déjà, vous devez (non seulement devez) ajouter un lien de désabonnement. Il existe en fait deux types de liens créés par deux balises différentes: {unsubscription_url} et {unsubscription_confirm_url}.
Le premier amène l’utilisateur à un message de désabonnement (configurable sur les panneaux d’administration) où lui demander s’il souhaite vraiment se désinscrire. La seconde désinscrit directement l’utilisateur, sans autres questions, et amène l’utilisateur à un message d’au revoir (toujours configurable sur les panneaux d’administration).
Utilisez celui que vous sentez le plus à l’aise: personnellement, je préfère le {unsubscription_url} car il me donne l’opportunité de conseiller à l’utilisateur ce qu’il perdra en se désinscrivant.
Pour tester votre message, vous pouvez simplement appuyer sur le bouton de test et tous les abonnés au test (voir le paragraphe thème) recevront une copie de l’e-mail.
L’utilisation de balises
L’e-mail peut être dynamisé en ajoutant un certain nombre de balises qui sont remplacées par le moteur de livraison juste avant d’envoyer un e-mail à un abonné. Le processus d’envoi d’un e-mail est le suivant:
- prendre l’e-mail (html et texte) et l’objet
- prendre le prochain abonné (avec toutes ses données: nom, email, sexe, profils,…)
- remplacer sur le message et soumettre les balises référençant les champs utilisateurs
- envoyer le message
Les balises disponibles pour un e-mail sont répertoriées ci-dessous. Notez que sur le sujet, toutes les balises ne fonctionnent pas.
- {prénom} , {nom de famille} respectivement le prénom et le nom de famille. Si vous ne collectez que le nom, comme beaucoup le font, utilisez uniquement la balise {name}.
- {email} l’adresse e- mail de l’abonné
- {profile_N} la valeur de profil collectée de N à 20 (ou le nombre configuré dans wp-config.php)
- {date} la date actuelle avec le format configuré WordPress
- {date_ [format]} la date actuelle formatée avec la chaîne “format” (sans crochets) selon la fonction php date ()
- {unsubscription_url} , {unsubscription_confirm_url} les liens de désabonnement, voir ci-dessus pour une explication des différences
- {email_url} URL vers la version en ligne de cet e-mail
Les balises qui se convertissent en lien peuvent être utilisées directement dans le texte et elles seront ajoutées «telles quelles» (les clients de messagerie les convertissent généralement en texte cliquable) ou en tant qu’attribut «href» d’un véritable lien html. Pour créer ce dernier, sélectionnez simplement le morceau de texte qui doit être lié, cliquez sur le bouton “chaîne” dans la barre d’outils de l’éditeur et insérez la balise.
Ne vous inquiétez pas, le tag sera ajouté à l’url de votre site, le plugin Newsletter le gérera.
Envoi de tests
Lorsque le bouton de test est utilisé, le message est temporairement finalisé et envoyé sous forme de véritable newsletter aux abonnés marqués comme abonnés «test». Il n’y a plus d’e-mails de test configurables sur le panneau de configuration principal, maintenant vous devez créer de vrais abonnés et les marquer comme “abonnés de test”.
Cette modification permet d’envoyer des e-mails de test beaucoup plus similaires aux vrais messages, mais attention, le lien de désabonnement fonctionnera!
Envoi et suivi
Pour envoyer un message, il suffit d’appuyer sur le bouton Envoyer!
Lorsque vous démarrez le processus d’envoi, le message est déplacé vers le «statut d’envoi» et ne peut plus être modifié. Le moteur de livraison de la newsletter s’en occupe et commence à créer et envoyer un e-mail pour chaque abonné ciblé.
Les e-mails ne sont pas envoyés en une seule fois! Le moteur de livraison utilise vos paramètres d’e-mails par heure (voir le panneau de configuration principal de la newsletter) et les a envoyés en respectant cette limite (et d’autres limites imposées par votre fournisseur).
Sur la liste des e-mails, vous pouvez voir la progression (nombre d’e-mails envoyés sur le nombre estimé d’e-mails à envoyer) et le statut (envoi, envoyé, etc.). Lorsqu’un e-mail est marqué comme «envoyé», cela signifie que le moteur de livraison a terminé son travail.
Un certain temps, vous pouvez avoir un e-mail en état «envoyé» avec un nombre d’e-mails envoyés inférieur ou supérieur au nombre calculé de destinataires: c’est normal chaque fois qu’un nouvel abonné est ajouté ou supprimé de votre liste pendant le processus d’envoi. Seules les grandes divergences doivent être interprétées comme un problème.
Comment suivre
Pour avoir un suivi et des statistiques sur votre message (réponses à des questions comme: ont-ils cliqué sur les liens du message? Ont-ils lu l’e-mail?), Vous pouvez activer le «suivi». Avec ce drapeau activé, les liens à l’intérieur du message texte sont transformés afin que le plugin Newsletter soit averti de cliquer dessus. Le message est complété par une image cachée pour essayer «l’ouverture».
Plus d’informations sur les statistiques qui peuvent être collectées et les inconvénients de ce type d’activité peuvent être trouvés sur la page du module Statistiques.
Version en ligne
Votre message, la partie html, n’est pas différent d’une page Web (simple). Ainsi, la même mise en page et le même contenu peuvent être affichés dans un navigateur plutôt que dans un client de messagerie. En ajoutant la balise {email_url}, vous ajoutez un lien vers une version Web de votre e-mail.
Il y a peu de règles de visibilité à garder à l’esprit:
- Les newsletters peuvent être définies comme privées, ce qui signifie qu’elles ne doivent être vues que par les abonnés qui les ont reçues. Par conséquent, le lien vers la version en ligne contient un jeton pour identifier l’abonné qui doit être actif pour voir le contenu (les personnes manquantes, renvoyées et non abonnées ne peuvent pas voir l’e-mail)
- Lorsque la newsletter n’est pas marquée comme privée, elle peut être vue par toute personne disposant du lien. Le lien en ligne de visualisation publique est quelque chose comme https://www.votredomaine.com/?na=v&id=NN où NN est l’ID de la newsletter. Il manque le paramètre «nk» qui identifie l’abonné. L’URL publique peut être trouvée en appuyant sur le bouton «Voir» dans la liste des newsletters.
- Si la newsletter est à l’état de brouillon, elle ne peut être vue avec le lien public que par un utilisateur connecté ayant au moins le rôle d’éditeur (sinon n’importe qui pourrait être en mesure de créer l’URL de la vue en ligne et de consulter toutes vos newsletters).
- Les newsletters qui sont en “envoi” ne peuvent être vues avec le lien en ligne (si elles ne sont pas publiques) que par les abonnés qui les ont déjà reçues, puisque le sinscriber identifié est de nouveau vérifié la liste des abonnés déjà contactés.
Le compositeur de la newsletter
Dernière mise à jour le
1. Introduction
Bienvenue dans le tout nouveau Compositeur de Newsletter! À travers ce guide, nous aimerions offrir un aperçu des nouvelles fonctionnalités disponibles dans Visual Composer et aider nos utilisateurs précédents à migrer de l’ancien éditeur. Veuillez lire attentivement et en cas de doute, n’hésitez pas à nous contacter via nos forums ou comptes sociaux.
2. Démarrage de l’éditeur
À partir du tableau de bord principal de la newsletter, un simple clic sur le bouton «Nouveau» vous amènera au nouveau compositeur, qui est maintenant l’outil de création de newsletter par défaut. Si vous souhaitez toujours utiliser l’ancien éditeur, une option vous sera proposée sur l’écran suivant: ceci est particulièrement utile si vous avez créé vos propres thèmes personnalisés, car ils apparaîtront exactement comme ils l’ont toujours fait. Cependant, veuillez noter qu’une fois un outil sélectionné, vous ne pourrez modifier cette newsletter qu’avec cet outil : les newsletters créées par le compositeur ne peuvent pas être modifiées avec l’ancien éditeur et vice-versa.
Au même endroit, vous trouverez également les boutons «Réinitialiser», «Enregistrer» et «Enregistrer et prévisualiser». Expliquons leur comportement:
Réinitialiser – Quel que soit le nombre de nouveaux blocs ou sections que vous avez ajoutés à la mise en page de votre newsletter, appuyer sur ce bouton réinitialisera toujours tout à l’état d’origine que vous avez vu pour la première fois lorsque vous avez ouvert la page. Cette action n’est pas réversible, donc un bouton de confirmation supplémentaire a été ajouté pour éviter les clics accidentels.
Enregistrer – À tout moment pendant la personnalisation de votre newsletter, vous pouvez cliquer sur le bouton «Enregistrer» pour sécuriser votre travail. Si vous interrompez l’édition pour une raison quelconque, vous pouvez toujours revenir en arrière et recommencer à partir de votre dernière sauvegarde. Faites-le fréquemment; )
Enregistrer et prévisualiser – Ce bouton enregistre votre travail exactement comme le bouton «Enregistrer», mais il vous amène également à la page Aperçu (voir point 11), où vous verrez un aperçu rendu de votre newsletter, à la fois en version bureau et mobile. Pour continuer l’édition, appuyez simplement sur le bouton «Retour».
3. L’espace de travail
L’espace de travail principal est divisé en deux sections: la zone de newsletter et la barre latérale des blocs.
Zone de newsletter
Dans la zone de newsletter principale, vous verrez votre newsletter grandir avec les blocs choisis, en fonction de vos besoins. À partir de la section supérieure, une newsletter standard est généralement composée d’un en-tête, d’un corps et d’un pied de page. La zone du corps, à son tour, peut contenir un paragraphe de texte, une image de héros, un appel à l’action, etc. C’est essentiellement ce que vous verrez la première fois que vous ouvrirez le compositeur.
Vous pouvez remarquer l’en- tête, avec le logo et un texte de service, le corps, avec une image de héros, un paragraphe et un appel à l’action, et un pied de page, avec des informations de contact et du texte «juridique» à la toute fin.
Zone de la barre latérale
À gauche, vous pouvez voir la zone de la barre latérale avec tous les blocs. Ils sont regroupés par fonctions: en- tête, contenu, pied de page, en fonction de la section de la newsletter à laquelle ils sont généralement liés.
4. Création de votre newsletter
Premiers pas
Chaque fois que vous commencerez à composer une nouvelle newsletter, une mise en page par défaut sera affichée. Vous pouvez commencer à ajouter vos propres blocs à partir de la barre latérale (voir point x), ou vous pouvez supprimer ceux qui existent pour recommencer à zéro.
5. Ajout d’un bloc
Pour ajouter un bloc de la barre latérale à votre mise en page, cliquez et faites-le glisser de la zone gauche vers la droite, puis relâchez-le à la position souhaitée. Si vous sentez qu’un bloc n’est pas là où vous le souhaitez, vous pouvez toujours le déplacer vers le haut ou vers le bas en le faisant glisser et en le déposant sur la nouvelle position.
6. Suppression d’un bloc
Pour supprimer un bloc de la mise en page, survolez simplement les blocs dans la zone de newsletter et deux icônes apparaîtront à droite. En cliquant sur l’ icône x rouge, ce bloc sera supprimé de la mise en page. Vous pouvez répéter cette étape jusqu’à ce que vous ayez une mise en page vierge, puis recommencer en faisant glisser vos blocs préférés.
7. Modification d’un bloc
Notre compositeur vous permet également d’éditer le bloc et son contenu . Les personnalisations au niveau du contenu remplaceront toujours les personnalisations au niveau du bloc. Gardez cela à l’esprit lorsque vous définissez des familles de polices globales, par exemple.
Options de blocage
Si vous cliquez sur l’ icône de crayon jaune , une boîte modale avec quelques options de mise en page apparaîtra. Toutes les options définies dans cette zone auront un effet sur chaque élément de ce bloc: par exemple, si vous définissez une famille de polices spécifique à l’aide de cette option, tous les blocs de texte à l’intérieur de ce bloc utiliseront cette famille de polices. Cela vous permet de spécifier un style général dans les différentes parties de votre newsletter. Il en va de même pour la couleur d’arrière-plan. Nous prendrons une vue plus approfondie de toutes ces options dans la section 10. Modification des blocs de ce guide.
Options de contenu
Chaque bloc aura un élément spécifique qui peut être modifié: par exemple, le bloc d’image permettra de spécifier la source et le lien de l’image, le bloc d’en-tête vous permettra de télécharger votre logo personnalisé et du texte d’introduction. Ces zones d’édition diffèrent d’un élément à l’autre mais elles sont toutes assez explicites: la zone Modifier le texte vous permettra de modifier votre paragraphe… et ainsi de suite. Nous prendrons une vue plus approfondie de toutes ces options dans la section 9. Modification du contenu de ce guide.
8. Les blocs
Chaque bloc que vous trouverez à gauche ajoute un contenu spécifique à votre newsletter: ils doivent être utilisés pour personnaliser l’apparence de votre courrier en fonction de l’objectif qu’il doit atteindre. Chaque bloc est composé d’un ou de plusieurs éléments et ils ont tous des options spéciales que vous pouvez modifier: par exemple, en cliquant sur l’icône de modification d’image à l’intérieur du bloc d’image (il suffit de survoler et l’icône de crayon apparaîtra) vous permettra de changer l’image source et son lien.
Voici une liste des blocs que vous pouvez ajouter à la newsletter avec une explication de base de leur fonction et des options d’édition. Nous ajouterons périodiquement de nouveaux blocs à l’avenir, alors restez à jour et abonnez-vous à notre liste de diffusion.
En-tête
Idéalement le début de chaque newsletter, avec une zone de logo personnalisé et un texte.
Héros
Une grande image centrée, un en-tête de texte fort, un paragraphe et un bouton d’appel à l’action.
Titre
Un grand titre de paragraphe que vous pouvez utiliser pour commencer un paragraphe ou une nouvelle section
Texte
Un bloc de texte simple et modifiable.
Appel à l’action
Un appel à l’action (CTA) est une invitation que vous lancez à vos lecteurs pour leur faire effectuer une action: quelque chose comme “Lire la suite ..”, “Acheter maintenant” ou “Remplir le formulaire”.
Image
Une image pleine largeur: cela pourrait être une bannière, une image de vos produits, voire un gif animé!
Articles de blog
Ce bloc importera les derniers articles de votre blog et les affichera dans une seule colonne avec une image miniature, la date de publication, un titre et un lien vers l’article.
Colonnes de publication
Identique au bloc des publications de blog mais avec deux colonnes et aucune date de publication.
Pied de page
Un bloc de texte centré pour afficher vos coordonnées et / ou un avertissement.
Texte légal
Un bloc de texte centré pour afficher un désabonnement et un affichage de cet e-mail dans les liens de votre navigateur . Ces deux éléments sont requis par la loi CAN-SPAM.
Social
Ce bloc affichera les icônes des réseaux sociaux liés à vos profils sociaux. Pour configurer vos profils sociaux, veuillez accéder à la page Infos société> Panneau social sous la section Paramètres du plugin.
9. Modification du contenu
Lors de la modification du contenu, vous pouvez trouver différentes boîtes de modification. Voyons-les un par un.
Modifier le texte
Il s’agit d’un éditeur de texte assez courant qui vous permet de sélectionner la famille de polices, les tailles de police, les styles de police (gras, italique et souligné), vous pouvez configurer un lien hypertexte, créer une liste ordonnée, insérer une émoticône, aligner le texte. Nous avons ajouté un bouton avec notre icône que vous pouvez utiliser pour insérer facilement nos shortcodes dans n’importe quel paragraphe.
Modifier l’image
Il s’agit d’une simple boîte d’édition qui vous permet de spécifier la source de l’image et de définir un lien pour cette image. Vous pouvez insérer une URL ou utiliser l’uploader de médias WordPress. L’image sera automatiquement centrée.
Veuillez noter: nous utilisons les images de courtoisie d’Unsplash.com comme espaces réservés, vous pouvez voir la liste complète ici.
Modifier le titre
Avec cette zone d’édition, vous pouvez définir le titre lui-même et sa couleur.
Bouton d’édition
Avec cette boîte d’édition, vous pouvez personnaliser l’apparence de votre bouton. Vous pouvez définir l’étiquette du bouton, le lien, la couleur du texte et l’arrière-plan du bouton.
10. Modification des blocs
Lors de l’édition de blocs, vous trouverez deux boîtes d’édition différentes: une pour les blocs avec des articles de blog et une pour tous les autres blocs. Voyons-les:
Modifier le bloc (
articles de blog ) Avec cette zone d’édition, vous pouvez définir la façon dont les articles de blog doivent apparaître dans ce bloc. Vous pouvez définir une couleur d’arrière-plan, une famille de polices, le nombre d’articles que vous souhaitez afficher, la catégorie à laquelle ils doivent appartenir et les balises.
Modifier le bloc (tous les autres blocs)
Avec cette zone d’édition, vous pouvez définir une famille de polices principale et une couleur d’arrière-plan pour le bloc correspondant. Veuillez noter que cela n’aura aucun effet si vous définissez une famille de polices différente sur l’un des éléments internes d’un bloc.
11. Prévisualisez votre newsletter
Lorsque vous sentez que votre newsletter est prête à être envoyée, vous pouvez cliquer sur le bouton «Enregistrer et prévisualiser».
Vous serez ensuite redirigé vers la page d’aperçu, où vous pourrez consulter une version rendue de votre newsletter, à la fois dans un navigateur de bureau et mobile.
Important! Bien que l’aperçu rendu de votre newsletter soit très utile pour tester les problèmes de mise en page, veuillez noter que certains liens peuvent ne pas fonctionner. Cela se produit car certains liens sont générés uniquement lorsqu’une livraison réelle est déclenchée. Si vous souhaitez tester tous vos liens, utilisez le bouton «Enregistrer et tester».